Παρουσίαση με Ετικέτες
Όλες οι Ετικέτε... »
jquery (RSS)
I have been using JQuery for a couple of years now and it has helped me to solve many problems on the client side of web development. You can find all my posts about JQuery in this link. In this post I will be providing you with a hands-on example on the JQuery Roundabout Plugin.
This is a plugin that supports circular rotating display for content. It supports autoplay.
In this hands-on example I will be using Expression Web 4.0.This application is not a free application. You can use any HTML editor you like.
You can use Visual Studio 2013 Express edition. You can download it here.
You can download this plugin from this link.
I launch Expression Web 4.0 and then I type the following HTML markup (I am using HTML 5)
<!DOCTYPE html>
<html>
<head>
<title>JQuery Roundabout Plugin </title>
<style>
ul {
margin: 1em auto;
width:700px;
height: 300px;
list-style: none;
}
li {
text-align: center;
height: 300px;
width: 700px;
background-color:#eee;
color:#565748;
}
</style>
<script src="jquery-2.0.2.min.js"></script>
<script src="jquery.roundabout.min.js"></script>
<script type="text/javascript">
$(function () {
$('ul').roundabout({ minOpacity: .1, minScale: .1 });
});
</script>
</head>
<body>
<div>
<ul>
<li>
<h2>Manchester Utd</h2>
<p>Manchester United Football Club is an English professional football club, based in Old Trafford, Greater Manchester that plays in the Premier League. Founded as Newton Heath LYR Football Club in 1878, the club changed its name to Manchester United in 1902 and moved to Old Trafford in 1910 and is one of the most successful clubs in English football.Manchester United have won the most League titles (20) of any English club,[3] a joint record 11 FA Cups, four League Cups, and a record twenty FA Community Shields. The club has also won three European Cups, one UEFA Cup Winners' Cup, one UEFA Super Cup, one Intercontinental Cup, and one FIFA Club World Cup. In 1998–99, the club won a continental treble of the Premier League, the FA Cup and the UEFA Champions League..</p>
<p>Sed urna ligula, tristique ut accumsan in, condimentum quis quam. Nam pharetra erat at lacus
sagittis sagittis. </p>
<a href="http://www.manutd.com/">Man Utd</a>
</li>
<li>
<h2>Liverpool FC</h2>
<p>Liverpool Football Club /ˈlɪvərpuːl/ is an English Premier League football club based in Liverpool. Liverpool F.C. is one of the most successful clubs in England and has won more European trophies than any other English team with five European Cups, three UEFA Cups and three UEFA Super Cups. The club has also won eighteen League titles, seven FA Cups and a record eight League Cups.
Liverpool was founded in 1892 and joined the Football League the following year. The club has played at Anfield since its formation. The most successful period in Liverpool's history was the 1970s and '80s when Bill Shankly and Bob Paisley led the club to eleven league titles and seven European trophies. Cras vitae nibh
ac augue pellentesque malesuada. Maecenas ultricies vitae dui quis tincidunt. Curabitur
ut sagittis lorem. Nam eros sapien, aliquet pharetra iaculis quis, ullamcorper ut mi.
Sed urna ligula, tristique ut accumsan in, condimentum quis quam. Nam pharetra erat at lacus
sagittis sagittis. </p>
<a href="http://www.liverpoolfc.com/">Liverpool FC</a>
</li>
<li>
<h2>Everton FC</h2>
<p>Everton Football Club /ˈɛvərtən/ are an English Premier League football club based in Liverpool. The club have competed in the top division for a record 110 seasons (missing only four seasons, all at level 2) and have won the League Championship nine times.[3]
Formed in 1878, Everton were founding members of The Football League in 1888 and won their first league championship two seasons later. Following four league titles and two FA Cup wins, Everton experienced a lull in the immediate post World War Two period until a revival in the 1960s which saw the club win two league championships and an FA Cup. The mid-1980s represented their most recent period of success, with two League Championship successes, an FA Cup, and the 1985 European Cup Winners' Cup. The club's most recent major trophy was the 1995 FA Cup. The club's supporters are known as Evertonians.</p>
<a href="http://www.evertonfc.com/">Everton FC</a>
</li>
</ul>
</div>
</body>
</html>
I have included the JQuery file and the JQuery Roundabout plugin file in the head section.
I have some content in an unordered list and some internal styles to give them some basic styling.The markup and the styles are pretty basic.
Have a look at the picture below to see the plugin in action.

The only javascript code I need to have this effect (roundabout) is the following
<script type="text/javascript">
$(function () {
$('ul').roundabout({ minOpacity: .1, minScale: .1 });
});
</script>
You can set options on Roundabout to change how it behaves.We do this by passing in an object of options into the main Roundabout call upon initialization.
For more options regarding this plugin visit this link
Hope it helps!!!
I have been using JQuery for a couple of years now and it has helped me to solve many problems on the client side of web development.
You can find all my posts about JQuery in this link. In this post I will be providing you with a hands-on example on how to create a stylish tooltip using JQuery.
In this hands-on example I will be using Expression Web 4.0.This application is not a free application. You can use any HTML editor you like.You can use Visual Studio 2012 Express edition. You can download it here.
We need to download the latest version of JQuery. You can download it here.
We will need some markup first.This is the sample HTML 5 page
Type or (copy paste) the markup in your favorite HTML editor (VS, Expression Web,Notepad++)
<!DOCTYPE html>
<html lang="en">
<head>
<title>Liverpool Legends</title>
<script type="text/javascript" src="jquery-1.8.3.min.js"></script>
<link rel="stylesheet" type="text/css" href="mystyle.css">
<script type="text/javascript" src="tooltip.js"></script>
</head>
<body>
<header>
<h1>Liverpool Legends</h1>
</header>
<div id="main">
<a class="liverpool" href="http://en.wikipedia.org/wiki/John_Barnes_%28footballer%29" target="_blank" Tooltip="One of the greatest midfielders to wear the Liverpool shirt">John Barnes</a>
<br/>
<a class="liverpool" href="http://en.wikipedia.org/wiki/Kenny_Dalglish" target="_blank" Tooltip="The greatest ever player that has played for Liverpool">Kenny Dalglish</a>
<br/>
<a class="liverpool" href="http://en.wikipedia.org/wiki/Steven_Gerrard" target="_blank" Tooltip="A liverpool legend and the captain of the team">Steven Gerrard</a>
</div>
<footer>
<p>All Rights Reserved</p>
</footer>
</body>
</html>
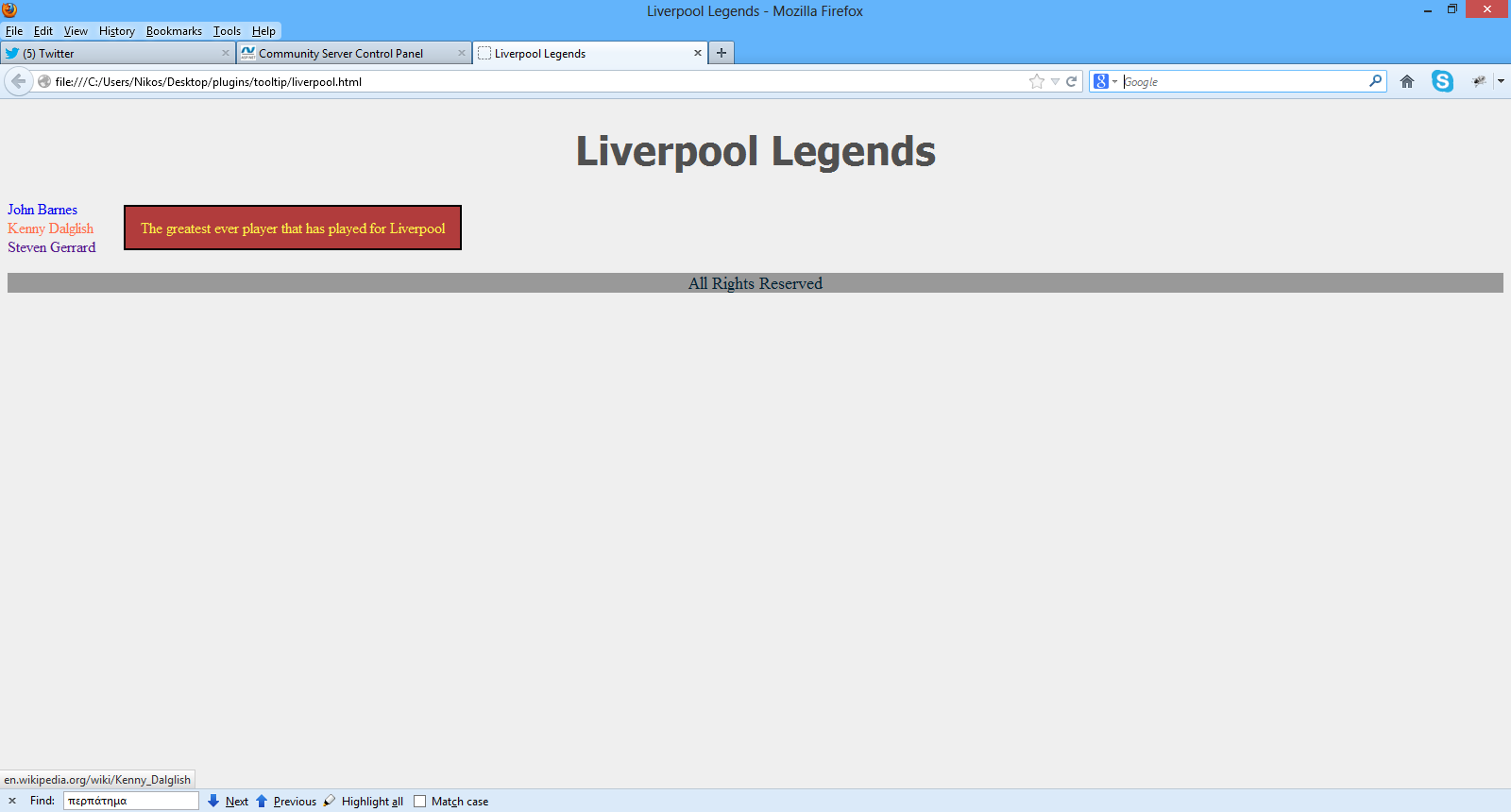
I have some links in this simple html page. When I hover over the links I want the the contents of the Tooltip attribute to appear on the right of the links as a tooltip. When I mouse out of the links then the tooltip contents should disappear.
I am including a link to the JQuery library in the head section of the HTML markup.
I will also include the external .css stylesheet file with the various styles for the HTML elements in the head section.
You must create another file first e.g mystyle.css and copy-paste in it the code below
body
{
background-color:#efefef;
}
header
{
font-family:Tahoma;
font-size:1.3em;
color:#505050;
text-align:center;
}
a:link {color:#64000; text-decoration:none;}
a:hover {color:#FF704D; text-decoration:none;}
.tooltip {
display: none;
font-size: 12pt;
position: absolute;
border: 2px solid #000000;
background-color: #b13c3c;
padding: 12px 16px;
color: #fff347;
}
footer
{
background-color:#999;
width:100%;
text-align:center;
font-size:1.1em;
color:#002233;
}
Have a look at the class tooltip above.
I have also included a link to the external .js javascript script (tooltip.js) file with the various styles for the HTML elements in the head section.
Type (copy-paste the following) javascript code in the tooltip.js
$(function() {
$('.liverpool').hover(function(event) {
var toolTipcontents = $(this).attr('Tooltip');
$('<p class="tooltip"></p>').text(toolTipcontents)
.appendTo('#main')
.css('top', (event.pageY - 40) + 'px')
.css('left', (event.pageX + 60) + 'px')
.fadeIn(4000);
}, function() {
$('.tooltip').remove();
}).mousemove(function(event) {
$('.tooltip')
.css('top', (event.pageY - 40) + 'px')
.css('left', (event.pageX + 60) + 'px');
});
});
Let me explain what I am doing with the code above.
- First I make sure that DOM has loaded before I do anything else.
- Then in the hover over event, I store in the variable toolTipcontents the contents of the Tooltip attribute.Have a look here for the attr() function.
- Then I create a p tag dynamically and assign the contents of the toolTipcontents variable to it.Have a look here for the text() function.
- Then I simply append this p tag to the main div of the page and then set the position (top,left) that the tooltip will appear.Have a look here for the appendTo() function. Also have a look here for the css() function.
- Then I use an effect to make the tooltip contents appear with a simple fading. .Have a look here for the fadeIn() function.
- Then in the hover out event I simply remove the p tag.Have a look here for the remove() function.
- Finally because I want the tooltip contents to move along as the mouse moves I add some code to the mousemove() event. Have a look here for the mousemove() event.
Make sure you view your page in you browser of preference.
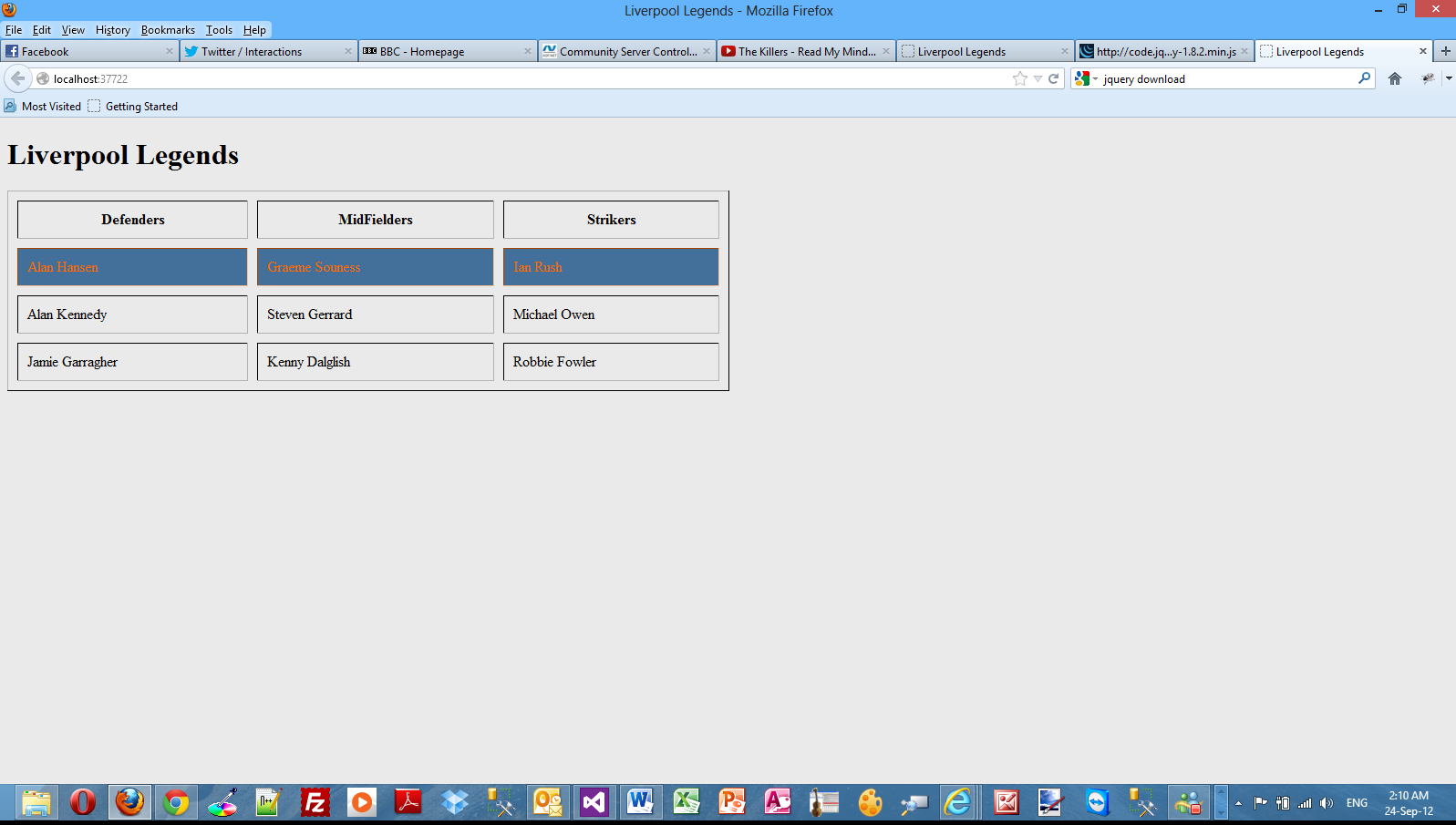
Have a look at the picture below to see what I see when I view this page on the browser and hover over a link.

Hope it helps !!!

