In this post I will demonstrate with a hands-on example the various ways content can be shared across many pages in a DotNetNuke site.
I will continue writing posts about DotNetNuke because it is my favourite CMS,based on ASP.Net and I use it a lot.
I have installed DNN 7.0 in a web server. You can see the default installation and site -http://dnn7.nopservices.com/
Bear in mind that this is the community edition of DotNetNuke
1) I am logging into my site as a host - power user.
2) I am going to add a Text/HTML module to the Home.aspx page.
3) I am navigating to Modules -> Add New Module. From the available modules I choose HTML module.This is the most commonly used module in DNN sites. We can add content, images, flash files into this module.
4) I am adding this module to the ContentPane of the Home page
Have a look at the picture below

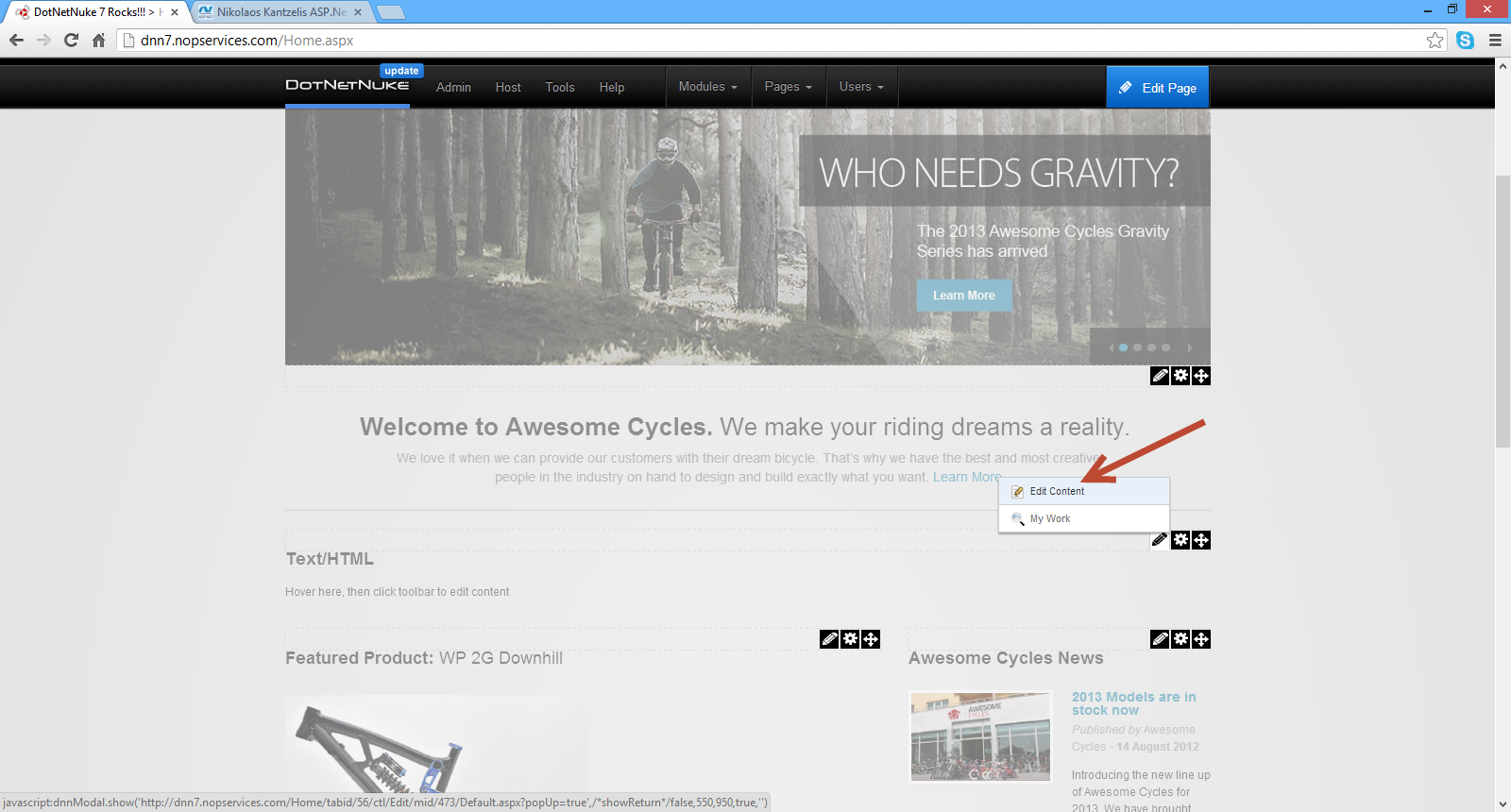
5) Now, that I have the module in my pane, I must add some content to it.I just click on the Edit Content
Have a look at the picture below

6) I add some sample content (inside the HTML editor) on the page and click Save.My content has been added.
Have a look at the picture below