This is the second post discussing the ASP.Net Web API. I will continue building a small ASP.Net MVC 4.0 application that I started implementing in my last post.
You can have a look at the first post here. In this hands-on example I will show you how to create new footballer items,update a new footballer item,delete a new footballer item.
I will also refactor the implementation for the GET operations-methods from my last post.I will present you with a full CRUD hands-on example. This will be based in the RESTful WEB API paradigm and its four main HTTP methods. GET will retrieve the footballer items from the specified URI.PUT updates a resource (footballer item) at a specified URI.POST will create a new resource (footballer item).DELETE will delete a resource (footballer item) at a specified URI.
Let's move on to actually building the application.
1) Launch Visual Studio , I have named my application "WebApi", and open the application.
2) As I said earlier I will refactor the code I created in the first post.
Inside the Models folder my class file Footballer.cs looks exactly the same.
public class Footballer
{
public int FootballerID { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public double Weight { get; set; }
public double Height { get; set; }
public DateTime JoinedClub { get; set; }
public string PositionPlayed { get; set; }
public int GoalsScored { get; set; }
}
I need to create a collection of objects - footballer objects.I will use the Repository Pattern to separate the collection of objects from our service implementation.
In Solution Explorer, right-click the Models folder. Select Add, then select New Item. From the available Templates pane, select Installed Templates. Under C#, select Code. In the list of code templates, select Interface. Name the interface IFooballerRepository.cs.
The code for the interface implementation follows
public interface IFootballerRepository
{
IEnumerable<Footballer> GetPlayers();
Footballer GetFooballerById(int id);
Footballer AddFootballer(Footballer item);
void RemoveFootballer(int id);
bool UpdateFootballer(Footballer item);
}
3) Now, we obviously need to implement this interface. We need to add another class to the Models folder, named FootballerRepository.cs. This class will implement the IFootballerRepository interface. Add the following implementation:
public class FootballerRepository :IFootballerRepository
{
private List<Footballer> footballers = new List<Footballer>();
private int _nextId = 1;
public FootballerRepository()
{
footballers.Add(new Footballer { FootballerID = 1, FirstName = "Steven", LastName = "Gerrard", Height = 1.85, Weight = 85, JoinedClub = DateTime.Parse("12/12/1999"), PositionPlayed = "Attacking Midfielder", GoalsScored = 23 });
footballers.Add(new Footballer { FootballerID = 2, FirstName = "Jamie", LastName = "Garragher", Height = 1.89, Weight = 89, JoinedClub = DateTime.Parse("12/02/2000"), PositionPlayed = "Central Defender", GoalsScored = 2 });
footballers.Add(new Footballer { FootballerID = 3, FirstName = "Luis", LastName = "Suarez", Height = 1.72, Weight = 73, JoinedClub = DateTime.Parse("12/01/2012"), PositionPlayed = "Striker", GoalsScored = 27 });
}
public IEnumerable<Footballer> GetPlayers()
{
return footballers;
}
public Footballer GetFooballerById(int id)
{
return footballers.Find(f => f.FootballerID == id);
}
public Footballer AddFootballer(Footballer item)
{
if (item == null)
{
throw new ArgumentNullException("item");
}
item.FootballerID = _nextId++;
footballers.Add(item);
return item;
}
public void RemoveFootballer(int id)
{
footballers.RemoveAll(f => f.FootballerID == id);
}
public bool UpdateFootballer(Footballer item)
{
if (item == null)
{
throw new ArgumentNullException("item");
}
int index = footballers.FindIndex(f => f.FootballerID == item.FootballerID);
if (index == -1)
{
return false;
}
footballers.RemoveAt(index);
footballers.Add(item);
return true;
}
}
Let me explain the implementation above.
I create a generic collection of Fooballer objects (footballers)
private List<Footballer> footballers = new List<Footballer>();
Then I populate the list with objects that live in the computer's memory
public FootballerRepository()
{
footballers.Add(new Footballer { FootballerID = 1, FirstName =
"Steven", LastName = "Gerrard", Height = 1.85, Weight = 85, JoinedClub =
DateTime.Parse("12/12/1999"), PositionPlayed = "Attacking Midfielder",
GoalsScored = 23 });
footballers.Add(new Footballer {
FootballerID = 2, FirstName = "Jamie", LastName = "Garragher", Height =
1.89, Weight = 89, JoinedClub = DateTime.Parse("12/02/2000"),
PositionPlayed = "Central Defender", GoalsScored = 2 });
footballers.Add(new Footballer { FootballerID = 3, FirstName = "Luis",
LastName = "Suarez", Height = 1.72, Weight = 73, JoinedClub =
DateTime.Parse("12/01/2012"), PositionPlayed = "Striker", GoalsScored =
27 });
}
Well, I trust you have some knowledge of C# and collection initializers which is a C# 3.0 feature. Have a look here if you want to learn more about it.The individual object initializers are enclosed in braces and separated by commas.
Next, I implement two simple methods. GetPlayers() returns a list of players.GetFooballerById(int id) returns a single footballer by its ID.
public IEnumerable<Footballer> GetPlayers()
{
return footballers;
}
public Footballer GetFooballerById(int id)
{
return footballers.Find(f => f.FootballerID == id);
}
Next I am implementing the AddFootballer method which is pretty straightforward method. If there is no item-object we throw an exception. If there is an item we give it a new ID and add the object to the collection.
public Footballer AddFootballer(Footballer item)
{
if (item == null)
{
throw new ArgumentNullException("item");
}
item.FootballerID = _nextId++;
footballers.Add(item);
return item;
}
Next I am implementing the RemoveFootballer method.I just remove an object from the collection with a specific id.
public void RemoveFootballer(int id)
{
footballers.RemoveAll(f => f.FootballerID == id);
}
Finally I implement the UpdateFootballer method.If there is no item-object we throw an exception. Then I find the index of the object in the collection array according to its ID and then remove it and add the new one.
public bool UpdateFootballer(Footballer item)
{
if (item == null)
{
throw new ArgumentNullException("item");
}
int index = footballers.FindIndex(f => f.FootballerID == item.FootballerID);
if (index == -1)
{
return false;
}
footballers.RemoveAt(index);
footballers.Add(item);
return true;
}
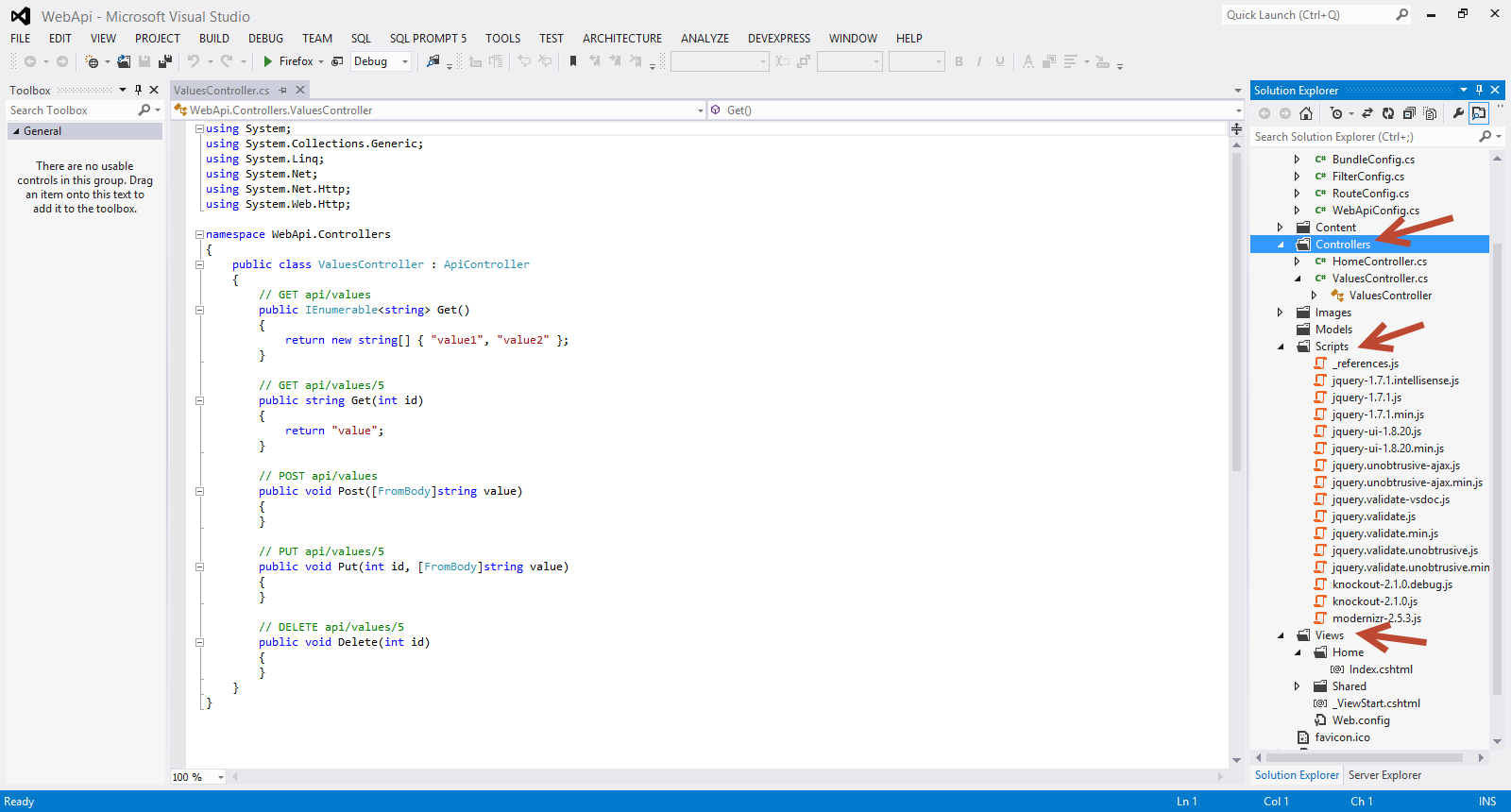
4) Now we need to change the code we have written for our controller FootballerController.cs in the Controllers folder.
Comment everything inside this class and just leave the code below
public class FootballerController : ApiController
{
}
The complete implementation follows
public class FootballerController : ApiController
{
static readonly IFootballerRepository repository = new FootballerRepository();
public IEnumerable<Footballer> GetPlayers()
{
return repository.GetPlayers();
}
public Footballer GetFooballerById(int id)
{
var footballer = repository.GetFooballerById(id);
if (footballer == null)
{
throw new HttpResponseException(HttpStatusCode.NotFound);
}
return footballer;
}
public HttpResponseMessage PostFootballer(Footballer footballer)
{
footballer = repository.AddFootballer(footballer);
var response = Request.CreateResponse<Footballer>(HttpStatusCode.Created, footballer);
string uri = Url.Link("DefaultApi", new { id = footballer.FootballerID });
response.Headers.Location = new Uri(uri);
return response;
}
public void PutFootballer(int id, Footballer footballer)
{
footballer.FootballerID = id;
if (!repository.UpdateFootballer(footballer))
{
throw new HttpResponseException(HttpStatusCode.NotFound);
}
}
public void DeleteFootballer(int id)
{
Footballer footballer = repository.GetFooballerById(id);
if (footballer == null)
{
throw new HttpResponseException(HttpStatusCode.NotFound);
}
repository.RemoveFootballer(id);
}
}
In ASP.NET Web API, a controller is a class that handles HTTP requests from the client.Now I will explain what I have implemented in this class and what methods have been created.
I am adding a field that holds an IFootballerRepository instance.
static readonly IFootballerRepository repository = new FootballerRepository();
This is the method to get a list of footballers.Well, nothing really to explain here.
public IEnumerable<Footballer> GetPlayers()
{
return repository.GetPlayers();
}
This is the method to get a footballer item by id.This method name also starts with Get.This method has a parameter named id. This parameter is mapped to the id segment of the URI path.
The method will throw an exception of type HttpResponseException if id is not valid. This exception will be translated by Web API as a 404 (Not Found) error.
public Footballer GetFooballerById(int id)
{
var footballer = repository.GetFooballerById(id);
if (footballer == null)
{
throw new HttpResponseException(HttpStatusCode.NotFound);
}
return footballer;
}
Now I would like to explain again how the ASP.NET Web API knows how to map URIs to our controller methods.
The ASP.NET Web API framework for each HTTP message decides which controller receives the request by consulting a route table. The Web API project contains a default route that you can find in the WebApiConfig.cs file.
/api/{controller}/{id}
The {controller} and {id} are just placeholders.
{controller} is matched to the controller name. {controller} in my case is footballer.
The HTTP request method is matched to the method name. (This rule applies only to GET, POST, PUT, and DELETE requests.)
/api/footballer will match the GetPlayers() method
/api/footballer/1 will match the GetFooballerById(1) method
Next I am implementing the PostFootballer method.This will create a new footballer item.The new item is created when the client sends a HTTP POST request to the server with the new footballer object in body of the request message.
public HttpResponseMessage PostFootballer(Footballer footballer)
{
footballer = repository.AddFootballer(footballer);
var response = Request.CreateResponse<Footballer>(HttpStatusCode.Created, footballer);
string uri = Url.Link("DefaultApi", new { id = footballer.FootballerID });
response.Headers.Location = new Uri(uri);
return response;
}
The way POST requests are getting handled, we define a method whose name starts with Post. The method takes a parameter of type Footballer. The clients to sends to the server a serialized representation of a footballer object, using either XML or JSON for the serialization.
Next we must think of the response code.The Web API framework sets the response status code to 200 (OK). HTTP/1.1 protocol dictated that when a POST request results in the creation of a resource, the server should reply with status 201 - Created.When the server creates a resource, it should include the URI of the new resource in the Location header of the response.
Next I am implementing the PutFootballer method.This method will update a footballer item.This method name starts with Put which makes the Web API to match it to PUT requests. The method takes two parameters, the footballer Id and the updated footballer object. The id parameter is taken from the URI path, and the footballer parameter is deserialized from the request body. The ASP.NET Web API framework takes simple parameter types from the route. Complex types are taken from the request body.
public void PutFootballer(int id, Footballer footballer)
{
footballer.FootballerID = id;
if (!repository.UpdateFootballer(footballer))
{
throw new HttpResponseException(HttpStatusCode.NotFound);
}
}
Next I am implementing the DeleteFootballer method.We define a method whose name starts with Delete so the Web API matches it to DELETE requests.
Τhe method has a parameter named id. This parameter is mapped to the "id" segment of the URI path. Ιf the footballer object is not found an exception is thrown. If the deletion is successful then status code 204 (No Content) will be returned.
public void DeleteFootballer(int id)
{
Footballer footballer = repository.GetFooballerById(id);
if (footballer == null)
{
throw new HttpResponseException(HttpStatusCode.NotFound);
}
repository.RemoveFootballer(id);
}
In the next and final post in this series I will build the Index.cshtml using Knockout which is a JavaScript library that helps developers to create rich, responsive displays when a
clean underlying data model exists.
I think that this is enough material for one post and before I implement Index.cshtml I must introduce Knockout library to you.
Hope it helps!!!

In this post I would like to show you a hands on example on ASP.Net Web API by building a small ASP.Net application. I am going to build an ASP.Net MVC 4.0 Web application to create a Web API that returns a list of football players. I will also use the popular Javascript library JQuery to issue requests to the server.In the second part of this blog post I will show you how to support more operations in an HTTP service like create,update,delete players using a REST architectural style.
Before I go on with the actual example I will talk a little bit about REST. In 2000, Roy Fielding introduced REpresentational State Transfer in his P.H.D Thesis.
It describes a scalable architecture for building services that build on HTTP.REST is fundamentally different from SOAP.SOAP defines a transport-neutral model that is focused on defining custom services contracts with custom operations.You can invoke those operations over a variety of different transports using different message encodings.REST defines a transport-specific (HTTP) model focused on resources.
In REST we build services around a uniform interface and common data formats.HTTP methods are GET,POST,PUT,DELETE also known as verbs.Data formats supported in REST inculde HTML,XML,JSON.
REST is also known as a Resource Orientated Architecture.The main focus is on identifying and naming resources (URIs). We also focus on how to represent them (XML Format) .We use uniform interface to interact with those URIs through HTTP verbs (GET,POST,PUT,DELETE ). Through this model we can achieve interoperability and scalability for our applications.
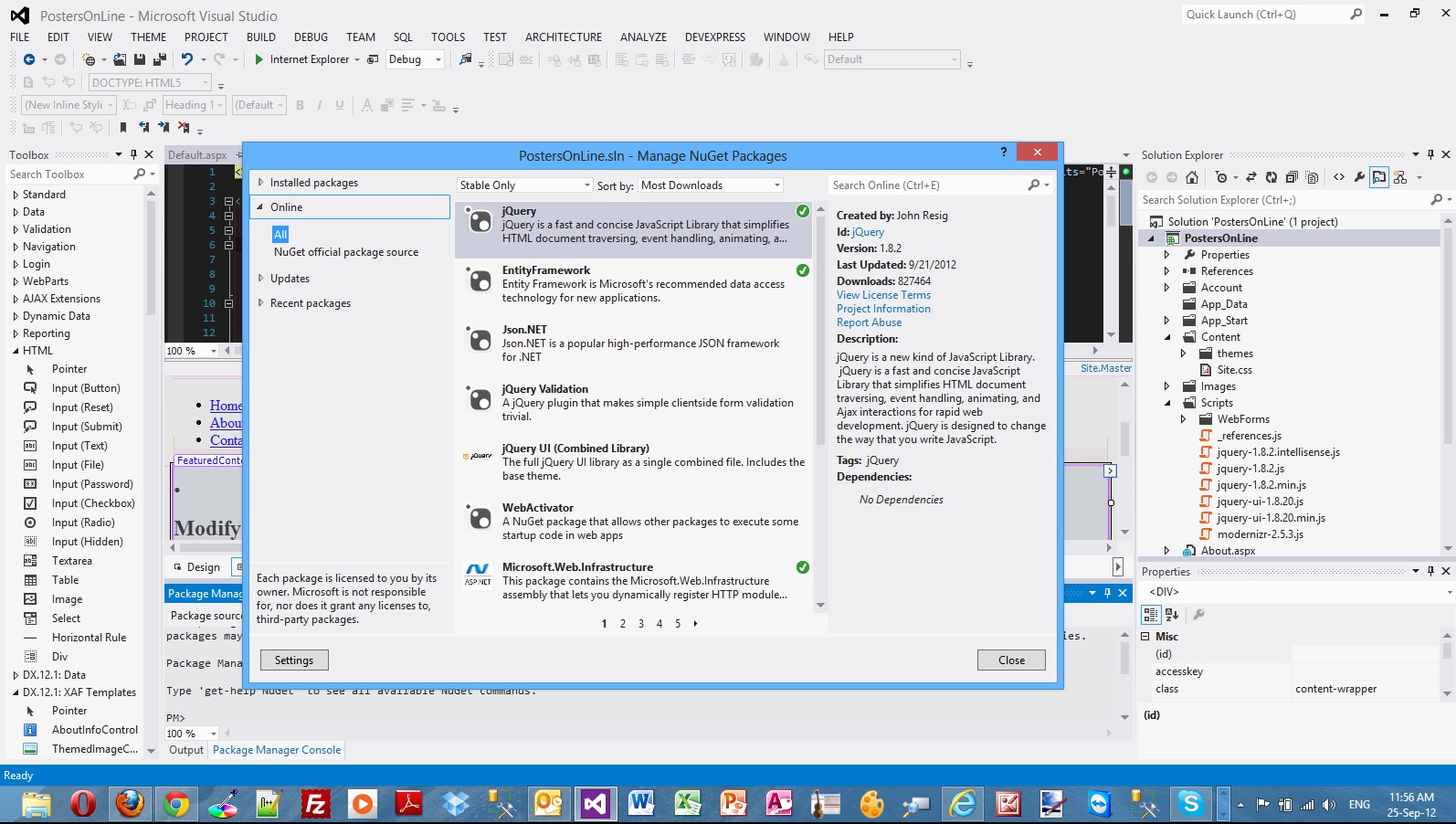
Web API is a fully extensible framework for building HTTP based endpoints on top of ASP.Net.It was released with ASP.Net MVC 4.0. It is based on ASP.Net Routing and but is not linked only to ASP.Net MVC. You can use it in a Web Forms project as well. You can download it through NuGet so you can have the latest version.
The most important thing right now is to download and install all the tools,libary,software in your computer so you can follow along. You can download all the necessary software (tools-Visual Studio 2012 Web Edition along with a web server- , a Sql Server instance, libraries,binaries) if you download Web Platform Installer.You can download this tool from this link.
After you install it, you must search for Visual Studio Express 2012 for Web
Have a look at the picture below

Then click Add and then Install.Everything you need will be installed. Maybe you need to reboot the machine so do not worry if you will have to do this.
I have installed Visual Studio 2012 Ultimate edition in my machine which is Windows 8
by the way. I have also installed the latest version of .Net Framework
and I will show you later how to download more libraries when needed.I
have installed SQL Server 2012 Enterprise Edition in my machine.
As a Microsoft Certified Trainer I have access to this software but as
explained earlier you need only to download Web Platform Installer and then download the Visual Studio Express 2012 for Web and install it.
Let's start building our ASP.Net MVC 4.0 Web application
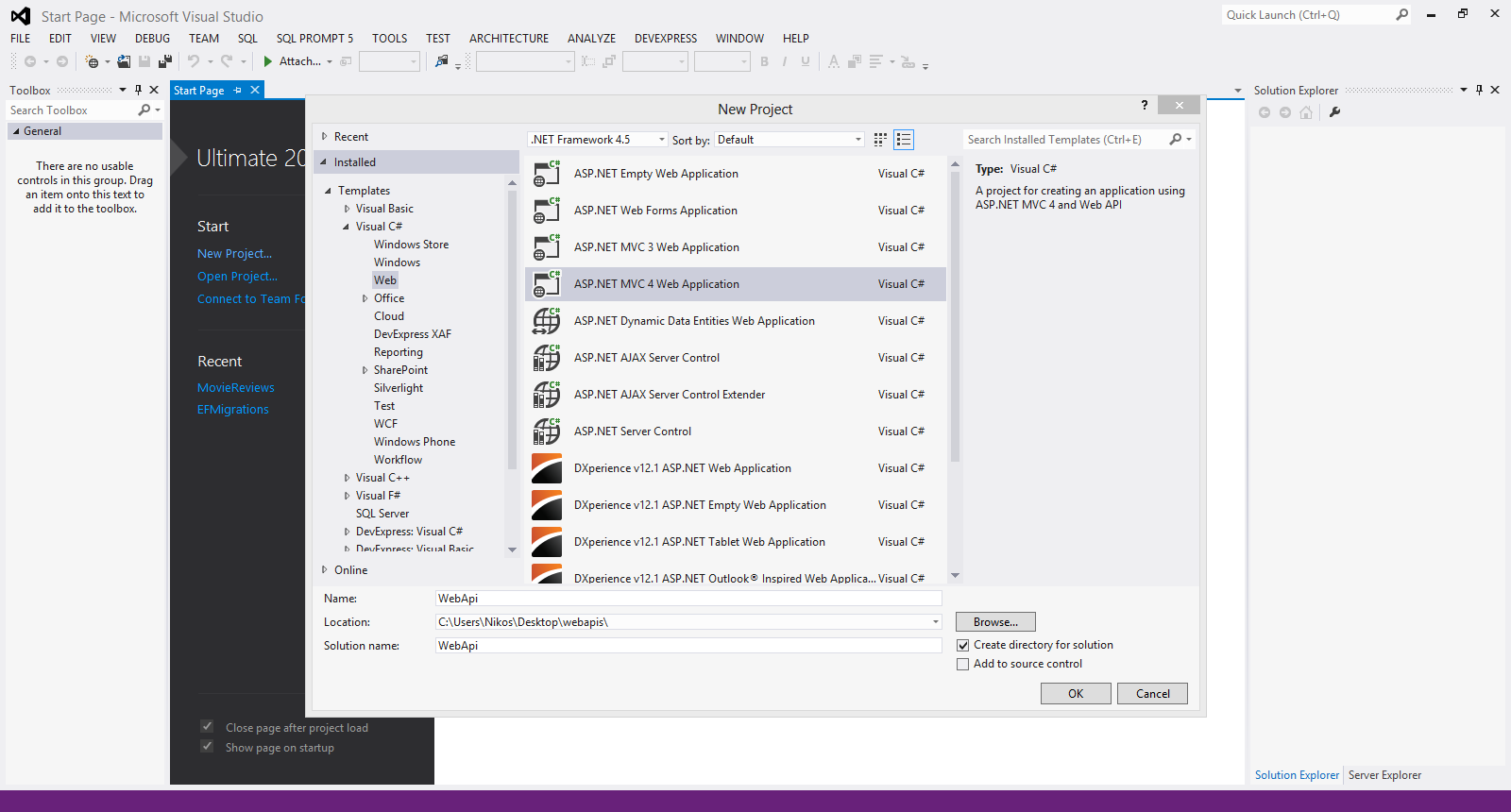
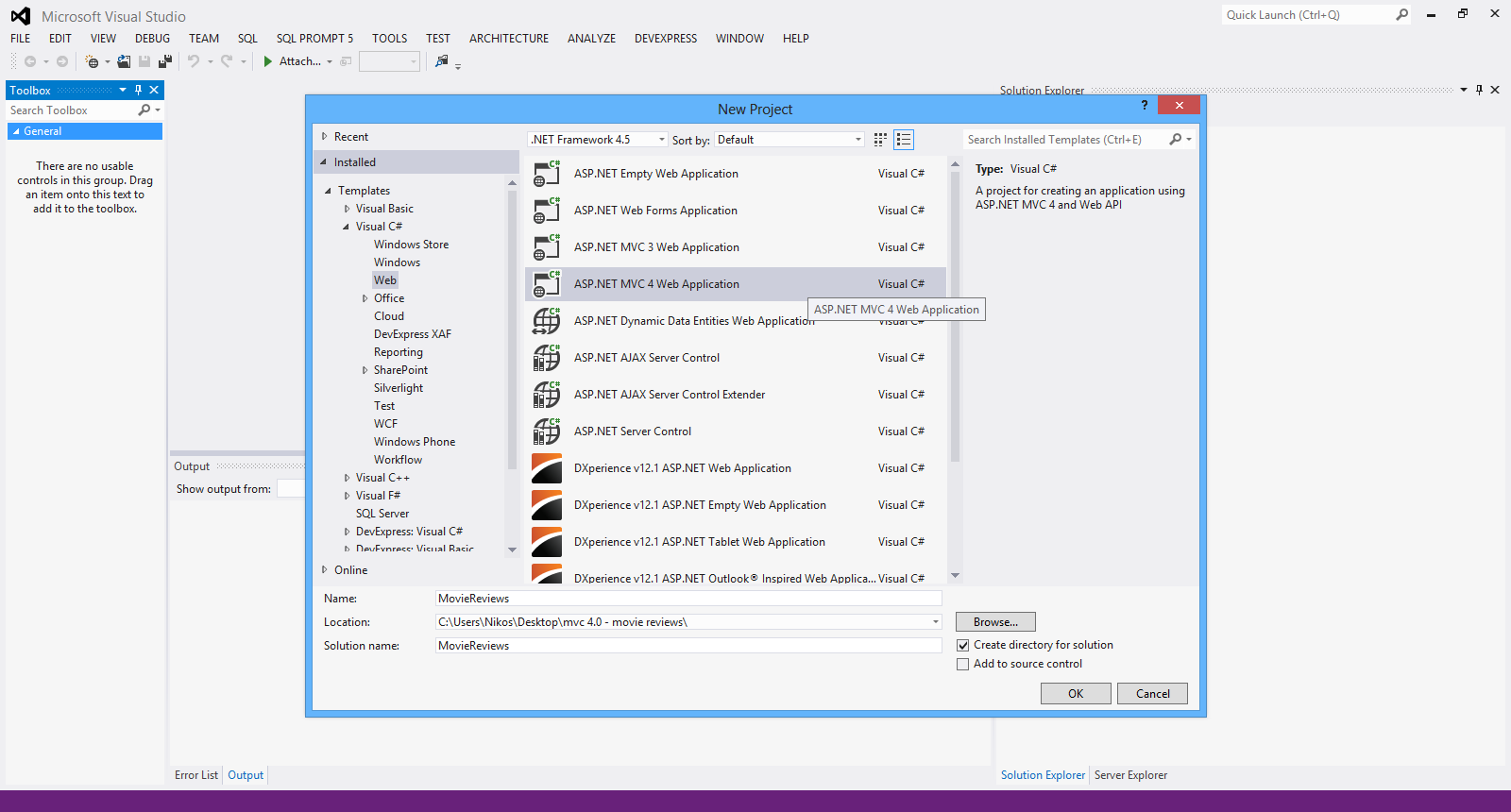
1) I am launching VS 2012 and I will Visual C# as the programming language. I will also select ASP.NET MVC 4 Web Application from the available templates.Have a look at the picture below

I have named my application "WebApi" and then clicked OK.
2) From the available templates in the next screen I select Web API. This template will create all the necessary files in order to build the application. Click OK.
Have a look at the picture below.

3) Have a look at the Solution Explorer to get a feeling of the files being created and the structure of the web application. Have a look at the picture below

4) Now we need to add a model that will basically be the data in our application. The way everything works is the following
- We will pass a request to the server, an HTTP request message to the server, then the server will respond with an HTTP response serializing the model to JSON or XML or any other format.
- On the client side serialized data can be parsed and deserialized.Most clients can parse XML and JSON.
Have a look at the picture below to see the how I add a new model to my application. I simply add a class file to my model in the Models folder.

I name the class Footballer.cs
The code follows
public class Footballer
{
public int FootballerID { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public double Weight { get; set; }
public double Height { get; set; }
public DateTime JoinedClub { get; set; }
public string PositionPlayed {get;set;}
public int GoalsScored {get;set;}
}
5) We need to add a new controller that basically will handle the HTTP request. Add a new controller, as follows:
In Solution Explorer, right-click the the Controllers folder. Select Add and then select Controller.
Have a look at the picture below
In the Add Controller wizard, name the controller "FootballerController". In the Template drop-down list, select Empty API Controller. Then click Add.

The FootballerController will inherit from the ApiController class and not the Controller class.
I will add the following methods to the class.
public class FootballerController : ApiController
{
Footballer[] footballers = new Footballer[]
{
new Footballer {
FootballerID=1,
FirstName = "Steven",LastName="Gerrard", Height=1.85,
Weight=85, JoinedClub=DateTime.Parse("12/12/1999"),
PositionPlayed="Attacking Midfielder",GoalsScored=23},
new Footballer {
FootballerID=2,
FirstName = "Jamie",LastName="Garragher", Height=1.89,
Weight=89, JoinedClub=DateTime.Parse("12/02/2000"),
PositionPlayed="Central Defender",GoalsScored=2},
new Footballer {
FootballerID=3,
FirstName = "Luis",LastName="Suarez", Height=1.72,
Weight=73, JoinedClub=DateTime.Parse("12/01/2012"),
PositionPlayed="Striker",GoalsScored=27},
};
public IEnumerable<Footballer> GetPlayers()
{
return footballers;
}
public Footballer GetFooballerById(int id)
{
var footballer = footballers.FirstOrDefault((f) => f.FootballerID == id);
if (footballer == null)
{
throw new HttpResponseException(HttpStatusCode.NotFound);
}
return footballer;
}
public IEnumerable<Footballer> GetFooballersByPosition(string position)
{
return footballers.Where(
(f) => string.Equals(f.PositionPlayed, position,
StringComparison.OrdinalIgnoreCase));
}
}
All my data is stored in an array in memory.We have 3 methods that return data and not view inside the controller class.
GetPlayers() returns a list of players.GetFooballerById(int id) returns a single footballer by its ID.GetFooballersByPosition(string position) returns all football players according to their playing position.
Each method on the controller will map to a URI.The client (in this case the web browser) will send an HTTP GET request to the URI.
6) Build and run you application. The IIS Express will start, and a notification will appear in the bottom corner of the screen showing the port number that it is running under. A random port number will be selected.
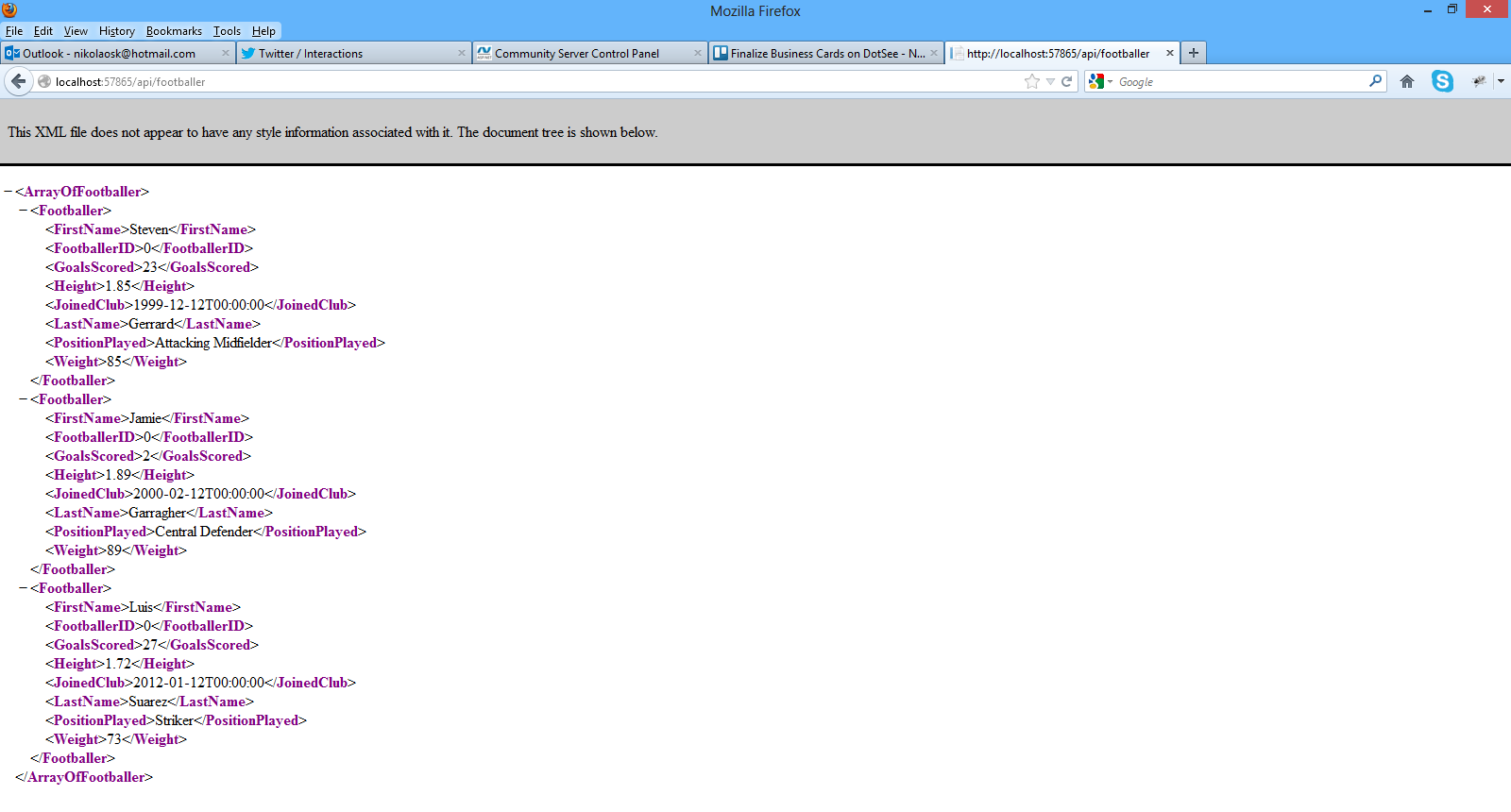
You will see the default page. In my case is http://localhost:57865.Now I must invoke the web API, so must use the following URI http://localhost:57865/api/footballer
Have a look below to see what I see when I view the page in Firefox.It is displayed in XML in the browser.

7) Now we need to test the other two methods. The first one will return a footballer by ID and the second one will return data based on the player's playing position.
While my application is still running I type in the browser http://localhost:57865/api/footballer/1 and hit enter.
Have a look at the picture below to see the results I get in Firefox

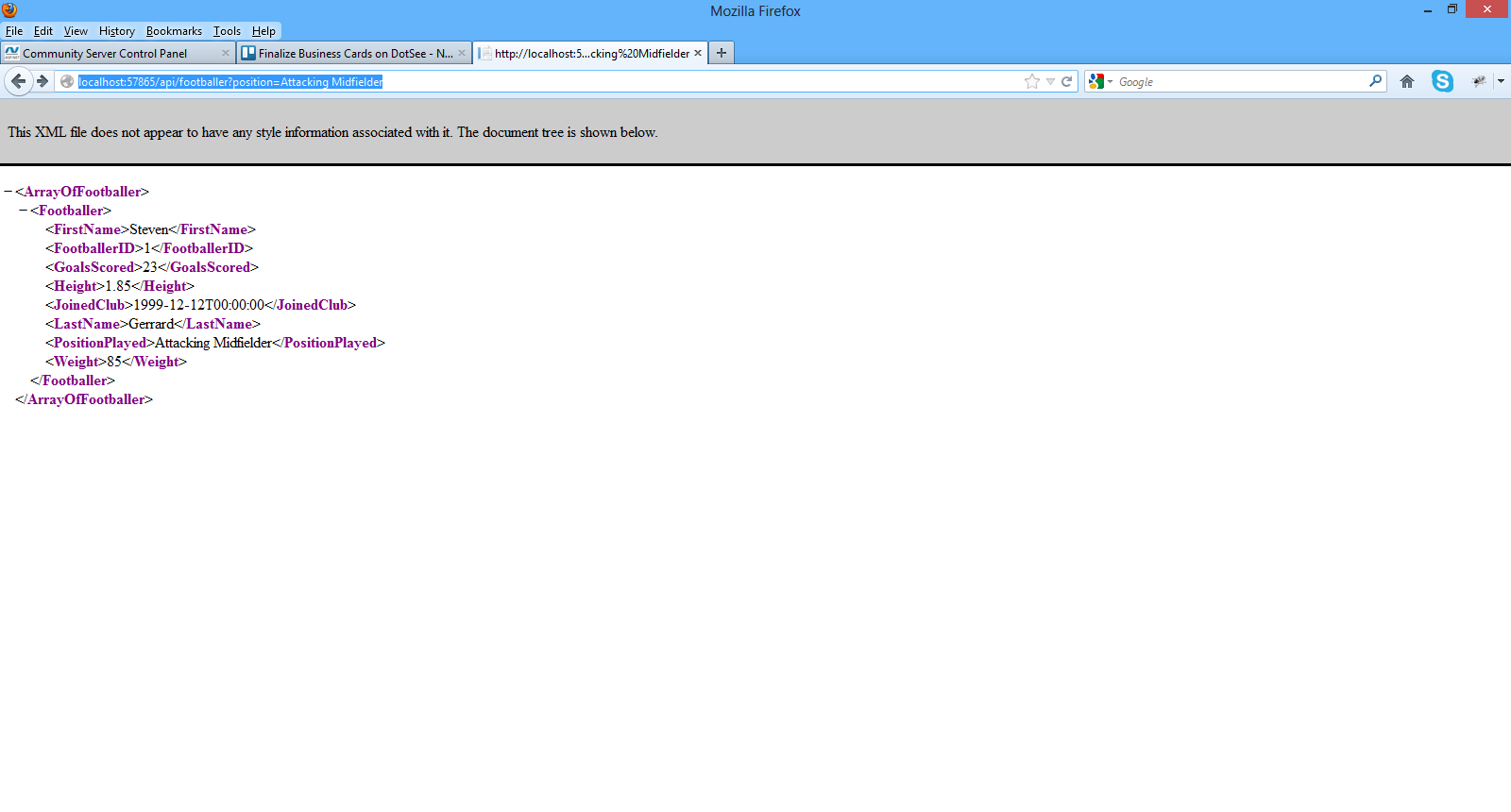
While my application is still running I type in the browser http://localhost:57865/api/footballer?position=Attacking%20Midfielder and hit enter.
Have a look at the picture below to see the results I get in Firefox.

8) I will write a small client application , a javascript client in order to consume the APIs.I will modify the Index.cshtml file in the Views folder.I will not be using Razor in this post. I will only use plain HTML 5 and Javascript
The contents of the Index.chstml follow
<!DOCTYPE html>
<html lang="en">
<head>
<title>ASP.NET Web API</title>
<link href="../../Content/Site.css" rel="stylesheet" />
<script src="../../Scripts/jquery-1.7.1.min.js" type="text/javascript">
</script>
<script type="text/javascript">
$(document).ready(function () {
$.getJSON("api/footballer/",
function (data) {
$.each(data, function (key, val) {
var str = val.FirstName + " " + val.LastName;
$('<li/>', { text: str })
.appendTo($('#footballers'));
});
});
});
</script>
</head>
<body id="body" >
<div class="main">
<div>
<h1>All Footballers</h1>
<ul id="footballers"/>
</div>
<div>
<label for="FootballerId">ID:</label>
<input type="text" id="FootballerId" size="5"/>
<input type="button" value="Search" onclick="find();" />
<p id="footballer" />
</div>
</div>
</body>
</html>
Let me explain what I am doing here. There is a link to JQuery library at the top of the script.
I have an HTML 5 markup where I will present the footballers eventually.
With the command below I am sending an Ajax request to the server.The getJSON command does that. The response will be an array of JSON objects. When the request successfully completes, (see code below)
$.each(data, function (key, val) {
var str = val.FirstName + " " + val.LastName;
$('<li/>', { text: str })
.appendTo($('#footballers'));
$.getJSON("api/footballer/",
the data will be returned formatted.
When I build and run the application this is what I get.

My application works. I can see what actually is going on behind the scenes if I have the right tool.
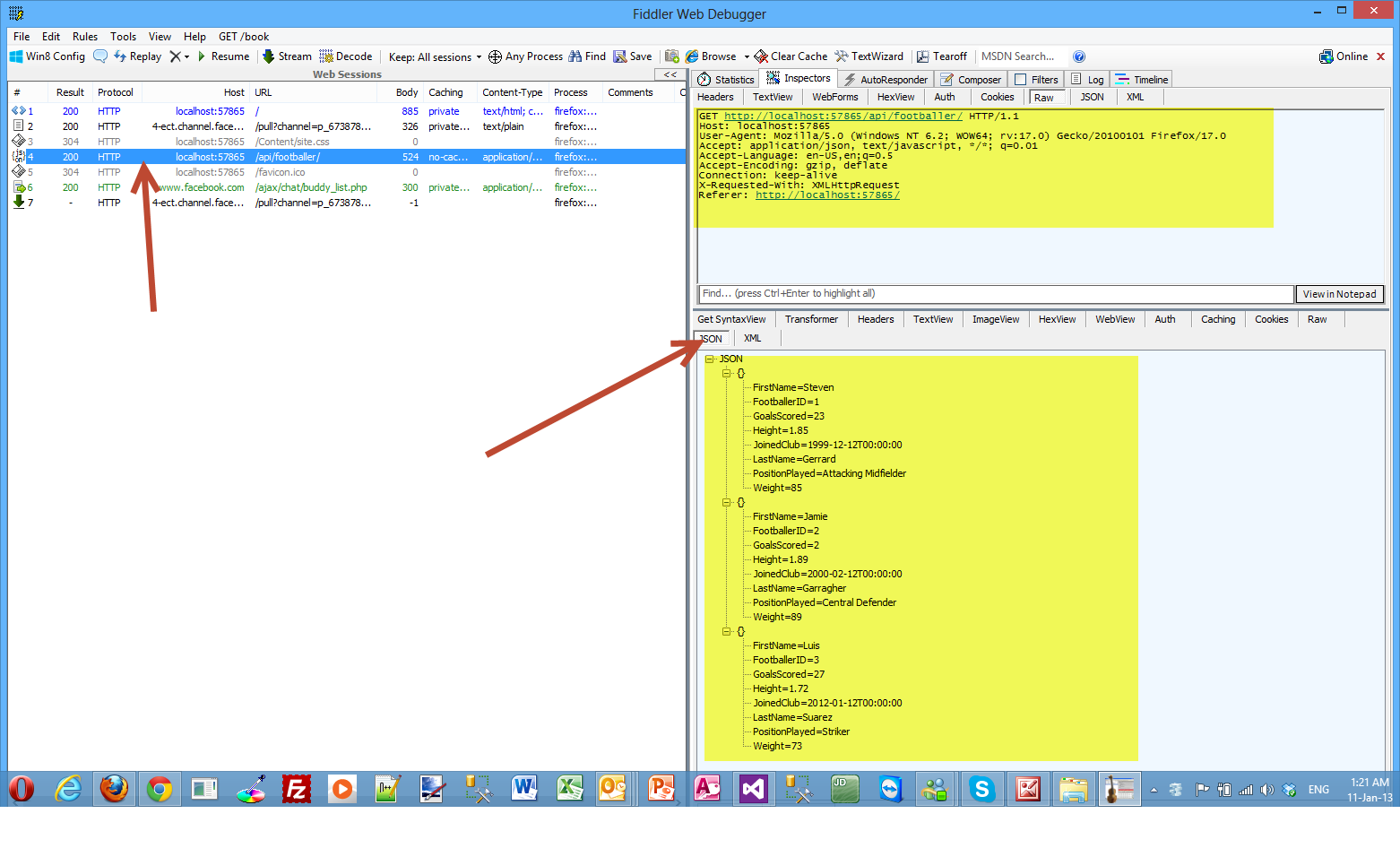
Fiddler is a web debugging proxy tool and you can use it to see all useful information the clients and servers exchange.
You can download Fiddler here.
In my case I am mostly interested in the JSON objects returned from the server.
Have a look at the picture below
 9) Now I will show you how to find a footballer by id.
9) Now I will show you how to find a footballer by id.
The code for the find() method is
function find() {
var id = $('#FootballerId').val();
$.getJSON("api/footballer/" + id,
function (data) {
var str = data.FirstName + " " + data.LastName;
$('#footballer').text(str);
})
.fail(
function (jqXHR, textStatus, err) {
$('#footballer').text('Error: ' + err);
});
We make a call to the jQuery getJSON function to send the AJAX request.We use the ID to construct the request URI. The response from this request is a JSON representation of a single Footballer object.
Have a look at the picture below

If I enter an invalid ID in the search box, then I get back an HTTP error.
Have a look at the picture below

Now I need to explain how the ASP.NET Web API knows how to map URIs to our controller methods.
The ASP.NET Web API framework for each HTTP message decides which controller receives the request by consulting a route table. The Web API project contains a default route that you can find in the WebApiConfig.cs file.
/api/{controller}/{id}
The {controller} and {id} are just placeholders.
{controller} is matched to the controller name. {controller} in my case is footballer.
The HTTP request method is matched to the method name. (This rule applies only to GET, POST, PUT, and DELETE requests.)
/api/footballer will match the GetPlayers() method
/api/footballer/1 will match the GetFooballerById(1) method
We have a GET request, so the framework looks for a method on FootballerController controller. So there will be a call to the FootballerController controller and for a method whose name starts with "Get...". The FootballerController::GetPlayers() method will execute.
When we pass a parameter (id) to the controller the frameworks call the GetFooballerById, which takes the parameter and returns the footballer object.
The complete code for the Index.cshtml follows
<!DOCTYPE html>
<html lang="en">
<head>
<title>ASP.NET Web API</title>
<link href="../../Content/Site.css" rel="stylesheet" />
<script src="../../Scripts/jquery-1.7.1.min.js" type="text/javascript">
</script>
<script type="text/javascript">
$(document).ready(function () {
$.getJSON("api/footballer/",
function (data) {
$.each(data, function (key, val) {
var str = val.FirstName + " " + val.LastName;
$('<li/>', { text: str })
.appendTo($('#footballers'));
});
});
});
function find() {
var id = $('#FootballerId').val();
$.getJSON("api/footballer/" + id,
function (data) {
var str = data.FirstName + " " + data.LastName;
$('#footballer').text(str);
})
.fail(
function (jqXHR, textStatus, err) {
$('#footballer').text('Error: ' + err);
});
}
</script>
</head>
<body id="body" >
<div class="main">
<div>
<h1>All Footballers</h1>
<ul id="footballers"/>
</div>
<div>
<label for="FootballerId">ID:</label>
<input type="text" id="FootballerId" size="5"/>
<input type="button" value="Search" onclick="find();" />
<p id="footballer" />
</div>
</div>
</body>
</html>
In the second part (next blog post) I will be extending the application to insert,update and delete information.
Hope it helps!!!

I have decided to write a series of posts on how to write a small ASP.Net MVC 4.0 application.I will develop this application step by step and I will explain everything that you need to know in order to develop ASP.Net MVC 4.0 applications. This is the sixth post in this series. You can find the first one here , the second one here , third one here , the fourth one here and the fifth one here. Make sure you read and understand those posts.
In this post I will add some validations to our application through Code First Data Annotations and migrate those changes to our database through EF Code First Migrations.
Right now there is no validation for the fields Rating and Comment of the MovieReview entity. I want to have a validation rule applied to the Rating field that will accept only values 1 to 10 and it will be mandatory. The Comment field will only be 100 characters long and also mandatory.We also want to have the characters for the Name property of the Movie entity restricted to 70 and the name of the Director restricted to 50 characters.
Both of these properties should be mandatory.
I am going briefly to introduce Data Annotations and how to use them in our Code First Entity framework applications. I have developed my data access layer with EF. We have 3 development paradigms in EF. We have Database First,Model First and Code First. The last one (Code First) is the one I have used for this application and frankly speaking it is gaining in popularity amongst developers.
I will use another post also found in this blog to demonstrate Data Annotations.In order to fully understand what I am talking about, you need to read this post titled Using the Code First approach when building ASP.Net applications with Entity Framework . It will take some time to create this application but it is necessary in order to follow along.
With Data Annotations we can configure our domain-entity classes so that they can take best advantage of the EF. We can decorate our entity classes with declarative attributes.Let me give you an insight on how EF Code First works.EF Code First at run time, looks at the entity-domain classes and infers from them the in-memory data that it needs to interpret the queries and interact with the database.For example it assumes that any property named ID represents the key property of the class.Data Annotations "live" inside the System.ComponentModel.DataAnnotations. We do add Data Annotations to our domain classes declaratively using attributes. You can also do that imperatively using the Fluent API.
1) Launch Visual Studio and launch the ASP.Net MVC 4.0 application we have been developing so far.
2) Have a look at my entity class Movie
public class Μovie
{
public int Id { get; set; }
public string Name { get; set; }
public string Director { get; set; }
public DateTime YearReleased { get; set; }
public virtual ICollection<MovieReview> Reviews { get; set; }
}
If I go to the entity above and make one little change renaming the
public string Name { get; set; }
to
[Required, MaxLength(70)]
public string Name { get; set; }
my application will get an error if compile and view it in a browser. It will compile but when I click on the Movie link on the menu I get the results shown in the following picture

3)
Make sure you add a reference to the System.ComponentModel.DataAnnotations namespace in the class file
using System.ComponentModel.DataAnnotations;
Both entities after applying the data annotation attributes follow:
public class Μovie
{
public int Id { get; set; }
[Required, MaxLength(70)]
public string Name { get; set; }
[Required, MaxLength(50)]
public string Director { get; set; }
public DateTime YearReleased { get; set; }
public virtual ICollection<MovieReview> Reviews { get; set; }
}
public class MovieReview
{
public int Id { get; set; }
[Required,Range(1,10)]
public int Rating { get; set; }
[Required, MaxLength(50)]
public string Comment { get; set; }
public int MovieId { get; set; }
}
}
There are other data annotation attributes like Key,ConcurrencyCheck,[Table("MyTable",Schema="guest")] but it is impossible to cover everything in this post.
Now I am compiling again my application and then when I click on the Movie link on the menu I get the results shown in the following picture

So we receive an error. Well, there is an explanation for that behavior. The Entity Framework always checks the model that is in effect, that we just configured against the model it used originally to create the database.
4) The Entity Framework detected that there is something different in this model. When we apply the Required attribute to an property in the entity then this field in the database should be not null.
In order to solve that problem we must apply Code First Migrations
Code First Migrations is an Entity Framework feature introduced in version 4.3 back in February of 2012.
Before the addition of Code First Migrations (4.1,4.2 versions), Code First database initialisation meant that Code First would create the database if it does not exist (the default behaviour - CreateDatabaseIfNotExists).
The other pattern we could use is DropCreateDatabaseIfModelChanges which means that Entity Framework, will drop the database if it realises that model has changes since the last time it created the database.
The final pattern is DropCreateDatabaseAlways which means that Code First will recreate the database every time one runs the application.
That is of course fine for the development database but totally unacceptable and catastrophic when you have a production database. We cannot lose our data because of the way that Code First works.
Migrations solve this problem.With migrations we can modify the database without completely dropping it.We can modify the database schema to reflect the changes to the model without losing data.
5) EF Code First Migrations is not activated by default. We have to activate them manually and configure them according to our needs.
We will open the Package Manager Console from the Tools menu within Visual Studio.Then we will activate the EF Code First Migration Features by writing the command “Enable-Migrations”.
Have a look at the picture below.

This adds a new folder Migrations in our project. A new auto-generated class Configuration.cs is created.Another class is also created[CURRENTDATE]_InitialCreate.cs and added to our project.
The Configuration.cs is shown in the picture below.