7) Now what if I wanted to share the contents of the the Text/HTML module across other pages of the site?
I navigate to the http://dnn7.nopservices.com/AboutUs.aspx page,then Modules -> Add Existing module. Then I select the Home page, the Text/HTML module I added in the Home page (I have titled it DNN) and then I add it in the new page (AboutUs) in the ContentPane
Have a look at the picture below

8) The module and its contents are inserted in the AboutUs page. Have a look at the picture below

9) Now if I go back to the Home page and I add some more content.Have a look at the picture below

I have added "The main site where you can download everything is http://www.dotnetnuke.com". If you navigate to the AboutUs page you will see that those changes were reflected to that page as well.
10) But what if I did not want this to happen? I mean what if we wanted to copy a module across one or more pages but didn't want to have the content changes of one module reflected to the others in the other pages.
First I am going to delete the Text/HTML module (titled DNN) from the AboutUs page.
Have a look at the picture below

11) Now I am going to add the Text/HTML module (titled DNN) from the Home page to the AboutUs page again.I navigate to the http://dnn7.nopservices.com/AboutUs.aspx page,then Modules -> Add Existing module. Then I select the Home page, the Text/HTML module I added in the Home page (I have titled it DNN) and then I add it in the new page (AboutUs) in the ContentPane.Please note that I have checked the option Make a Copy
Have a look at the picture below

The Text/HTML module is added to this page as well. Now if I navigate to the Home page and add another line of content in the Text/HTML module e.g
You can download the latest version of DotNetnuke and very useful manuals.
and then move back to the AboutUs page, we will see that this new change did not reflect on the AboutUs page.
12) Finally I would like to show you another way to share content across multiple pages in a DNN site.
I am adding a new module to the Home page. I am navigating to Modules -> Add New Module from the control panel. From the
available modules I choose HTML module.I add some sample content to this module. You can add anything you like. I have titled this module DNN RoadMap by going to the module Settings.
Have a look at the picture below

Then I add the module title and in Advanced Settings, I check the option Display Module on All Pages. By doing that this module will appear in the same position in all pages of the site.
I have the option to add this module only to the pages ( Add to new pages only? ) that will be created in the future (new pages) but I will not do that right now.
Then I hit the Update button. This module will be added to all pages.
Have a look at the picture below.

Please note that by using this setting we have the following behavior
- If you change the contents of the module titled DNN RoadMap that was added to all pages, those changes will be reflected across the site.
- If you delete the module from one page, that does not mean that all modules from all the pages will be deleted.
- If you go to any page that the module DNN RoadMap was added and then go to Settings and then uncheck the option Display Module On All Pages , then this module will disappear from all the pages except the current one.
Hope it helps!!!

I have been using ASP.Net extensively to build web applications based on the .Net Framework. In this blog I have been demonstrating with hands-on examples how to use ASP.Net Web Forms and ASP.Net MVC to implement functionality commonly found on ASP.Net web sites.
I have also used DotNetNuke - DNN (the Open Source Web Application Framework of my choice) to build websites.I am also the co-admin of the greek DotNetNuke community and I decided that I will use this space to write a series of posts regarding DotNetNuke. I have decided to keep those posts short. I will provide tips and tricks and answers to questions I often get when I teach about DotNetNuke in open seminars.
I would like to introduce DotNetNuke to you before I move on.DotNetNuke is an Open Source Web Application Framework that is based on ASP.Net.
It is ideal for creating and deploying projects such as:
- Corporate Intranets and Extranets
- Online Publishing Portals
There are 3 DNN editions.DotNetNuke Professional edition,DotNetNuke Enterprise edition and DotNetNuke Community edition. Have a look at a comparison of the various editions here.
I will be using the community edition in all my posts.
In this short post I will show you how to remove the DotNetNuke copyright message from the View source (View -> Page Source) of your DNN site.
Before I move on I must have a working installation of DNN.
I have installed DNN 7.0 in a web server. You can see the default installation and site - http://dnn7.nopservices.com/
In another post of mine I will demonstrate how to install DotNetNuke 7.0 in your machine or a live web server.
Let's move on with our actual example.
When I view my website - http://dnn7.nopservices.com/ on the browser and right-click on the page (View --> Page Source) I see the following message.
Have a look at the picture below

One question I often get is how to remove that copyright message and the keywords (which certainly will be irrelevant with the keywords we want to add for our specific site)
We login as superuser to our DNN site and then choose Host->Host Settings
Have a look at the picture below

Then I choose Basic Settings, then Appearance.
There is a setting - Show Copyright Credits? - which is checked. We must uncheck this option and click Update.
Have a look at the picture below

When I view my website again and then right-click on the page (View --> Page Source) , I do not see either the DNN copyright message or the keywords which were specific to DNN.
Have a look at the picture below

Please note that you can follow these steps for your DNN 6.0 website.
Hope it helps