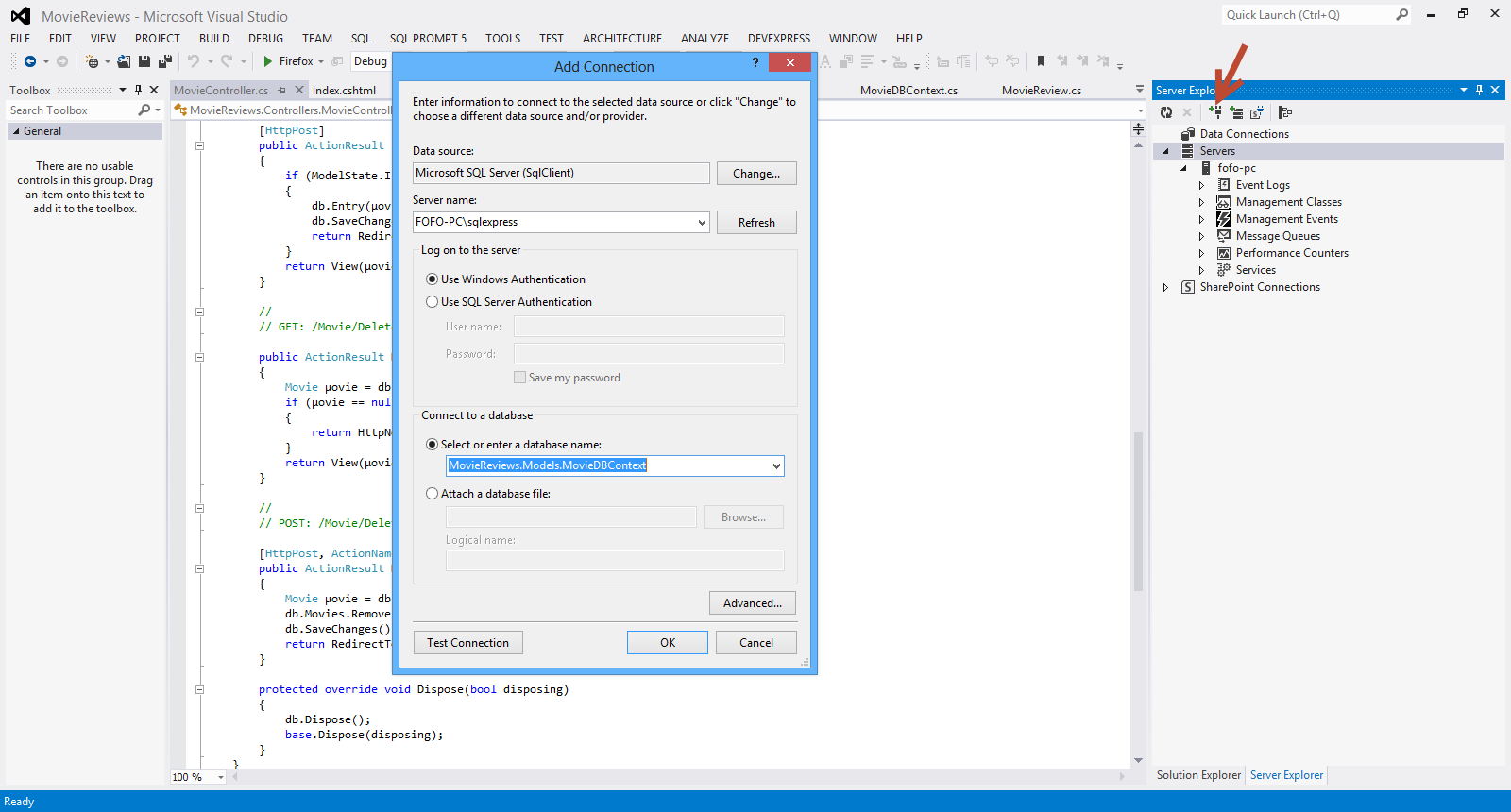
6) Now we need to update the database.
In the Configurations.cs I change the AutomaticMigrationsEnabled value to true
public Configuration()
{
AutomaticMigrationsEnabled = true;
}
Then in the Package Manager Console, we write the following
Update-Database -Verbose
This will fail because EF understands that we take a column that was nvarchar(max) and make it nvarchar(50) e.t.c
Then in the Package Manager Console, we write the following
Update-Database -Verbose -Force
This statement will succeed.
That will force the changes to the database.
Have a look at the picture below

As you can see all the changes were made to the database.
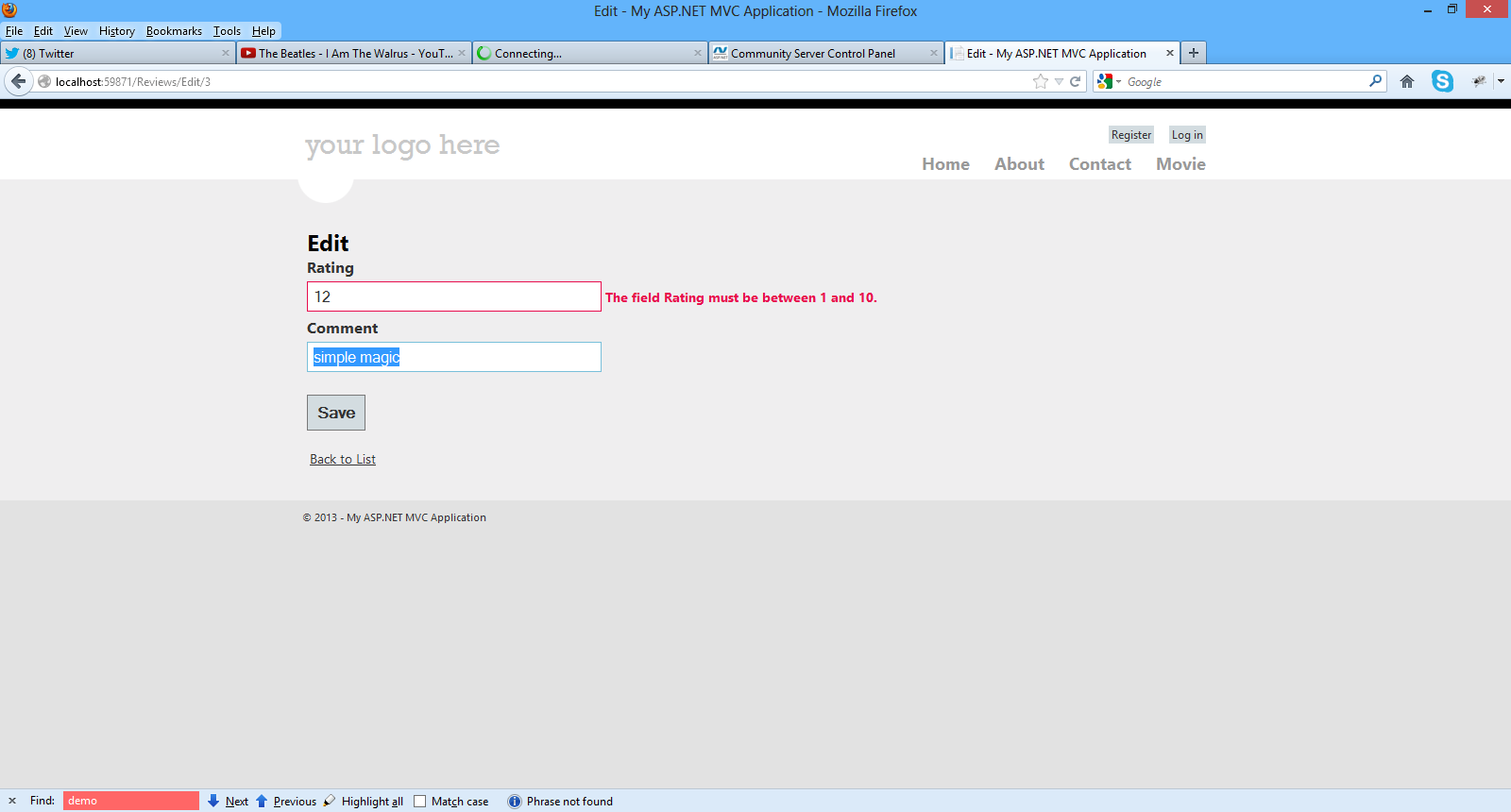
Now if we run again our application and test it (try to violate the 1-10 values allowed in the rating field) I will get the error shown in the picture below

I know we covered a lot in this post but you must understand it, if you want to master EF Code First.
Hope it helps!!!

I have decided to write a series of posts on how to write a small ASP.Net MVC 4.0 application.I will develop this application step by step and I will explain everything that you need to know in order to develop ASP.Net MVC 4.0 applications. This is the fourth post in this series. You can find the first one here , the second one here the third one here and the fourth one here. Make sure you read and understand those posts.
In this post I will add Search functionality to my application and
1) Launch Visual Studio and open the application
2) We must add code to the _Layout.cshtml view in the Shared folder and more specifically to the menu. We must add an entry so someone can navigate to the Movie View.
The nav section becomes like this
<nav>
<ul id="menu">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
<li>@Html.ActionLink("Movie", "Index", "Movie")</li>
</ul>
</nav>
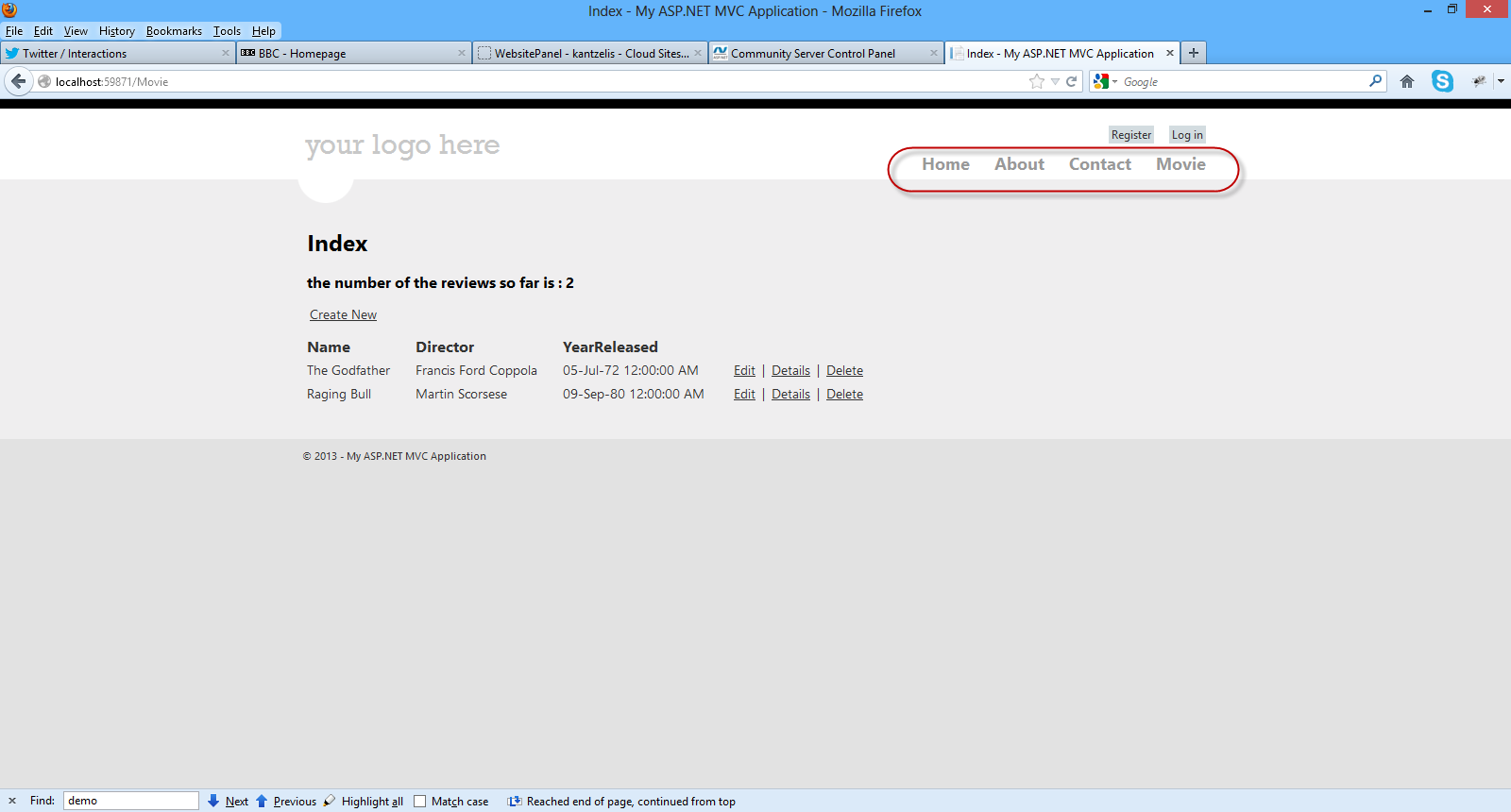
3) Now we must delete the [Authorize] Action Filter attribute from the public ActionResult Index() , that we previously entered. Now if we run the application we will see a new link in the menu, Movie.
Have a look at the picture below

5) Now we will add search functionality in our application.We need to add some code to the MovieController.cs file.We will add another public method (Search) that gets an input parameter(looks for name of the movie).The code is very easy to follow.I just use standard LINQ syntax.
public ActionResult Search(string searchString)
{
var movies = from movie in db.Movies
select movie;
if (!String.IsNullOrEmpty(searchString))
{
movies = movies.Where(m => m.Name.Contains(searchString));
}
return View(movies);
}
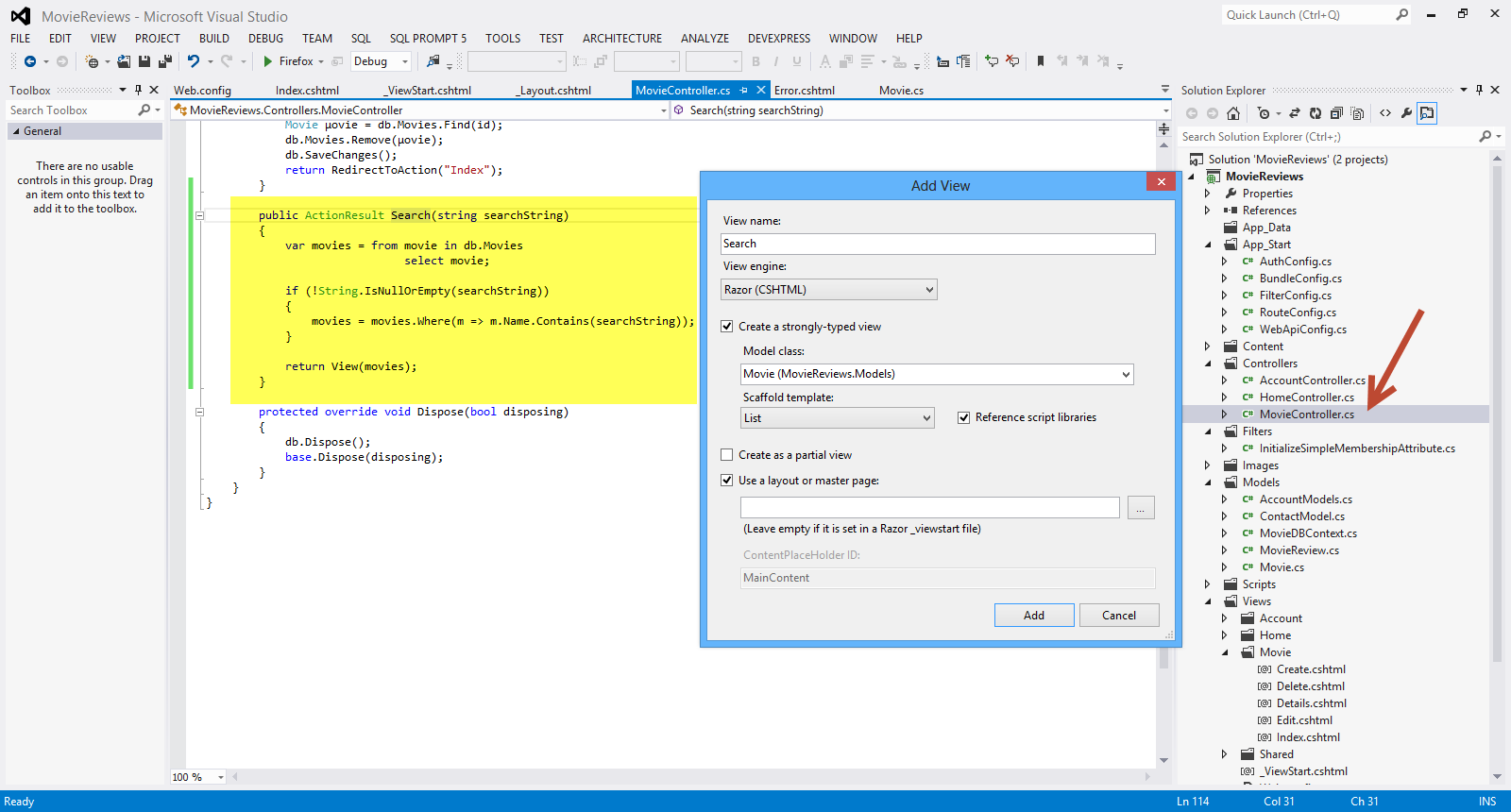
Now we need to implement the corresponding view.Right-click on the public ActionResult Search(string searchString) and select Add View.
Have a look at the picture below to see the settings you must add in the popup window (Add View)

Click Add.Have a look at the Search.cshtml file that was created inside theViews/Movie folder.Have a look at the generated code.You will see HTML helper objects and methods.Run your application and navigate to /Movie/Search. Append a query string such as ?searchString=godfather to the URL. The filtered entries(y) are displayed.
Have a look at the picture below

6) Now we need some sort of user interface,so that the user can enter the search string.I am going to make some changes to the Views\Movie\Search.cshtml view.
Open the file and under the
<p>
@Html.ActionLink("Create New", "Create")
add the following lines
@using (Html.BeginForm()){
<p> Title: @Html.TextBox("SearchString") <br />
<input type="submit" value="Search" /></p>
}
</p>
We have the Html.BeginForm helper method that creates an opening <form> tag. The helper method causes the form to post to itself when the user submits the form by clicking the Search button. Have a look at the picture below
Have a look at the picture below

Up to this point, we have an application that one can add movies (name,director and the year released) edit and delete movies, search for movies by entering the name of the movie. Well me must move on and build the Reviews functionality, the ability for someone to write and edit a review for a particular movie.
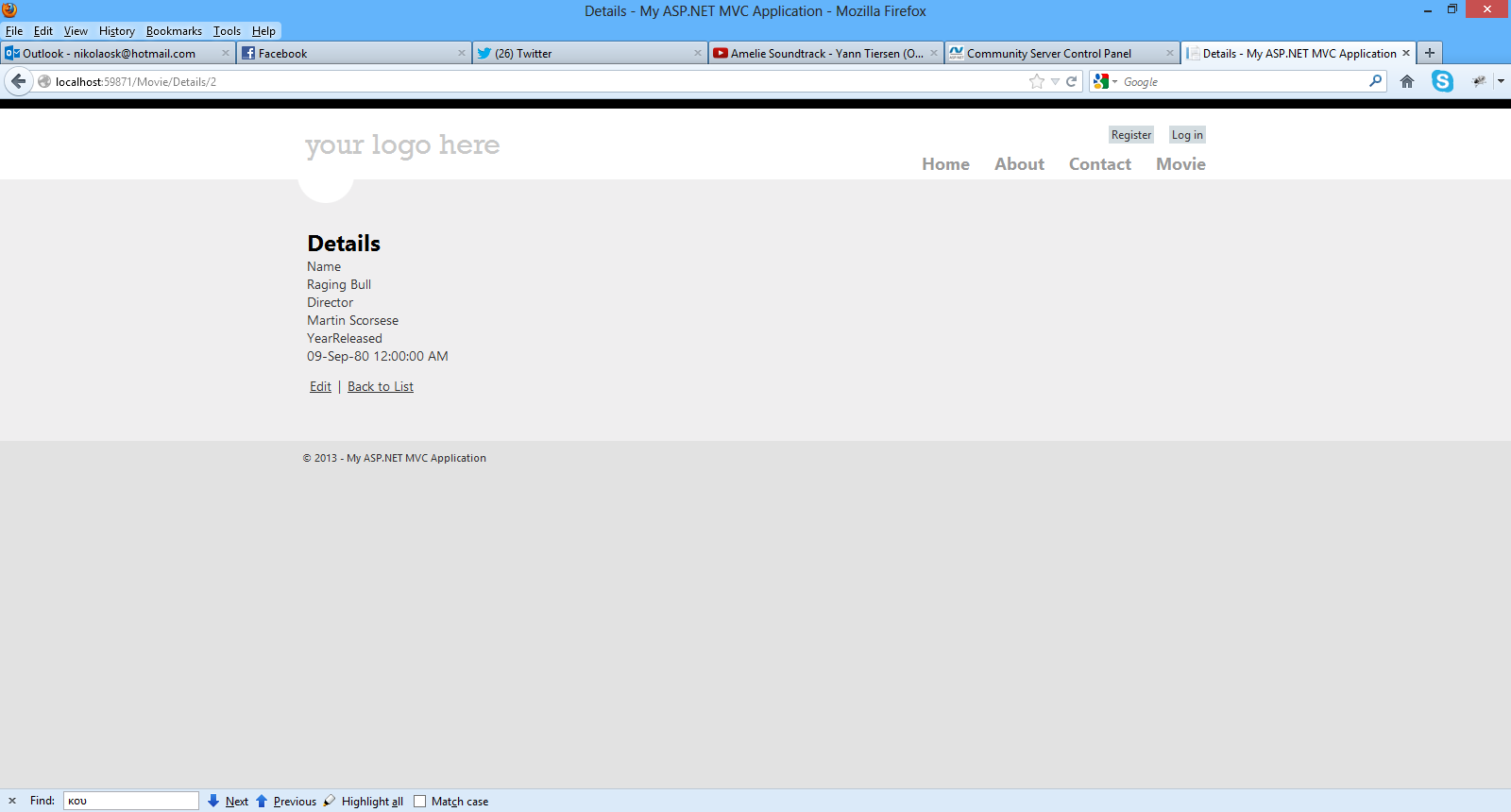
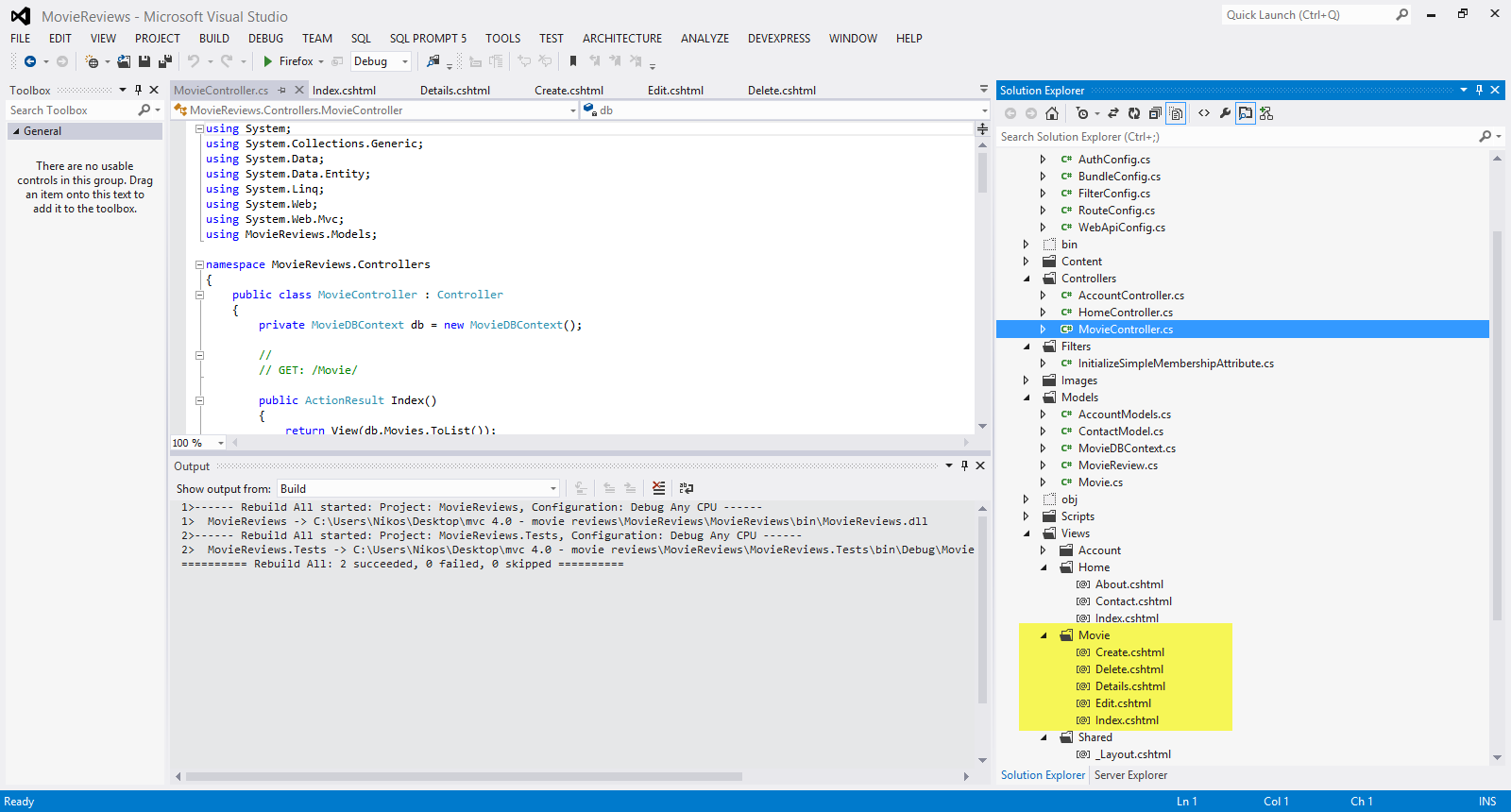
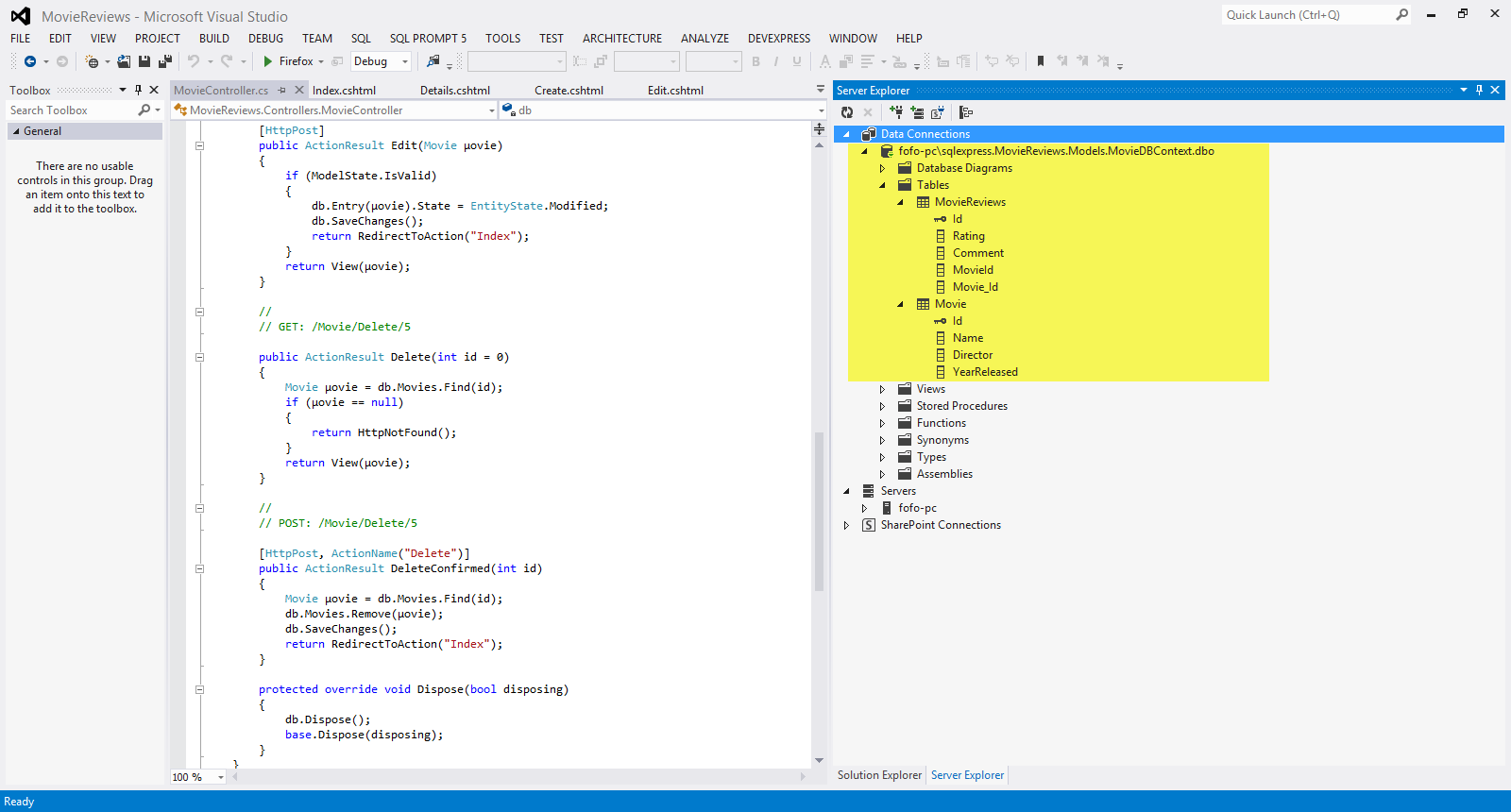
7) When I click on the Details link on the http://localhost:59871/Movie , I get the following screen.

This is not very useful so I will delete the Details View in the Movie folder.
I will also comment out the Details method in the MovieController.cs
// GET: /Movie/Details/5
//public ActionResult Details(int id = 0)
//{
// Μovie movie = db.Movies.Find(id);
// if (movie == null)
// {
// return HttpNotFound();
// }
// return View(movie);
//}
I will also change the Index.cshtml in the Movie folder. I will replace the Details with the Reviews in the HTML.ActionLink
<td>
@Html.ActionLink("Edit", "Edit", new { id=item.Id }) |
@Html.ActionLink("Reviews", "Index", "Reviews", new { id=item.Id },null) |
@Html.ActionLink("Delete", "Delete", new { id=item.Id })
</td>
8) Now we need to implement the ReviewsController controller so we can begin creating,editing,deleting reviews and associating them with movies.
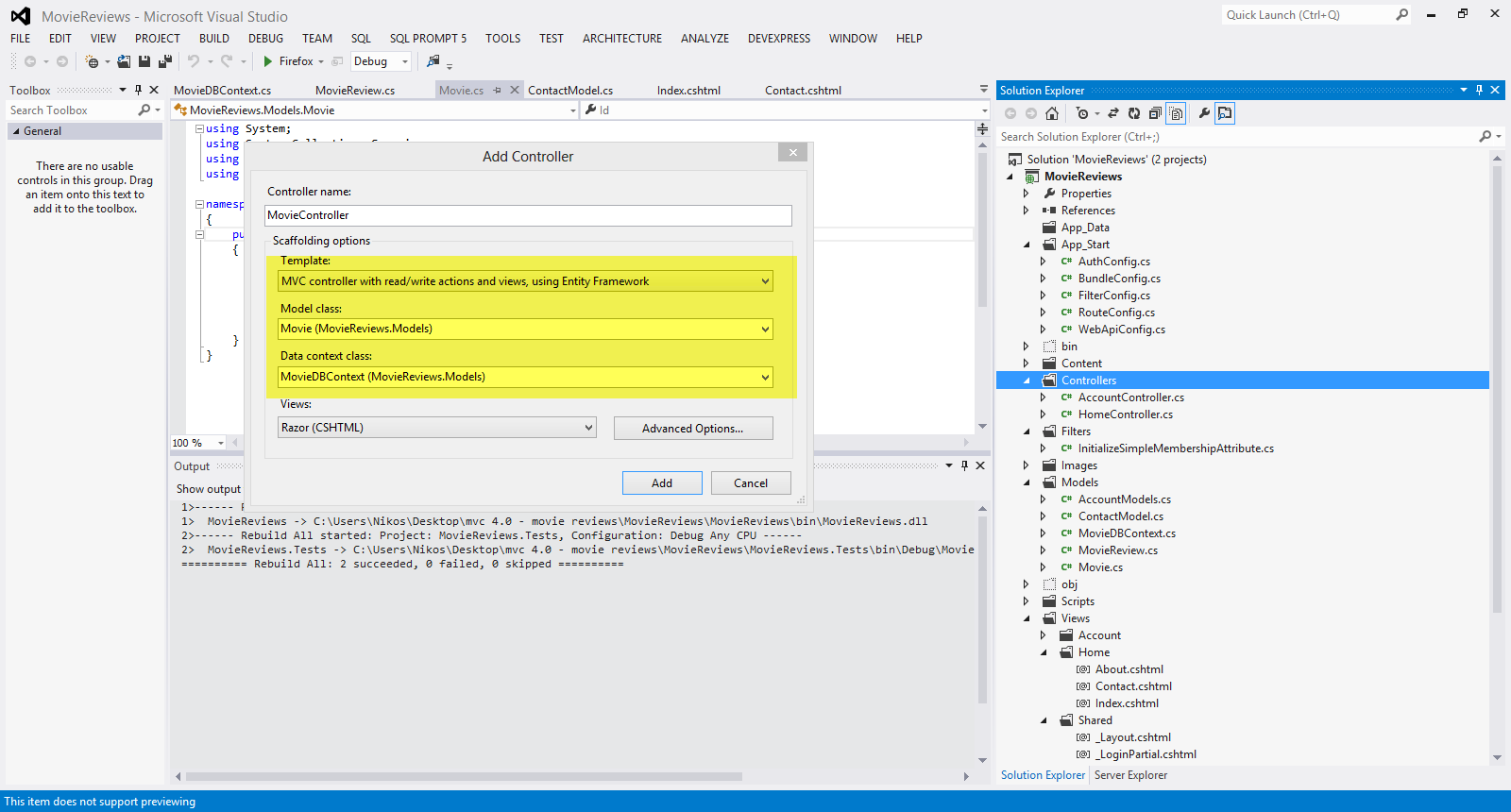
Right-click the Controllers folder and create a new ReviewsController controller. Have a look at the picture below to set the appropriate settings

Click Add. Visual Studio will create the following
A ReviewsController.cs file in the project's Controllers folder.
A Reviews folder in the project's Views folder.
Create.cshtml, Delete.cshtml, Details.cshtml, Edit.cshtml, and Index.cshtml in the new Views\Reviews folder.
9) Now we must change some of the code that was generated by the scaffolding.I will open the ReviewsController.cs and change the Index() method.
public class ReviewsController : Controller
{
private MovieDBContext db = new MovieDBContext();
//
// GET: /Reviews/
public ActionResult Index([Bind(Prefix="id")] int movieid)
{
var movie = db.Movies.Find(movieid);
if (movie != null)
{
return View(movie);
}
return HttpNotFound();
}
As you can see this Action method must receive a parameter. This parameter represents a movie so we pass a movieid to this method. By using this [Bind(Prefix="id")] I just alias id with movieid.
10) Now we need to make some changes in the Index.cshtml in the Views/Reviews folder since we pass a movieid and not a reviewid
We must delete most of the code. The contents of the Index.cshtml should be
@model MovieReviews.Models.Μovie
@{
ViewBag.Title = "Index";
}
<h2>Reviews for @Model.Name</h2>
<p>
@Html.ActionLink("Create New", "Create")
</p>
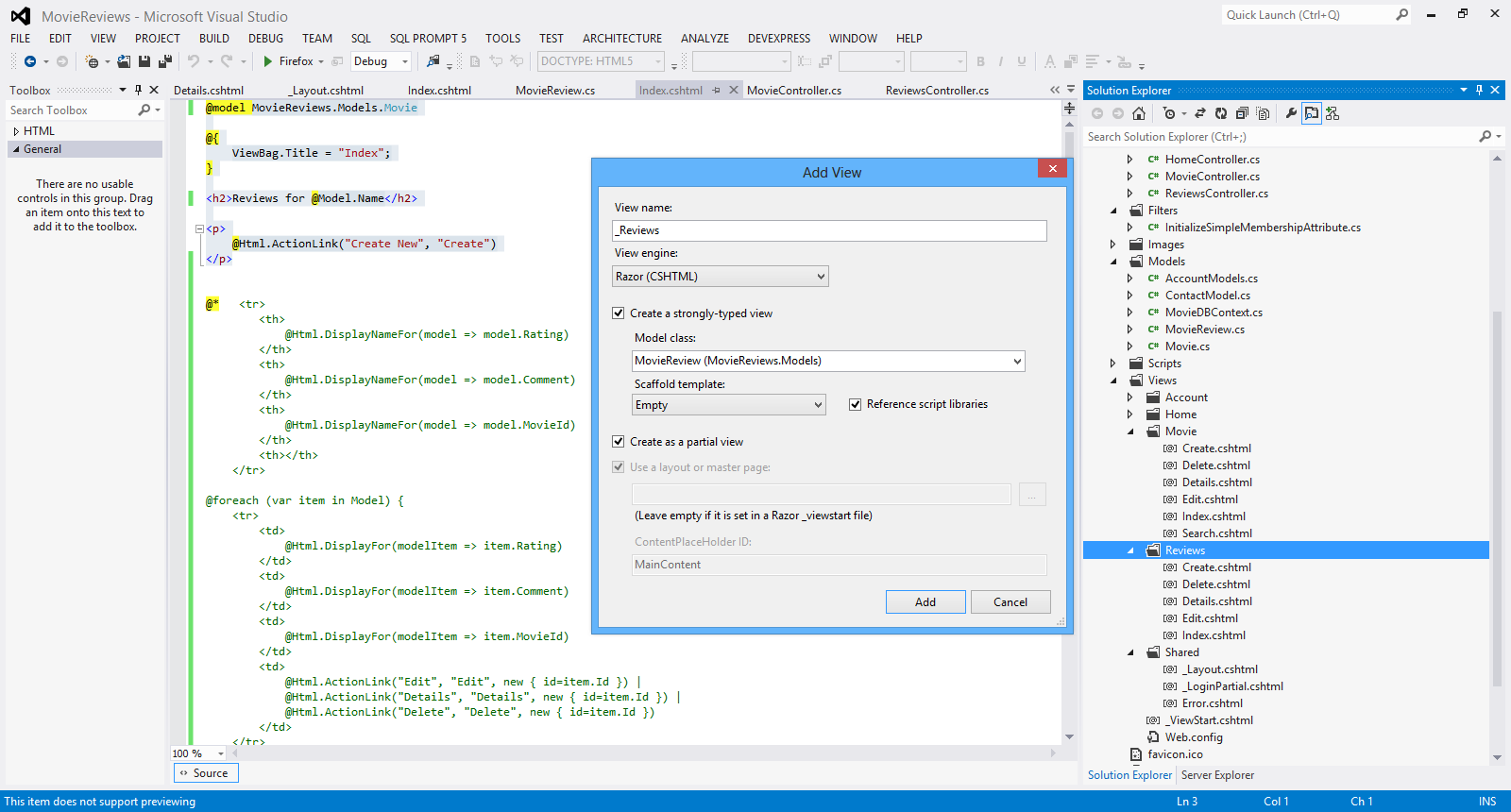
That should be all.Now I am going to create a partial view(_Reviews)
Have a look at the picture below

Click Add.
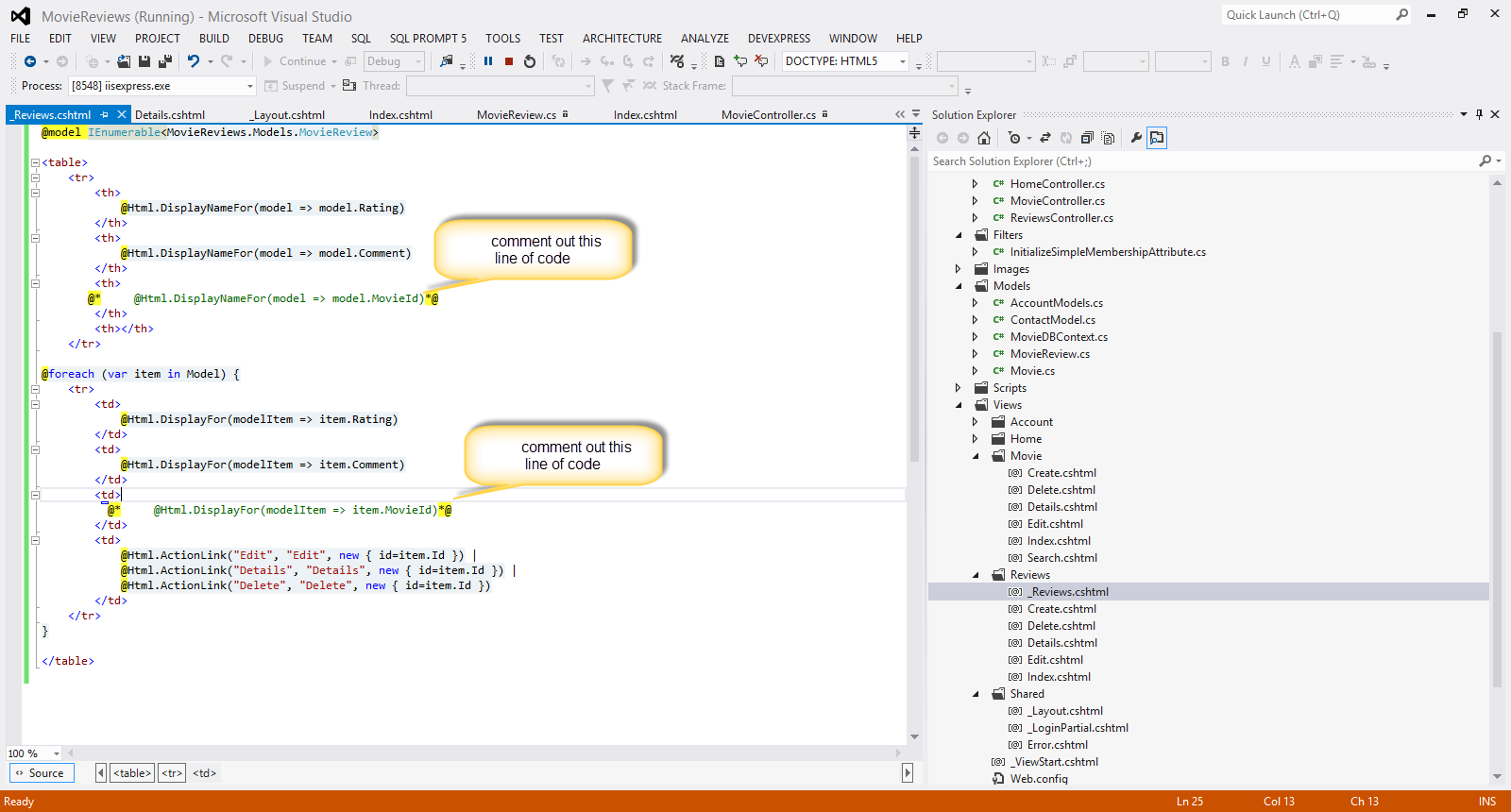
11) Now we must change the code in the partial view , _Reviews.
Have a look at the picture below to see the complete implementation

The code inside the <table> </table> tags, is the code I commented out in the Index.cshtml in the Reviews folder.
Now I must call this partial view from the Index.cshtml in the Reviews folder.
I add the code in bold
<h2>Reviews for @Model.Name</h2>
@Html.Partial("_Reviews",@Model.Reviews);
12) Now we need a way to associate the review to a movie when clicking on the link "Create New" for the review
<p>
@Html.ActionLink("Create New", "Create",new { movieid=Model.Id})
</p>
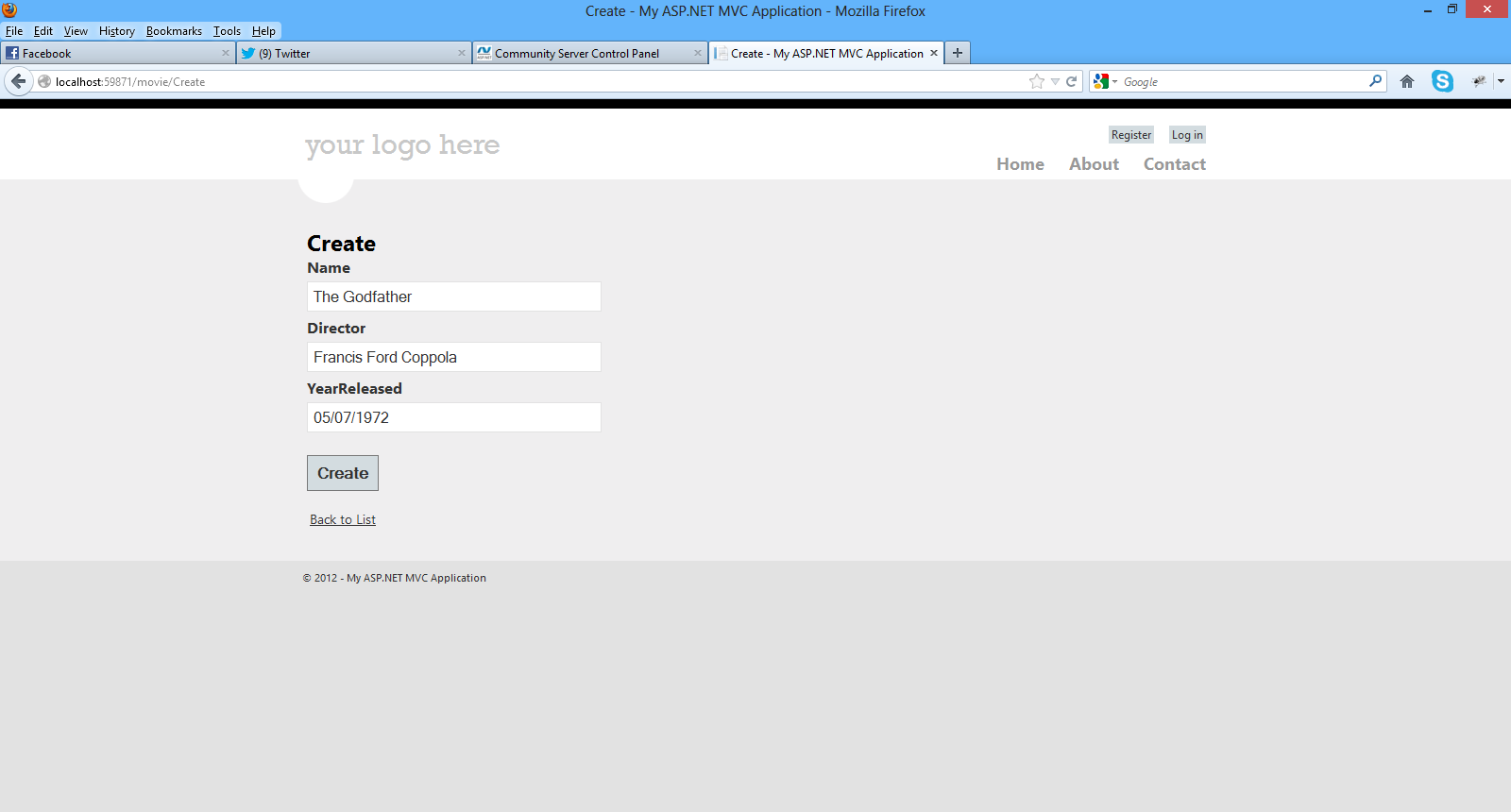
Now we build and run the application again.When I click on the Movie link (http://localhost:59871/Movie) in the menu , I see the Reviews link for both my movies.I choose to click on the Reviews link for the first movie (The GodFather) and when I click on it, I see the following screen, where I can enter my review (after hitting Create New).

Finally I hit the Create button and my review for that movie has been entered.
Have a look at the picture below

This is the code for the Create (HTTPGet) action inside the ReviewsController.cs
// GET: /Reviews/Create
[HttpGet]
public ActionResult Create(int movieid)
{
return View();
}
We pass it the movieid for that movie as a parameter.
This is the code for the Create (HttpPost) action inside the ReviewsController.cs
//POST: /Reviews/Create
[HttpPost]
public ActionResult Create(MovieReview moviereview)
{
if (ModelState.IsValid)
{
db.Reviews.Add(moviereview);
db.SaveChanges();
return RedirectToAction("Index", new { id = moviereview.MovieId});
}
return View(moviereview);
}
This method will post back the form to the same url it came from.
13) Now let's see how to change slightly the code generated for the Edit method in the ReviewsController.cs
public ActionResult Edit(int id)
{
MovieReview moviereview = db.Reviews.Find(id);
if (moviereview == null)
{
return HttpNotFound();
}
return View(moviereview);
}
//
// POST: /Reviews/Edit/5
[HttpPost]
public ActionResult Edit(MovieReview moviereview)
{
if (ModelState.IsValid)
{
db.Entry(moviereview).State = EntityState.Modified;
db.SaveChanges();
return RedirectToAction("Index", new { id = moviereview.MovieId });
}
return View(moviereview);
}
This method will post back the form to the same url it came from.
Now we build and run the application again.When I click on the Movie link (http://localhost:59871/Movie) in the menu , I see the Reviews link for both my movies.I choose to click on the Reviews link for the first movie (The GodFather) and when I click on it, I can see the reviews and hit the Edit link.
Have a look at the picture below

Finally I hit the Save button and my review for that movie has been edited.
14) Now let's see how to change slightly the code generated for the Delete method in the ReviewsController.cs
// GET: /Reviews/Delete/5
public ActionResult Delete(int id)
{
MovieReview moviereview = db.Reviews.Find(id);
if (moviereview == null)
{
return HttpNotFound();
}
return View(moviereview);
}
//
// POST: /Reviews/Delete/5
[HttpPost, ActionName("Delete")]
public ActionResult DeleteConfirmed(int id)
{
MovieReview moviereview = db.Reviews.Find(id);
db.Reviews.Remove(moviereview);
db.SaveChanges();
return RedirectToAction("Index", new { id = moviereview.MovieId });
}
This method will post back the form to the same url it came from.
Now we build and run the application again.When I click on the Movie link (http://localhost:59871/Movie) in the menu , I see the Reviews link for both my movies.I choose to click on the Reviews link for the first movie (The GodFather) and when I click on it, I can see the reviews and hit the Delete link.
Have a look at the picture below

Finally I hit the Delete button and my review for that movie has been deleted.
Do not underestimate what we have accomplished so far. We have managed to develop an ASP.Net MVC 4.0 application where one can create,edit,delete,view and search for movies.
He can also create,edit,delete,view reviews for a particular movie.
In the next post I will talk about validation through data annotations and database migrations within the context of the Entity Framework Code First Paradigm.
Hope it helps!!!!

I have decided to write a series of posts on how to write a small ASP.Net MVC 4.0 application.I will develop this application step by step and I will explain everything that you need to know in order to develop ASP.Net MVC 4.0 applications. This is the fourth post in this series. You can find the first one here , the second one here and the third one here. Make sure you read and understand those posts.
I am building an ASP.Net MVC application where users can enter movies and rate them. As we develop our application I will change the requirements and add more features. My goal is to have a working application and at the same time show you the building blocks of ASP.Net MVC. In the last post we have created the entities needed in order to store and retrieve data (models,views and the database).
Now I would like to talk about Code Blocks and Code Expressions in Razor Views.
1) Launch Visual Studio and open the ASP.Net MVC application
2) Open the Index.cshtml from the Views/Movie folder.These are the contents of the view
@model IEnumerable<MovieReviews.Models.Μovie>
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>
@Html.ActionLink("Create New", "Create")
</p>
<table>
<tr>
<th>
@Html.DisplayNameFor(model => model.Name)
</th>
<th>
@Html.DisplayNameFor(model => model.Director)
</th>
<th>
@Html.DisplayNameFor(model => model.YearReleased)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Name)
</td>
<td>
@Html.DisplayFor(modelItem => item.Director)
</td>
<td>
@Html.DisplayFor(modelItem => item.YearReleased)
</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id=item.Id }) |
@Html.ActionLink("Details", "Details", new { id=item.Id }) |
@Html.ActionLink("Delete", "Delete", new { id=item.Id })
</td>
</tr>
}
</table>
The responsibility of this view is to take the model passed by the controller and present the data to the users through the template. The View is nothing more than a template where the data passed from the model is presented.We combine literal text (e.g <h2></h2>) with pieces of data from the model through C# code (@).
Code Expressions
An example of code expressions from the view above
<td>
@Html.DisplayFor(modelItem => item.Name)
</td>
The code in bold is a code expression.The code expression will be evaluated by the Razor engine and the output (which will be displayed in a column of an html table) will be presented to the client.
Code blocks
An example of code block from the view above
@
{
ViewBag.Title = "Index";
}
Between the curly braces we can add as much C# code as we want.Let me modify a little bit the View above
@{
ViewBag.Title = "Index";
var reviewscount = Model.Count();
}
<h2>Index</h2>
<h3> the number of the reviews so far is : @reviewscount </h3>
The code I changed is in bold.Run your application again http://localhost:59871/movie (http://localhost:yourport/movie) in your case.
I added a new variable inside the code block and then used the variable (reviewscount) in a place I wanted inside the view as a code expression. Hope all makes sense so far.
3) Now I would like to point out at this point are HTML Helpers that are part of any View in the ASP.Net MVC applications.Their purpose is to create small blocks of HTML.There are helpers like to create links,inputs,labels,forms,validation messages and much more.
Think of them like traditional ASP.NET Web Form controls.
We use HTML helpers are used to modify HTML. HTML helpers
do not have an event model and a view state.
In most cases, an HTML helper is just a method that returns a string.
Let's have a look at the
@Html.ActionLink("Edit", "Edit", new { id=item.Id }) |
This is the easiest way to render an HTML link
The Html.ActionLink() does not link to a view. It creates a link to
a controller action.
You also can see more HTML Helpers in the View
- Html.DisplayNameFor() - which Gets the display name for the model
- Html.DisplayFor() will render the DisplayTemplate that matches the property's type
There are more HTML helpers can be used to render (modify and output) HTML
form elements:
- BeginForm()
- EndForm()
- TextArea()
- TextBox()
- ValidationMessageFor()
We will see more of those as we move on.
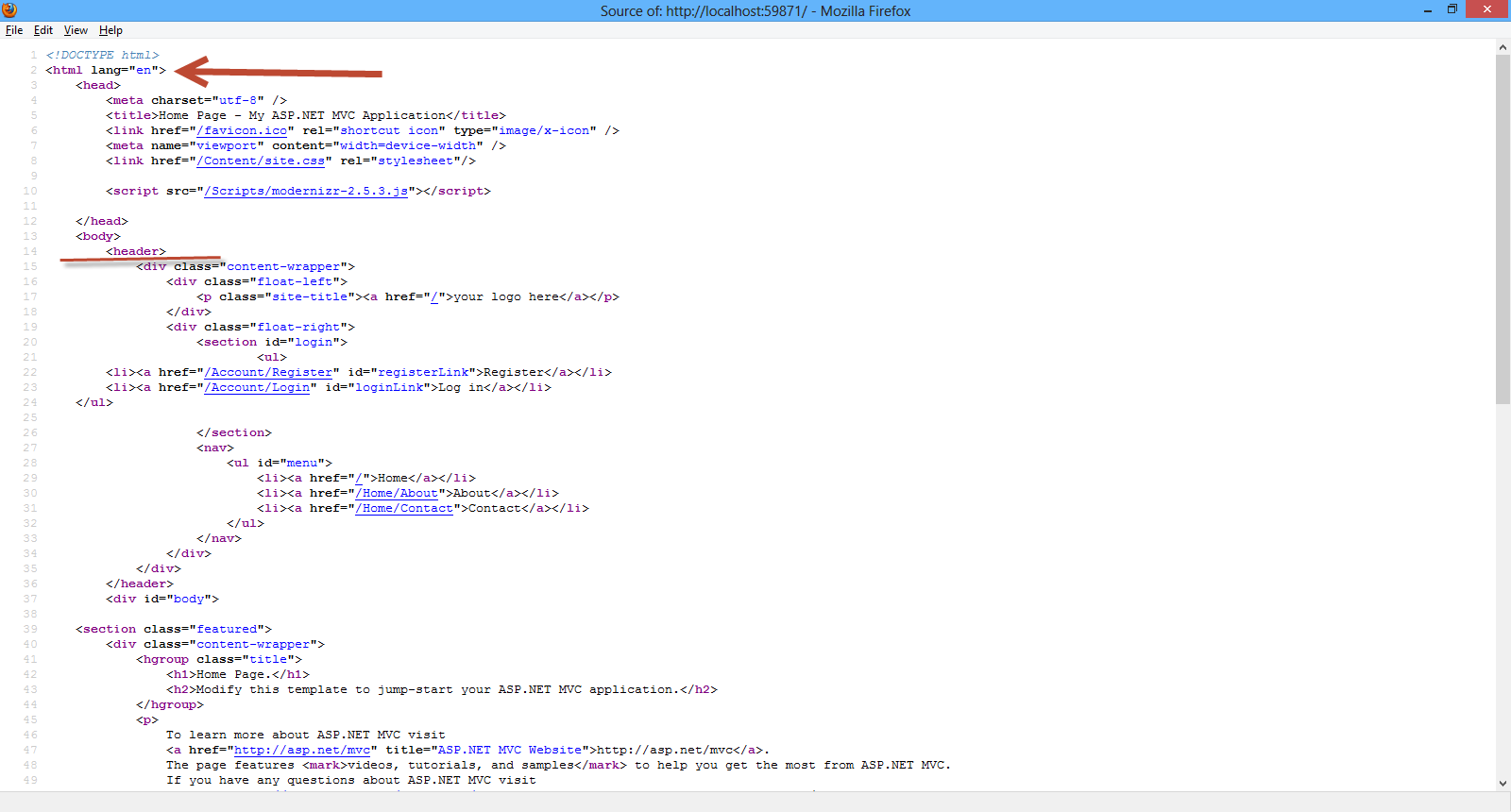
3) When you run your application and navigate to the http://localhost:59871/movie you see HTML elements that are not in the current view (Index view).
I mean the navigation system (menu) the header,logo and the footer.Where does this markup come from? It comes form the Layout View.Υοu can think of this as the master pages in web forms applications.
Have a look at the picture below to see what I mean

Have a look in the Shared folder in the Solution Explorer. You will see the_Layout.cshtml.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>@ViewBag.Title - My ASP.NET MVC Application</title>
<link href="~/favicon.ico" rel="shortcut icon" type="image/x-icon" />
<meta name="viewport" content="width=device-width" />
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<header>
<div class="content-wrapper">
<div class="float-left">
<p class="site-title">@Html.ActionLink("your logo here", "Index", "Home")</p>
</div>
<div class="float-right">
<section id="login">
@Html.Partial("_LoginPartial")
</section>
<nav>
<ul id="menu">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
</nav>
</div>
</div>
</header>
<div id="body">
@RenderSection("featured", required: false)
<section class="content-wrapper main-content clear-fix">
@RenderBody()
</section>
</div>
<footer>
<div class="content-wrapper">
<div class="float-left">
<p>© @DateTime.Now.Year - My ASP.NET MVC Application</p>
</div>
</div>
</footer>
@Scripts.Render("~/bundles/jquery")
@RenderSection("scripts", required: false)
</body>
</html>
We have the head section that will be present in all pages
<head>
<meta charset="utf-8" />
<title>@ViewBag.Title - My ASP.NET MVC Application</title>
<link href="~/favicon.ico" rel="shortcut icon" type="image/x-icon" />
<meta name="viewport" content="width=device-width" />
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
Then you have the header section that will appear in all pages
<header>
<div class="content-wrapper">
<div class="float-left">
<p class="site-title">@Html.ActionLink("your logo here", "Index", "Home")</p>
</div>
<div class="float-right">
<section id="login">
@Html.Partial("_LoginPartial")
</section>
<nav>
<ul id="menu">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
</nav>
</div>
</div>
</header>
Then you have the header section that will appear in all pages
<footer>
<div class="content-wrapper">
<div class="float-left">
<p>© @DateTime.Now.Year - My ASP.NET MVC Application</p>
</div>
</div>
</footer>
At one point we see a call to the RenderBody()
<div id="body">
@RenderSection("featured", required: false)
<section class="content-wrapper main-content clear-fix">
@RenderBody()
</section>
When the Layout View calls RenderBody(), that is when the content View (index.cshtml) will be inserted and rendered at this exact point in the HTML markup.
How does ASP.Net MVC to call the Layout View before our content View? It is because of this file _ViewStart.cshtml
The contents of the _ViewStart.cshtml follow
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
ASP.Net MVC runtime knows to render first the Layout View (because the _ViewStart.cshtml runs first before any other view ) and then the Content View.
4) Another important topic in ASP.Net MVC applications are Partial Views.At some point in the _Layout.cshtml view there is a call to the _LoginPartial partial view.
<section id="login">
@Html.Partial("_LoginPartial")
</section>
A partial view is a view that we place code (HTML & C#) that we will often reuse in other views..
Have a look at the contents of the _LoginPartial.cshtml
@if (Request.IsAuthenticated) {
<text>
Hello, @Html.ActionLink(User.Identity.Name, "Manage", "Account", routeValues: null, htmlAttributes: new { @class = "username", title = "Manage" })!
@using (Html.BeginForm("LogOff", "Account", FormMethod.Post, new { id = "logoutForm" })) {
@Html.AntiForgeryToken()
<a href="BLOCKED SCRIPTdocument.getElementById('logoutForm').submit()">Log off</a>
}
</text>
} else {
<ul>
<li>@Html.ActionLink("Register", "Register", "Account", routeValues: null, htmlAttributes: new { id = "registerLink" })</li>
<li>@Html.ActionLink("Log in", "Login", "Account", routeValues: null, htmlAttributes: new { id = "loginLink" })</li>
</ul>
}
So this is a type of special View that we must know and use so we make our application easier to maintain.
5) Now it is time to have a look at some important topics that are related with Controllers.Open the MovieController.cs file.
I would like to talk a bit about ActionResults and what thet are
The ActionResult is an abstract base class for other types of actions.
Other classes inheriting from the ActionResult :
- ContentResult
- EmptyResult
- FileResult
- HttpStatusCodeResult
- JavaScriptResult
- RedirectResult
- RedirectToRouteResult
- ViewResult
The ViewResult renders a specifed view to the client.
The
RedirectResult performs an HTTP redirection to a specified URL
The ContentResult writes content to the client without requiring a view.
In this method Index() the result of this method is ActionResult , which means we will call the Index.cshtml (passing the model to it) in the Views/Movie folder.
So the results of this view will be displayed to the client.
private MovieDBContext db = new MovieDBContext();
//
// GET: /Movie/
public ActionResult Index()
{
return View(db.Movies.ToList());
}
Another very important topic is Action Selectors.Some of them are ActionName, AcceptVerbs.
An ActionSelector dictates which action method is triggered.They come with the form of attributes.
Have a look at the MovieController.cs file and the Delete method
[HttpPost, ActionName("Delete")]
public ActionResult DeleteConfirmed(int id)
{
Μovie μovie = db.Movies.Find(id);
db.Movies.Remove(μovie);
db.SaveChanges();
return RedirectToAction("Index");
}
ActionName will specify the name of this method. It can be reached by Delete and not DeleteConfirmed
AcceptVerbs (HttpPost,HttpGet) represent attributes that specify which HTTP verbs (Get , Post) an action method will respond to.
In the example above we have an HTTP Post - [HttpPost, ActionName("Delete")]
The final topic I would like to talk about is Action Filters. They are applied to methods and classes in the form of attributes.An ActionFilter provides some methods that are run before and after request and response processing.
Some of them are
- OutputCache, which caches the output of the controller
- Authorize, that restricts an action to authorized users or roles
If I open the MovieController.cs file and then apply the [Authorize] (see below) to the Index() method
private MovieDBContext db = new MovieDBContext();
//
// GET: /Movie/
[Authorize]
public ActionResult Index()
{
return View(db.Movies.ToList());
}
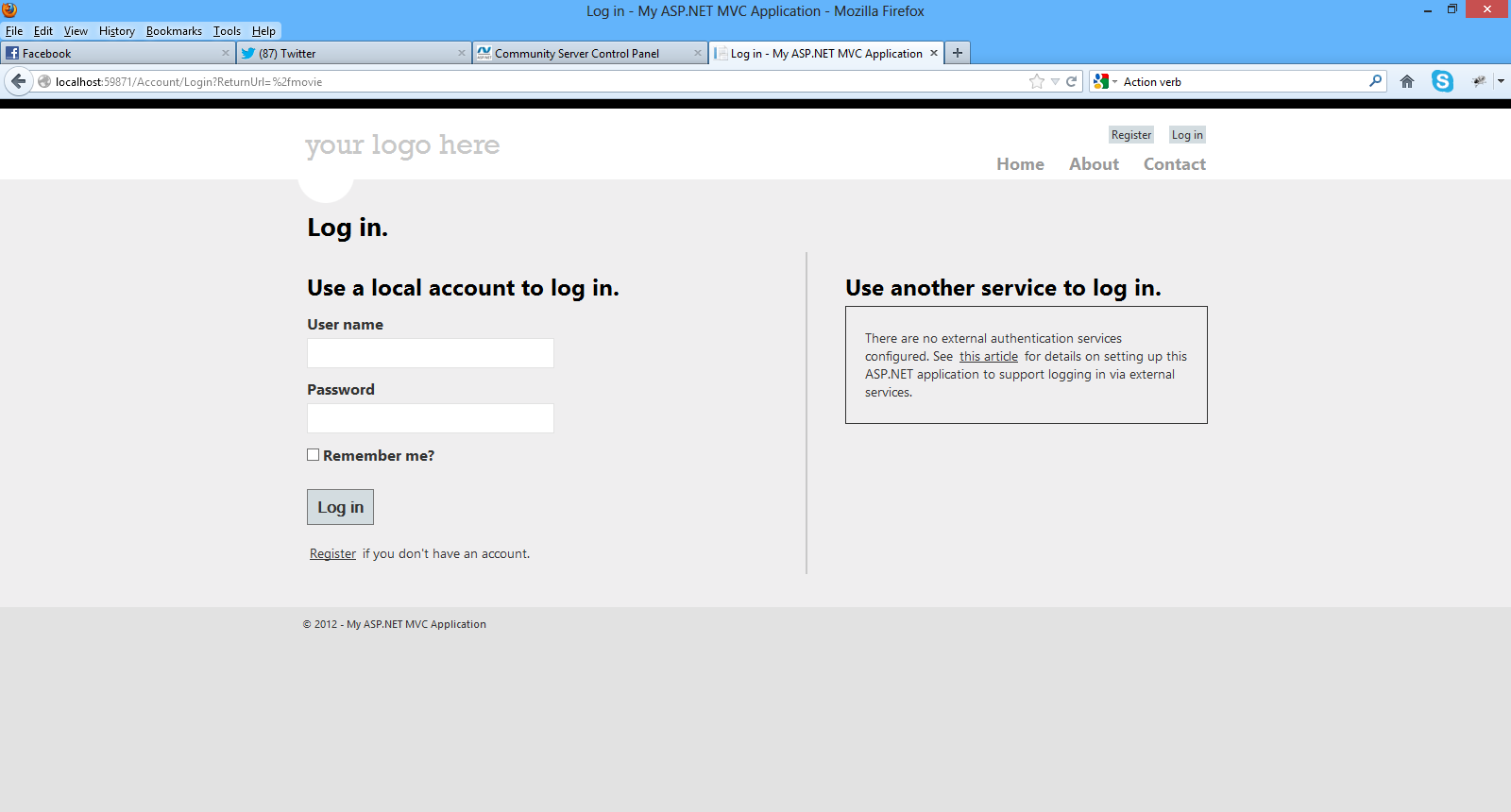
and then navigate to the http://localhost:59871/movie, this is what I will get the following as a result (redirect to the login page)

The ASP.Net MVC runtime will pick up the [Authorize] attribute and redirect me to the Login page.
Hope you have followed along and mastered the topics presented here as they are absolutely necessary for building ASP.Net MVC applications.
In the next post we will continue building our application.
Hope it helps!!!

I have decided to write a series of posts on how to write a small ASP.Net MVC 4.0 application.I will develop this application step by step and I will explain everything that you need to know in order to develop ASP.Net MVC 4.0 applications. This is the third post in this series. You can find the first one here and the second one here. Make sure you read and understand the first post and the second post.
As I design and develop the application I will explain some of the most common building blocks of ASP.Net MVC like Code blocks,Code expressions,Action Results,Action Selectors,Action Filters, Layout Views and Partial Views.
Now we have to think about the data access technology that we will use in our sample application. I am going to build an ASP.Net MVC application where users can search through a collection of movies and rate them.
I will not use traditional ADO.Net data access techniques. I will use Entity Framework (EF) which is part of the .Net framework.
Obviously I cannot go into much detail on what EF is and what it does. I
will give again a short introduction.The .Net framework provides support
for Object Relational Mapping through EF. So EF is a an ORM tool and
it is now the main data access technology that microsoft works on. I
use it quite extensively in my projects. Through EF we have many things
out of the box provided for us. We have the automatic generation of SQL
code.It maps relational data to strongly types objects.All the changes made to the objects in the memory are persisted in a transactional way back to the data store.
You can search in my blog, because I have posted many posts regarding ASP.Net and EF.
There are different approaches (paradigms) available using the Entity Framework, namely Database First, Code First, Model First.
You can find in this post an example on how to use the Entity Framework to retrieve data from an SQL Server Database using the "Database/Schema First" approach.
In this approach we make all the changes at the database level and then we update the model with those changes.
In this post you can see an example on how to use the "Model First" approach when working with ASP.Net and the Entity Framework.
This model was firstly introduced in EF version 4.0 and we could start with a blank model and then create a database from that model.When we made changes to the model , we could recreate the database from the new model.
The Code First approach is the more code-centric than the other two. Basically we write POCO classes and then we persist to a database using something called DBContext.
In this application we will us the Code First approach when building our data-centric application with EF.
Code First relies on DbContext. We create 2,3 classes (e.g Movie,Review) with properties and then these classes interact with the DbContext class.Then we can create a new database based upon our POCOS classes and have tables generated from those classes.We do not have an .edmx file in this approach.By using this approach we can write much easier unit tests.
DbContext is a new context class and is smaller,lightweight wrapper for the main context class which is ObjectContext (Schema First and Model First).
When building an application the most important thing is to understand the domain and the domain-business objects. These should be the objects that should drive the application and not e.g the database schema. So I like to design my entities very carefully and
1) Launch Visual Studio and open your application.
2) We will add the 2 entities I am going to show you below in the Models folder. Add a new class file named Movie.cs inside the Models folder.The Movie.cs entity is as follows
public class Μovie
{
public int Id { get; set; }
public string Name { get; set; }
public string Director { get; set; }
public DateTime YearReleased { get; set; }
public ICollection<MovieReview> Reviews { get; set; }
}
We have added some properties in this entity. Now we need to add the MovieReview entity. Add a new class file named MovieReview.cs inside the Models folder.The MovieReview.cs entity is as follows.
public class MovieReview
{
public int Id { get; set; }
public int Rating { get; set; }
public string Comment { get; set; }
public int MovieId { get; set; }
}
So we have our entities ready. We have one movie and many reviews. That should be clear by now.
I will instantiate these objects store them and retrieve them in my database. My database will be an SQL Server database where I will create from the entities!!!!
Then we need to create a context class that inherits from DbContext.Add a new class to the Models folder.Name it MovieDBContext.cs .Now that we have the entity classes created, we must let the model know.I will have to use the DbSet<T> property.The code for this class follows
public class MovieDBContext:DbContext
{
public DbSet<Μovie> Movies { get; set; }
public DbSet<MovieReview> Reviews { get; set; }
}
The MovieDBContext is a database context class.This class is responsible for talking to the underlying database,storing and updating the data to the database.
We need to add this reference to the file
using System.Data.Entity;
Now we need to create the connection string.The only place we can do that is by opening the web.config file and adding the following lines of code (inside the <connectionStrings> section)
<connectionStrings>
<add name="FootballerDBContext"
connectionString="Data Source=(LocalDb)\v11.0;AttachDbFilename=|DataDirectory|\MovieReviews.mdf;Integrated Security=True"
providerName="System.Data.SqlClient" />
</connectionStrings>
3) Now we need to access our model from a controller.This is going to be a simple class that retrieves the footballers data.
Right-click the Controllers folder and create a new MovieController controller. Have a look at the picture below to set the appropriate settings and then click Add

Visual Studio will create the following
A MovieController.cs file in the project's Controllers folder.
A Movie folder in the project's Views folder.
Create.cshtml, Delete.cshtml, Details.cshtml, Edit.cshtml, and Index.cshtml in the new Views\Footballer folder.
Have a look at the picture below

The
ASP.NET MVC 4 framework automatically creates the CRUD (create, read,
update, and delete) action methods and views.This is know as
scaffolding. We have a fully functional web application that lets you
create, list, edit, and delete records.
4) Build and run your application.Navigate to the localhost/youport/movie
Have a look at the picture below

I will create two entries for two of my favorite movies
I click on the Create New link and insert the data.Finally I click Create.The data is saved in the database.
I know exactly what you are thinking right now. You did not create any database.
Entity Framework Code First created the database for us. EF detected that the database connection string provided, pointing to a database didn’t exist, so Code First created the database automatically.
Have a look at the picture below

Make sure you add your entries to the database through the view.
We have created two new records and stored it in the database.Click the Edit,Details and Delete links.We have all this functionality out of the box through the magic of scaffolding.
I urge you to have a look (place breakpoints as well) in the MovieController.cs class file and notice the flow of the execution.
We pass a strongly typed object (Movie) to the various views.
Have a look again in the views inside the Views/Movie folder.
In the Create.cshtml, Delete.cshtml, Details.cshtml, Edit.cshtml, and Index.cshtml Views , at the beginning of these files, you will see this line of code.
@model MovieReviews.Models.Μovie
By adding a @model statement at the top of the view file, we tell the view the type of object that the view should render.
This is how we pass a model through a controller to the appropriate view.I am sure you can clearly see the separation of concerns.
5) Now we can see our database and the data that was saved. We go to View->Server Explorer or Database Explorer and connect to the instance of SQL Server
Have a a look at the picture below to see what I mean.Click OK

Have a look at the picture below to see the database and the tables

Now I can see the data that was inserted through my ASP.Net MVC application to the database.

I am sure you know have a feeling about the application we are about to build. I will explain more about ASP.Net MVC as we go on building the application
Hope it helps!!!

I have decided to write a series of posts on how to write a small ASP.Net MVC 4.0 application.I will develop this application step by step and I will explain everything that you need to know in order to develop ASP.Net MVC 4.0 applications. This is the second posts in this series. You can find the first one here. Make sure you read and understand the first post.
In this post I would like to look into the internals of ASP.Net MVC and what happens when an incoming HTTP request comes in from the browser. Bear in mind that the local web server is IIS Express .This is the web server that will handle the incoming request.IIS Express will take that request and deliver it to my application.Let's run our application again and click on the Contact link on the top right hand corner of the page. When I click that link the URL in my browser becomes http://localhost:59871/Home/Contact. As mentioned earlier the local web server will take this request and deliver it to my ASP.Net MVC application.Inside the ASP.Net MVC application there is a Routing Engine that takes requests and delivers them to the proper component. In this case the request will end up in the HomeController.cs class file. Remember that the Controller is the component in the MVC pattern that orchestrates everything.
A request for /Home/Something will always come to the HomeController.cs class.A request (in our case) http://localhost:59871/Home/Contact, will end up in the Contact method inside the HomeController.cs class file.
Have a look at the picture below

I am sure you can see the naming conventions applied here.This action method public ActionResult Contact() does not do anything else but to return a View.No Model is build on this occasion.So how can we reach the appropriate view to display? There are more naming conventions. Τhe ASP.Net MVC application will look in the Views Folder and then in the Home folder.The name Home matches the name of the Home controller and then it will pick the Contact.cshtml.Inside this view there is all the markup that is rendered by the browser.
Have a look at the picture below

I would like to explain a bit more the ViewBag property.
The ViewBag allows data to be added to it which is then
available in the View.It is similar to how a session variable works, when
you assign a value to a ViewBag property, such as ViewBag.
Have a look at the HomeController.cs file and the Contact method. It passes the ViewBag.Message = "Your contact page."; to the Contact View.
Open the Contact.cshtml file in the Solution Explorer
<hgroup class="title">
<h1>@ViewBag.Title.</h1>
<h2>@ViewBag.Message</h2>
</hgroup>
As you can see in the bold line above, this is the way we get the contents of the ViewBag.Message in the our view.
Let's add another ViewBag property
Have a look at the code below
public ActionResult Contact()
{
ViewBag.Message = "Your contact page.";
ViewBag.AdminEmail = "[email protected]";
return View();
}
I have added ViewBag.AdminEmail to the Contact method. Now I am going to retrieve the value inside the ViewBag.AdminEmail from the Contact.cshtml view.
<p>
<span class="label">WebMaster:</span>
<span><a href="mailto:@ViewBag.AdminEmail">@ViewBag.AdminEmail</a></span>
</p>
Obviously this is not the best way to pass data from our controller to the View. Let's add a model to our application. In the Models folder add a new class file and name it ContactModel.cs
The contents of this class follow
namespace MovieReviews.Models
{
public class ContactModel
{
public string Name { get; set; }
public string Surname { get; set; }
public string Email { get; set; }
}
}
I add three properties in my class. Now I need to change the code inside the Contact method in the HomeController.cs class
This is how Contact method looks now.
public ActionResult Contact()
{
//ViewBag.Message = "Your contact page.";
//ViewBag.AdminEmail = "[email protected]";
var contact = new ContactModel();
contact.Name = "Nick";
contact.Surname = "kantzelis";
contact.Email = "[email protected]";
return View(contact);
}
With this line of code return View(contact); ,we say that we want to pass this model-contact to the appropriate View.
We need to modify the Contact.cshtml view
<p>
<span class="label">Name:@Model.Name</span><br />
<span class="label">Surname:@Model.Surname</span><br />
<span class="label">Email:@Model.Email</span>
</p>
We use the @Model property (represents the model object - ContactModel object passed to the view ). This is a strongly typed property as opposed to the ViewBag.
In the beginning of the Contact.cshtml we must add this line of code.
@model MovieReviews.Models.ContactModel
By this line of code I inform the View about the model and what kind of model (ContactModel object) it has.
The razor engine now knows how to display this information to the user. We just have to place the @Model property in the appropriate place in the View.
Now when I run the application I see the following results.

Hope all makes sense now.I mean how the MVC pattern works and what the Controller, Model and the View do.
I know that we have not build the actual application yet. We will do that step by step in the next posts but it is of vital significance to understand the basic components of the MVC pattern and its internals.
Hope it helps!!

I have been using ASP.Net MVC, Visual Studio, C# , Entity Framework, JQuery, CSS to build web sites and applications. I have been teaching ASP.Net MVC to people from all walks of life with different experience in Web development. I have decided to write a series of posts on how to write a small ASP.Net MVC 4.0 application.I will develop this application step by step and I will explain everything that you need to know in order to develop ASP.Net MVC 4.0 applications.
There are some other posts in my blog, regarding ASP.Net MVC. You can find them here, here . Please have a look at those posts to get a feeling for ASP.Net MVC.I will repeat some of the content found in those posts in the posts that will be part of this series. If you are an experienced ASP.NET MVC developer, maybe you mus go on and read something more advanced. I will talk about advanced things later on though.This series is aimed at developers that start learning ASP.Net MVC.I assume that you have some working knowledge of HTML,CSS. It will be great if you programmed before with C# or used Visual Studio.Αs I said earlier I will try to explain everything in detail so beginners can benefit from that.
I am going to build a web application where users can post reviews about movies. The user can list the reviews,edit the reviews and obviously create a review. The administrator will be able to post movies so other users can review it.Users can also search for movies to review. This is the general overview of the application.
I will explain more about the application as we move on. I will also show you how to deploy the application to IIS and Windows Azure towards the end.
The most important thing right now is to download and install all the tools,libary,software in your computer so you can follow along. You can download all the necessary software (tools-Visual Studio 2012 Web Edition along with a web server- , a Sql Server instance, libraries,binaries) if you download Web Platform Installer.You can download this tool from this link.
After you install it, you must search for Visual Studio Express 2012 for Web
Have a look at the picture below

Then click Add and then Install.Everything you need will be installed. Maybe you need to reboot the machine so do not worry if you will have to do this.
So now you have an IDE, Visual Studio 2012 that you can write, test and debug your code. SQL Server is also installed. We need SQL Server to persist our data back to the database. A lightweight web server IIS Express is also installed so it can execute (host our web application) our code during development.
I have installed Visual Studio 2012 Ultimate edition in my machine which is Windows 8 by the way. I have also installed the latest version of .Net Framework and I will show you later how to download more libraries when needed.I have installed SQL Server 2012 Enterprise Edition in my machine. As a Microsoft Certified Trainer I have access to this software but as explained earlier you need only to download Web Platform Installer and then download the Visual Studio Express 2012 for Web and install it.
Before we move on to the actual hands-on demo I would like to say a few words on how I understand ASP.Net MVC and what its main benefits/design goals are.
Obviously the first paradigm on bulding web applications on the web is Web Forms.
Web forms was the first and only way to build web application when ASP.Net was introduced to the world, ten years ago.
It replaced the classic ASP model by providing us with a strongly typed code that replaced scripting.We had/have languages that are compiled.Web forms feels like a form that you programmed with VB 6.0 for the desktop.
The main idea was to abstract the WEB.By that I mean HTML is abstracted in a way.Click events replaced "Post" operations.Since that time, web standards have strengthened and client side programming is on the rise. Developers wanted to have more control on the HTML.Web forms , as I said before handles HTML in an abstract way and is not the best paradigm for allowing full control on the HTML rendering.
ASP.Net MVC provide us with a new way of writing ASP.Net applications.It does not replace Web Forms. It is just an alternative project type.It still runs on ASP.Net and supports caching, sesions and master pages.In ASP.Net MVC applications we have no viewstate or page lifecycle. For more information on understanding the MVC application execution process have a look at this link .It is a highly extensible and testable model.
In order to see what features of ASP.Net are compatible in both Models have a look here.
MVC pattern has been around for decades and it has been used across many technologies as a design pattern to use when building UI. It is based on an architecture model that embraces the so called "seperation of concern pattern".
There are three main building blocks in the MVC pattern. The View talks to the Model. The Model has the data that the View needs to display.The View does not have much logic in them at all.
The Controller orchestrates everything.When we have an HTTP request coming in, that request is routed to the Controller . It is up to the Controller to talk to the file system,database and build the model.The routing mechanism in MVC is implemented through the System.Web.Routing assembly. Routes are defined during application startup.Have a look at the Global.asax file,when building an MVC application.
The Controller will select which View to use to display the Model to the client.It is clear that we have now a model that fully supports "seperation of concerns".The Controller is responsible for building the Model and selecting the View.
The Controller does not save any data or state. The Model is responsible for that.The Controller selects the View but has nothing to do with displaying data to the client.This is the View's job.
The Controller component is basically a class file that we can write VB.Net or C# code. We do not have Page_Load event handler routines, just simple methods which are easy to test.No code behind files are associated with the Controller classes.All these classes should be under the Controllers folder in your application.Controller type name must end with Controller (e.g ProductController).
In the Views folder we should place the files responsible for displaying content to the client.Create subfolders for every Controller. Shared folder contains views used by multiple controllers.
In this post I will use the Razor View engine rather than the WebForms View. Razor View engine is designed with MVC in mind and it is the way (as far as I am concerned) to work with ASP.Net MVC.
ASP.Net MVC does not dictate what kind of data access architecture we will use in our application. It does not also dictate how to build our business layer (domain classes and objects).
Finally ASP.Net MVC is very extensible and easy to test
Let's start building our web application
1) I am launching VS 2012 and I will Visual C# as the programming language. I will also select ASP.NET MVC 4 Web Application from the available templates.Have a look at the picture below

I have named my application "MovieReviews" and then clicked OK.
2) From the available templates in the next screen I select Internet Application. This template will create all the necessary files in order to build the application. Click OK.
Have a look at the picture below.

3) Have a look at the Solution Explorer to get a feeling of the files being created and the structure of the web application. Have a look at the picture below

4) Now we can build and run the application. You can do that by pressing F5 in the Visual Studio IDE. Have a look at the picture below to see the homepage of the web application

Now we can right-click (View->Page Source) to see the pure HTML 5 code. Have a look at the picture below

You can also see that there is ViewPort meta tag and this is very important for mobile devices.With this tag we tell the mobile browser that our site will adapt to the width of the device.
There also links to Javascript and CSS files. There is a link to the modernizer library.This Javascript library makes sure our site works with older browsers before HTML 5 existed.
So far we have talked about MVC pattern. We have talked about the application we want to build. I have explained what kind of tools we need and how to get them. Finally we have created our sample ASP.Net MVC application. The template we have chosen (Internet Application) provides us with all the necessary files in order to have a working ASP.Net MVC application out of the box.
Hope it helps !!!

I
have been using JQuery for a couple of years now and it has helped me
to solve many problems on the client side of web development.
You can find all my posts about JQuery in this link. In this post I will be providing you with a hands-on example on the JQuery LazyLoad Plugin.If you want you can have a look at this post, where I describe the JQuery Cycle Plugin.You can find another post of mine talking about the JQuery Carousel Lite Plugin here. Another post of mine regarding the JQuery Image Zoom Plugin can be found here. You can have a look at the JQuery Overlays Plugin here .
There are times when when I am asked to create a very long page with lots of images.My first thought is to enable paging on the proposed page. Imagine that we have 60 images on a page. There are performance concerns when we have so many images on a page. Paging can solve that problem if I am allowed to place only 5 images on a page.Sometimes the customer does not like the idea of the paging.Believe it or not some people find the idea of paging not attractive at all.
In that case I need a way to only load the initial set of images and as the user scrolls down the page to load the rest.So as someone scrolls down new requests are made to the server and more images are fetched.
I can accomplish that with the jQuery LazyLoad Plugin.This is just a plugin that delays loading of images in long web pages.
The images that are outside of the viewport (visible part of web page) won't be loaded before the user scrolls to them.
Using jQuery LazyLoad Plugin on long web pages containing many large images makes the page load faster.
In
this hands-on example I will be using Expression Web 4.0.This
application is not a free application. You can use any HTML editor you
like.
You can use Visual Studio 2012 Express edition. You can download it here.
You can download this plugin from this link.
I launch Expression Web 4.0 and then I type the following HTML markup (I am using HTML 5)
<!DOCTYPE html>
<html lang="en">
<head>
<title>Liverpool Legends</title>
<script type="text/javascript" src="jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="jquery.lazyload.min.js" ></script>
</head>
<body>
<header>
<h1>Liverpool Legends</h1>
</header>
<div id="main">
<img src="barnes.JPG" width="800" height="1100" /><p />
<img src="dalglish.JPG" width="800" height="1100" /><p />
<img class="LiverpoolImage" src="loader.gif" data-original="fans.JPG" width="1200" height="900" /><p />
<img class="LiverpoolImage" src="loader.gif" data-original="lfc.JPG" width="1000" height="700" /><p />
<img class="LiverpoolImage" src="loader.gif" data-original="Liverpool-players.JPG" width="1100" height="900" /><p />
<img class="LiverpoolImage" src="loader.gif" data-original="steven_gerrard.JPG" width="1110" height="1000" /><p />
<img class="LiverpoolImage" src="loader.gif" data-original="robbie.JPG" width="1200" height="1000" /><p />
</div>
<footer>
<p>All Rights Reserved</p>
</footer>
<script type="text/javascript">
$(function () {
$("img.LiverpoolImage").lazyload();
});
</script>
</body>
</html>
This is a very simple markup. I have added references to the JQuery library (current version is 1.8.3) and the JQuery LazyLoad Plugin.
Firstly, I add two images
<img src="barnes.JPG" width="800" height="1100" /><p />
<img src="dalglish.JPG" width="800" height="1100" /><p />
that will load immediately as soon as the page loads.
Then I add the images that will not load unless they become active in the viewport. I have all my img tags pointing the src attribute towards a placeholder image. I’m using a blank 1×1 px grey image,loader.gif.
The five images that will load as the user scrolls down the page follow.
<img class="LiverpoolImage" src="loader.gif" data-original="fans.JPG" width="1200" height="900" /><p />
<img class="LiverpoolImage" src="loader.gif" data-original="lfc.JPG" width="1000" height="700" /><p />
<img class="LiverpoolImage" src="loader.gif"
data-original="Liverpool-players.JPG" width="1100" height="900"
/><p />
<img class="LiverpoolImage" src="loader.gif" data-original="steven_gerrard.JPG" width="1110"
height="1000" /><p />
<img class="LiverpoolImage" src="loader.gif" data-original="robbie.JPG" width="1200" height="1000" /><p />
Then we need to rename the image src to point towards the proper image placeholder. The full image URL goes into the data-original attribute.
The Javascript code that makes it all happen follows. We need to make a call to the JQuery LazyLoad Plugin. We add the script just before we close the body element.
<script type="text/javascript">
$(function () {
$("img.LiverpoolImage").lazyload();
});
</script>
We can change the code above to incorporate some effects.
<script type="text/javascript">
$("img.LiverpoolImage").lazyload({
effect: "fadeIn"
});
</script>
That is all I need to write to achieve lazy loading. It it true that you can do so much with less!!
I view my simple page in Internet Explorer 10 and it works as expected.
I have tested this simple solution in all major browsers and it works fine.
You can test it yourself and see the results in your favorite browser.
Hope it helps!!!

I
have been using JQuery for a couple of years now and it has helped me
to solve many problems on the client side of web development.
You can find all my posts about JQuery in this link. In this post I will be providing you with a hands-on example on the JQuery Overlays Plugin.If you want you can have a look at this post, where I describe the JQuery Cycle Plugin.You can find another post of mine talking about the JQuery Carousel Lite Plugin here. Another post of mine regarding the JQuery Image Zoom Plugin can be found here.
I will be writing more posts regarding the most commonly used JQuery Plugins.
With the JQuery Overlays Plugin we can provide the user (overlay) with more information about an image when the user hovers over the image.
I
have been using extensively this plugin in my websites.
In
this hands-on example I will be using Expression Web 4.0.This
application is not a free application. You can use any HTML editor you
like.
You can use Visual Studio 2012 Express edition. You can download it here.
You can download this plugin from this link.
I launch Expression Web 4.0 and then I type the following HTML markup (I am using HTML 5)
<html lang="en">
<head>
<link rel="stylesheet" href="ImageOverlay.css" type="text/css" media="screen" />
<script type="text/javascript" src="jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="jquery.ImageOverlay.min.js"></script>
<script type="text/javascript">
$(function () {
$("#Liverpool").ImageOverlay();
});
</script>
</head>
<body>
<ul id="Liverpool" class="image-overlay">
<li>
<a href="www.liverpoolfc.com">
<img alt="Liverpool" src="championsofeurope.jpg" />
<div class="caption">
<h3>Liverpool Football club</h3>
<p>The greatest club in the world</p>
</div>
</a>
</li>
</ul>
</body>
</html>
This is a very simple markup.
I have added references to the JQuery library (current version is 1.8.3) and the JQuery Overlays Plugin. Then I add 1 image in the element with "id=Liverpool". There is a caption class as well, where I place the text I want to show when the mouse hovers over the image. The caption class and the Liverpool id element are styled in the ImageOverlay.css file that can also be downloaded with the plugin.You can style the various elements of the html markup in the .css file.
The Javascript code that makes it all happen follows.
<script type="text/javascript">
$(function () {
$("#Liverpool").ImageOverlay();
});
</script>
I am just calling the ImageOverlay function for the Liverpool ID element.
The contents of ImageOverlay.css file follow.Feel free to change this file.
.image-overlay { list-style: none; text-align: left; }
.image-overlay li { display: inline; }
.image-overlay a:link, .image-overlay a:visited, .image-overlay a:hover, .image-overlay a:active { text-decoration: none; }
.image-overlay a:link img, .image-overlay a:visited img, .image-overlay a:hover img, .image-overlay a:active img { border: none; }
.image-overlay a
{
margin: 9px;
float: left;
background: #fff;
border: solid 2px;
overflow: hidden;
position: relative;
}
.image-overlay img
{
position: absolute;
top: 0;
left: 0;
border: 0;
}
.image-overlay .caption
{
float: left;
position: absolute;
background-color: #000;
width: 100%;
cursor: pointer;
/* The way to change overlay opacity is the follow properties. Opacity is a tricky issue due to
longtime IE abuse of it, so opacity is not offically supported - use at your own risk.
To play it safe, disable overlay opacity in IE. */
/* For Firefox/Opera/Safari/Chrome */
opacity: .8;
/* For IE 5-7 */
filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=80);
/* For IE 8 */
-MS-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=80)";
}
.image-overlay .caption h1, .image-overlay .caption h2, .image-overlay .caption h3,
.image-overlay .caption h4, .image-overlay .caption h5, .image-overlay .caption h6
{
margin: 10px 0 10px 2px;
font-size: 26px;
font-weight: bold;
padding: 0 0 0 5px;
color:#92171a;
}
.image-overlay p
{
text-indent: 0;
margin: 10px;
font-size: 1.2em;
}
It couldn't be any simpler than that. I view my simple page in Internet Explorer 10 and it works as expected.
I have tested this simple solution in all major browsers and it works fine.
Have
a look at the picture below.

You can test it yourself and see the results in your favorite browser.
Hope it helps!!!

I have been using JQuery for a couple of years now and it has helped me to solve many problems on the client side of web development.
You can find all my posts about JQuery in this link. In this post I will be providing you with a hands-on example on the JQuery Image Zoom Plugin.If you want you can have a look at this post, where I describe the JQuery Cycle Plugin.You can find another post of mine talking about the JQuery Carousel Lite Plugin here.
I will be writing more posts regarding the most commonly used JQuery Plugins.
I have been using extensively this plugin in my websites.You can use this plugin to move mouse around an image and see a zoomed in version of a portion of it.
In this hands-on example I will be using Expression Web 4.0.This application is not a free application. You can use any HTML editor you like.
You can use Visual Studio 2012 Express edition. You can download it here.
You can download this plugin from this link
I launch Expression Web 4.0 and then I type the following HTML markup (I am using HTML 5)
<html lang="en">
<head>
<title>Liverpool Legends</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" >
<link rel="stylesheet" type="text/css" href="style.css">
<script type="text/javascript" src="jquery-1.8.3.min.js"> </script>
<script type="text/javascript" src="jqzoom.pack.1.0.1.js"></script>
<script type="text/javascript">
$(function () {
$(".nicezoom").jqzoom();
});
</script>
</head>
<body>
<header>
<h1>Liverpool Legends</h1>
</header>
<div id="main">
<a href="championsofeurope-large.jpg" class="nicezoom" title="Champions">
<img src="championsofeurope.jpg" title="Champions">
</a>
</div>
<footer>
<p>All Rights Reserved</p>
</footer>
</body>
</html>
This is a very simple markup. I have added one large and one small image (make sure you use your own when trying this example)
I have added references to the JQuery library (current version is 1.8.3) and the JQuery Image Zoom Plugin. Then I add 2 images in the main div element.Note the class nicezoom inside the href element.
The Javascript code that makes it all happen follows.
<script type="text/javascript">
$(function () {
$(".nicezoom").jqzoom();
});
</script> It couldn't be any simpler than that. I view my simple in Internet Explorer 10 and it works as expected.
I have tested this simple solution in all major browsers and it works fine.
Inside the head section we can add another Javascript script utilising some more options regarding the zoom plugin.
<script type="text/javascript">
$(function () {
var options = {
zoomType: 'standard',
lens:true,
preloadImages: true,
alwaysOn:false,
zoomWidth: 400,
zoomHeight: 350,
xOffset:190,
yOffset:80,
position:'right'
};
$('.nicezoom').jqzoom(options);
});
</script>
I would like to explain briefly what some of those options mean.
-
zoomType - Other admitted option values are 'reverse','drag','innerzoom'
-
zoomWidth - The popup window width showing the zoomed area
-
zoomHeight - The popup window height showing the zoomed area
-
xOffset - The popup window x offset from the small image.
-
yOffset - The popup window y offset from the small image.
-
position - The popup window position.Admitted values:'right' ,'left' ,'top' ,'bottom'
-
preloadImages - if set to true,jqzoom will preload large images.
You can test it yourself and see the results in your favorite browser.
Hope it helps!!!

I have been using JQuery for a couple of years now and it has helped me to solve many problems on the client side of web development.
You can find all my posts about JQuery in this link. In this post I will be providing you with a hands-on example on the JQuery Carousel Lite Plugin.If you want you can have a look at this post, where I describe the JQuery Cycle Plugin. I will be writing more posts regarding the most commonly used JQuery Plugins.
I have been using extensively this plugin in my websites.You can show a portion of a set of images with previous and next navigation.
In this hands-on example I will be using Expression Web 4.0.This application is not a free application. You can use any HTML editor you like.
You can use Visual Studio 2012 Express edition. You can download it here.
You can download this plugin from this link
I launch Expression Web 4.0 and then I type the following HTML markup (I am using HTML 5)
<html lang="en">
<head>
<title>Liverpool Legends</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" >
<link rel="stylesheet" type="text/css" href="style.css">
<script type="text/javascript" src="jquery-1.8.3.min.js"> </script>
<script type="text/javascript" src="jcarousellite_1.0.1.min.js"></script>
<script type="text/javascript">
$(function () {
$(".theImages").jCarouselLite({
btnNext: "#Nextbtn",
btnPrev: "#Previousbtn"
});
});
</script>
</head>
<body>
<header>
<h1>Liverpool Legends</h1>
</header>
<div id="main">
<img id="Previousbtn" src="previous.png" />
<div class="theImages">
<ul>
<li><img src="championsofeurope.jpg"></li>
<li><img src="steven_gerrard.jpg"></li>
<li><img src="ynwa.jpg"></li>
<li><img src="dalglish.jpg"></li>
<li><img src="Souness.jpg"></li>
</ul>
</div>
<img id="Nextbtn" src="next.png" />
</div>
<footer>
<p>All Rights Reserved</p>
</footer>
</body>
</html>
This is a very simple markup. I have added my photos (make sure you use your own when trying this example)
I have added references to the JQuery library (current version is 1.8.3) and the JQuery Carousel Lite Plugin. Then I add 5 images in the theImages div element.
The Javascript code that makes it all happen follows.
<script type="text/javascript">
$(function () {
$(".theImages").jCarouselLite({
btnNext: "#Nextbtn",
btnPrev: "#Previousbtn"
});
});
</script>
I also have added some basic CSS style rules in the style.css file.
body{
background-color:#efefef;
color:#791d22;
}
#Previousbtn{position:absolute; left:5px; top:100px;}
#Nextbtn {position:absolute; left:812px; top:100px;}
.theImages {margin-left:145px;margin-top:10px;}
It couldn't be any simpler than that. I view my simple in Internet Explorer 10 and it works as expected.
I have tested this simple solution in all major browsers and it works fine.
Hope it helps!!!

I have been using JQuery for a couple of years now and it has helped me to solve many problems on the client.
You can find all my posts about JQuery in this link. In this post I will be providing you with a hands-on example on the JQuery Cycle Plugin.
I have been using extensively this plugin in my websites.You can rotate a series of images using various transitions with this plugin.It is a slideshow type of experience.
I will be writing more posts regarding the most commonly used JQuery Plugins.
In this hands-on example I will be using Expression Web 4.0.This application is not a free application. You can use any HTML editor you like.
You can use Visual Studio 2012 Express edition. You can download it here.
You can download this plugin from this link
I launch Expression Web 4.0 and then I type the following HTML markup (I am using HTML 5)
<!DOCTYPE html>
<html lang="en">
<head>
<title>Liverpool Legends</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" >
<script type="text/javascript" src="jquery-1.8.3.min.js"> </script>
<script type="text/javascript" src="jquery.cycle.all.js"></script>
<script type="text/javascript">
$(function() {
$('#main').cycle({ fx: 'fade'});
});
</script>
</head>
<body>
<header>
<h1>Liverpool Legends</h1>
</header>
<div id="main">
<img src="championsofeurope.jpg" alt="Champions of Europe">
<img src="steven_gerrard.jpg" alt="Steven Gerrard">
<img src="ynwa.jpg" alt="You will never walk alone">
</div>
<footer>
<p>All Rights Reserved</p>
</footer>
</body>
</html>
This is a very simple markup. I have added three photos (make sure you use your own when trying this example)
I have added references to the JQuery library (current version is 1.8.3) and the JQuery Cycle Plugin. Then I have added 3 images in the main div element.
The Javascript code that makes it all happen follows.
<script type="text/javascript">
$(function() {
$('#main').cycle({ fx: 'fade'});
});
</script>
It couldn't be any simpler than that. I view my simple in Internet Explorer 10 and it works as expected.
I have this series of images transitioning one after the other using the "fade" effect.
I have tested this simple solution in all major browsers and it works fine.
We can have a different transition effect by changing the JS code. Have a look at the code below
<script type="text/javascript">
$(function() {
$('#main').cycle({
fx: 'cover',
speed: 500,
timeout: 2000
});
});
</script>
We set the speed to 500 milliseconds, that is the speed we want to have for the ‘cover’ transition.The timeout is set to two seconds which is the time the photo will show until the next transition will take place.
We can customise this plugin further but this is a short introduction to the plugin.
Hope it helps!!!

In this post I will show you how to create a simple tabbed interface using JQuery,HTML 5 and CSS.
Make sure you have downloaded the latest version of JQuery (minified version) from http://jquery.com/download.
Please find here all my posts regarding JQuery.Also have a look at my posts regarding HTML 5.
In order to be absolutely clear this is not (and could not be) a detailed tutorial on HTML 5. There are other great resources for that.Navigate to the excellent interactive tutorials of W3School.
Another excellent resource is HTML 5 Doctor.
Two very nice sites that show you what features and specifications are implemented by various browsers and their versions are http://caniuse.com/ and http://html5test.com/. At this times Chrome seems to support most of HTML 5 specifications.Another excellent way to find out if the browser supports HTML 5 and CSS 3 features is to use the Javascript lightweight library Modernizr.
In this hands-on example I will be using Expression Web 4.0.This application is not a free application. You can use any HTML editor you like.You can use Visual Studio 2012 Express edition. You can download it here.
Let me move on to the actual example.
This is the sample HTML 5 page
<!DOCTYPE html>
<html lang="en">
<head>
<title>Liverpool Legends</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" >
<link rel="stylesheet" type="text/css" href="style.css">
<script type="text/javascript" src="jquery-1.8.2.min.js"> </script>
<script type="text/javascript" src="tabs.js"></script>
</head>
<body>
<header>
<h1>Liverpool Legends</h1>
</header>
<section id="tabs">
<ul>
<li><a href="http://weblogs.asp.net/controlpanel/blogs/posteditor.aspx?SelectedNavItem=Posts§ionid=1153&postid=9143136#first-tab">Defenders</a></li>
<li><a href="http://weblogs.asp.net/controlpanel/blogs/posteditor.aspx?SelectedNavItem=Posts§ionid=1153&postid=9143136#second-tab">Midfielders</a></li>
<li><a href="http://weblogs.asp.net/controlpanel/blogs/posteditor.aspx?SelectedNavItem=Posts§ionid=1153&postid=9143136#third-tab">Strikers</a></li>
</ul>
<div id="first-tab">
<h3>Liverpool Defenders</h3>
<p> The best defenders that played for Liverpool are Jamie Carragher, Sami Hyypia , Ron Yeats and Alan Hansen.</p>
</div>
<div id="second-tab">
<h3>Liverpool Midfielders</h3>
<p> The best midfielders that played for Liverpool are Kenny Dalglish, John Barnes,Ian Callaghan,Steven Gerrard and Jan Molby.
</p>
</div>
<div id="third-tab">
<h3>Liverpool Strikers</h3>
<p>The best strikers that played for Liverpool are Ian Rush,Roger Hunt,Robbie Fowler and Fernando Torres.<br/>
</p>
</div>
</div>
</section>
<footer>
<p>All Rights Reserved</p>
</footer>
</body>
</html>
This is very simple HTML markup.
I have styled this markup using CSS.
The contents of the style.css file follow
* {
margin: 0;
padding: 0;
}
header
{
font-family:Tahoma;
font-size:1.3em;
color:#505050;
text-align:center;
}
#tabs {
font-size: 0.9em;
margin: 20px 0;
}
#tabs ul {
float: left;
background: #777;
width: 260px;
padding-top: 24px;
}
#tabs li {
margin-left: 8px;
list-style: none;
}
* html #tabs li {
display: inline;
}
#tabs li, #tabs li a {
float: left;
}
#tabs ul li.active {
border-top:2px red solid;
background: #15ADFF;
}
#tabs ul li.active a {
color: #333333;
}
#tabs div {
background: #15ADFF;
clear: both;
padding: 15px;
min-height: 200px;
}
#tabs div h3 {
margin-bottom: 12px;
}
#tabs div p {
line-height: 26px;
}
#tabs ul li a {
text-decoration: none;
padding: 8px;
color:#0b2f20;
font-weight: bold;
}
footer
{
background-color:#999;
width:100%;
text-align:center;
font-size:1.1em;
color:#002233;
}
There are some CSS rules that style the various elements in the HTML 5 file. These are straight-forward rules.
The JQuery code lives inside the tabs.js file
$(document).ready(function(){
$('#tabs div').hide();
$('#tabs div:first').show();
$('#tabs ul li:first').addClass('active');
$('#tabs ul li a').click(function(){
$('#tabs ul li').removeClass('active');
$(this).parent().addClass('active');
var currentTab = $(this).attr('href');
$('#tabs div').hide();
$(currentTab).show();
return false;
});
});
I am using some of the most commonly used JQuery functions like hide , show, addclass , removeClass
I hide and show the tabs when the tab becomes the active tab.
When I view my page I get the following result

Hope it helps!!!!!

In this post I will show you how to use JQuery to scroll through an HTML 5 page.I had to help a friend of mine to implement this functionality and I thought it would be a good idea to write a post.
I will not use any JQuery scrollbar plugin,I will just use the very popular JQuery Library. Please download the library (minified version) from http://jquery.com/download.
Please find here all my posts regarding JQuery.Also have a look at my posts regarding HTML 5.
In
order to be absolutely clear this is not (and could not be) a detailed
tutorial on HTML 5. There are other great resources for that.Navigate to
the excellent interactive tutorials of W3School.
Another excellent resource is HTML 5 Doctor.
Two very nice sites that show you what features and specifications are implemented by various browsers and their versions are http://caniuse.com/ and http://html5test.com/. At this times Chrome seems
to support most of HTML 5 specifications.Another excellent way to find
out if the browser supports HTML 5 and CSS 3 features is to use the
Javascript lightweight library Modernizr.
In this hands-on example I will be using Expression Web 4.0.This application is not a free application. You can use any HTML editor you like.You can use Visual Studio 2012 Express edition. You can download it here.
Let me move on to the actual example.
This is the sample HTML 5 page
<!DOCTYPE html>
<html lang="en">
<head>
<title>Liverpool Legends</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" >
<link rel="stylesheet" type="text/css" href="style.css">
<script type="text/javascript" src="jquery-1.8.2.min.js"> </script>
<script type="text/javascript" src="scroll.js">
</script>
</head>
<body>
<header>
<h1>Liverpool Legends</h1>
</header>
<div id="main">
<table>
<caption>Liverpool Players</caption>
<thead>
<tr>
<th>Name</th>
<th>Photo</th>
<th>Position</th>
<th>Age</th>
<th>Scroll</th>
</tr>
</thead>
<tfoot class="footnote">
<tr>
<td colspan="4">We will add more photos soon</td>
</tr>
</tfoot>
<tbody>
<tr class="maintop">
<td>Alan Hansen</td>
<td>
<figure>
<img src="images\Alan-hansen-large.jpg" alt="Alan Hansen">
<figcaption>The best Liverpool Defender <a href="http://en.wikipedia.org/wiki/Alan_Hansen">Alan Hansen</a></figcaption>
</figure>
</td>
<td>Defender</td>
<td>57</td>
<td class="top">Middle</td>
</tr>
<tr>
<td>Graeme Souness</td>
<td>
<figure>
<img src="images\graeme-souness-large.jpg" alt="Graeme Souness">
<figcaption>Souness was the captain of the successful Liverpool team of the early 1980s <a href="http://en.wikipedia.org/wiki/Graeme_Souness">Graeme Souness</a></figcaption>
</figure>
</td>
<td>MidFielder</td>
<td>59</td>
</tr>
<tr>
<td>Ian Rush</td>
<td>
<figure>
<img src="images\ian-rush-large.jpg" alt="Ian Rush">
<figcaption>The deadliest Liverpool Striker <a href="http://it.wikipedia.org/wiki/Ian_Rush">Ian Rush</a></figcaption>
</figure>
</td>
<td>Striker</td>
<td>51</td>
</tr>
<tr class="mainmiddle">
<td>John Barnes</td>
<td>
<figure>
<img src="images\john-barnes-large.jpg" alt="John Barnes">
<figcaption>The best Liverpool Defender <a href="http://en.wikipedia.org/wiki/John_Barnes_(footballer)">John Barnes</a></figcaption>
</figure>
</td>
<td>MidFielder</td>
<td>49</td>
<td class="middle">Bottom</td>
</tr>
<tr>
<td>Kenny Dalglish</td>
<td>
<figure>
<img src="images\kenny-dalglish-large.jpg" alt="Kenny Dalglish">
<figcaption>King Kenny <a href="http://en.wikipedia.org/wiki/Kenny_Dalglish">Kenny Dalglish</a></figcaption>
</figure>
</td>
<td>Midfielder</td>
<td>61</td>
</tr>
<tr>
<td>Michael Owen</td>
<td>
<figure>
<img src="images\michael-owen-large.jpg" alt="Michael Owen">
<figcaption>Michael was Liverpool's top goal scorer from 1997–2004 <a href="http://www.michaelowen.com/">Michael Owen</a></figcaption>
</figure>
</td>
<td>Striker</td>
<td>33</td>
</tr>
<tr>
<td>Robbie Fowler</td>
<td>
<figure>
<img src="images\robbie-fowler-large.jpg" alt="Robbie Fowler">
<figcaption>Fowler scored 183 goals in total for Liverpool <a href="http://en.wikipedia.org/wiki/Robbie_Fowler">Robbie Fowler</a></figcaption>
</figure>
</td>
<td>Striker</td>
<td>38</td>
</tr>
<tr class="mainbottom">
<td>Steven Gerrard</td>
<td>
<figure>
<img src="images\steven-gerrard-large.jpg" alt="Steven Gerrard">
<figcaption>Liverpool's captain <a href="http://en.wikipedia.org/wiki/Steven_Gerrard">Steven Gerrard</a></figcaption>
</figure>
</td>
<td>Midfielder</td>
<td>32</td>
<td class="bottom">Top</td>
</tr>
</tbody>
</table>
</div>
<footer>
<p>All Rights Reserved</p>
</footer>
</body>
</html>
The markup is very easy to follow and understand. You do not have to type all the code,simply copy and paste it.For those that you are not familiar with HTML 5, please take a closer look at the new tags/elements introduced with HTML 5.
When I view the HTML 5 page with Firefox I see the following result.

I have also an external stylesheet (style.css).
body{
background-color:#efefef;
}
h1{
font-size:2.3em;
}
table {
border-collapse: collapse;
font-family: Futura, Arial, sans-serif;
}
caption {
font-size: 1.2em;
margin: 1em auto;
}
th, td {
padding: .65em;
}
th, thead {
background: #000;
color: #fff;
border: 1px solid #000;
}
tr:nth-child(odd)
{
background: #ccc;
}
tr:nth-child(even)
{
background: #404040;
}
td
{
border-right: 1px solid #777;
}
table
{
border: 1px solid #777;
}
.top, .middle, .bottom
{
cursor: pointer;
font-size: 22px;
font-weight: bold;
text-align: center;
}
.footnote
{
text-align:center;
font-family:Tahoma;
color:#EB7515;
}
a{color:#22577a;text-decoration:none;}
a:hover {color:#125949; text-decoration:none;}
footer
{
background-color:#505050;
width:1150px;
}
These are just simple CSS Rules that style the various HTML 5 tags,classes.
The jQuery code that makes it all possible resides inside the scroll.js file.Make sure you type everything correctly.
$(document).ready(function() {
$('.top').click(function(){
$('html, body').animate({
scrollTop: $(".mainmiddle").offset().top
},4000 );
});
$('.middle').click(function(){
$('html, body').animate({
scrollTop: $(".mainbottom").offset().top
},4000);
});
$('.bottom').click(function(){
$('html, body').animate({
scrollTop: $(".maintop").offset().top
},4000);
});
});
Let me explain what I am doing here.When I click on the Middle word ( $('.top').click(function(){ ) this relates to the top class that is clicked.
Then we declare the elements that we want to participate in the scrolling. In this case is html,body ( $('html, body').animate).These elements will be part of the vertical scrolling.
In the next line of code we simply move (navigate) to the element (class mainmiddle that is attached to a tr element.)
scrollTop: $(".mainmiddle").offset().top
Make sure you type all the code correctly and try it for yourself. I have tested this solution will all 4-5 major browsers.
Hope it helps!!!

Recently I needed to disable the right-click contextual menu in an HTML page for a very simple HTML application I was creating for a friend.
This is going to be a short post where I will demonstrate how to disable the right-click contextual menu.
I will use the very popular JQuery Library. Please download the library (minified version) from http://jquery.com/download
Please find here all my posts regarding JQuery.
In this hands-on example I will be using Expression Web 4.0.This application is not a free application. You can use any HTML editor you like.You can use Visual Studio 2012 Express edition. You can download it here.
I am going to create a very simple HTML 5 page with some text and an image.
The HTML markup for the page follows.
<!DOCTYPE html>
<html lang="en">
<head>
<title>HTML 5, CSS3 and JQuery</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" >
<link rel="stylesheet" type="text/css" href="style.css">
<script type="text/javascript" src="jquery-1.8.2.min.js">
</script>
<script type="text/javascript">
(function ($) { $(document).bind('contextmenu', function () { return false;
}); })(jQuery);
</script>
</head>
<body>
<div id="header">
<h1>Learn cutting edge technologies</h1>
<h2>HTML 5, JQuery, CSS3</h2>
</div>
<figure>
<img src="html5.png" alt="HTML 5">
</figure>
<div id="main">
<h2>HTML 5</h2>
<article>
<p>
HTML5 is the latest version of HTML and XHTML. The HTML standard defines a single language that can be written in HTML and XML. It attempts to solve issues found in previous iterations of HTML and addresses the needs of Web Applications, an area previously not adequately covered by HTML.
</p>
</article>
</div>
</body>
</html>
This is the JQuery code, I use
(function ($) { $(document).bind('contextmenu', function () { return false;
}); })(jQuery);
I simply disable/cancel the contextmenu event.When I load the simple page on the browser and I right-click the context menu does not appear.
Hope it helps!!!

This is going to be the ninth post in a series of posts regarding HTML 5. You can find the other posts here, here , here , here, here , here , here and here.
In this post I will demonstrate how to implement a very common feature found in websites today, enabling the visitor to increase or decrease the font size of a page.
You can use the JQuery code I will write in this post for HTML pages which do not follow the HTML 5 standard.
As I said earlier we need to write JavaScript to implement this functionality.
I will use the very popular JQuery Library. Please download the library (minified version) from http://jquery.com/download
In this hands-on example I will be using Expression Web 4.0.This application is not a free application. You can use any HTML editor you like.You can use Visual Studio 2012 Express edition. You can download it here.
The HTML markup for the page follows.
<!DOCTYPE html>
<html lang="en">
<head>
<title>HTML 5, CSS3 and JQuery</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" >
<link rel="stylesheet" type="text/css" href="style.css">
<script type="text/javascript" src="jquery-1.8.2.min.js">
</script>
<script type="text/javascript">
$(function() {
$('a').click(function() {
var getfont = $('p').css('font-size');
var mynum = parseFloat(getfont, 10);
var newmwasure = getfont.slice(-2);
$('p').css('font-size', mynum / 1.2 + newmwasure);
if(this.id == 'increase') {
$('p').css('font-size', mynum * 1.4 + newmwasure);
}
})
})
</script>
</head>
<body>
<div id="header">
<h1>Learn cutting edge technologies</h1>
<h2>HTML 5, JQuery, CSS3</h2>
</div>
<div id="resize">
<a href="" id="increase">Increase Font</a>
|
<a href="" id="decrease">Decrease Font</a>
</div>
<div id="main">
<h2>HTML 5</h2>
<article>
<p>
HTML5 is the latest version of HTML and XHTML. The HTML standard defines a single language that can be written in HTML and XML. It attempts to solve issues found in previous iterations of HTML and addresses the needs of Web Applications, an area previously not adequately covered by HTML.
</p>
</article>
</div>
</body>
</html>
There is nothing difficult or fancy in the HTML markup above. I have a link to the external JQuery library and the JQuery code is included inside the .html page.
I have two links on this page that will increase/decrease the font size of the contents enclosed inside the <p></p> tags.
Let me explain what the JQuery code does.
When the user clicks on the link, I store in a variable the current font size of the <p> element that I get back from the CSS function.
var getfont = $('p').css('font-size');
So now we have the original value. That will return a value like "16px" "1.2em".
Then I need to get the unit of measurement (px,em).I use the slice() function.
var newmwasure = getfont.slice(-2);
Then I want to get only the numeric part of the returning value.I do that using the parseFloat() function.
Have a look at the parseFloat() function.
Finally with this bit of code I choose a ratio (I am devising a very simple algorithm for increasing and decreasing) and apply it to the <p> element. I still use the CSS function. You can get but also set the font size for a particular element with the CSS function.
So I check for the id=increase and if this matches I will increase the font size of the <p> element.If it does not match we will decrease the font size.
$('p').css('font-size', mynum / 1.2 + newmwasure);
if(this.id == 'increase') {
$('p').css('font-size', mynum * 1.4 + newmwasure);
The code for the css file (style.css) follows
body
{
background-color:#eaeaea;
}
p{
font-size:0.8em;
font-family:Tahoma;
}
#resize
{
width:200px;
background-color:#dadada;
}
#resize a {
text-decoration:none;
}
The above CSS rules are very easy to understand. Now I save all my work.
I view my page on the browser for the first time.Have a look at the picture below

Now I increase the font size by clicking the respective link
Have a look at the picture below

Finally I decrease the font size by clicking on the respective link
Have a look at the picture below

Once more we see that the power and simplicity of JQuery library enables us to write less code but accomplish a lot at the same time.
Hope it helps!!

I am going to start a new series of posts on how to build an application using ASP.Net 4.5 Web forms.A few days back I have been asked to present a number of presentations on ASP.Net 4.5.
Ι will demonstrate how to create a website that sells posters on line.In this web forms application I will design and implement the main functionality that is needed in order to have an operational e-shop. I will also use this series of posts to highlight the various features in ASP.Net and most particularly the new features available in ASP.Net 4.5.
This is going to be part 1 of the application where I will explain what I am going to do.In the final post on this series of posts I will demonstrate on how to deploy the web site to Windows Azure.
I will use Visual Studio 2012 Ultimate edition but you can use the Visual Studio Express 2012 for Web.You can download it here.The .Net framework will be installed automatically.
In case you have trouble installing Visual Studio please have a look at this link.
You can download everything you will need for this project if you use the Web Platform Installer. You must be administrator in your machine to run the Web Platform Installer.
I will try to explain everything in detail and with many screenshots. I would say that it would be very helpful if one has some knowledge of HTML, CSS, Javascript, relational databases,Object- oriented concepts.
This is not going to be a 100-level (beginner level tutorial) and very experienced developers will lot not gain much from this series of posts.
The development language will be C#. I will create a Web Application Project and not a Web Site Project.
There are a lot of web developers out there that use ASP.Net MVC.ASP.Net MVC provide us with a new way of writing ASP.Net applications.It does not replace web forms. It is just an alternative project type.It still runs on ASP.Net and supports caching,sesions and master pages.There is more emphasis on test-driven development and separation of concerns with ASP.Net MVC.
If I have time I will create another series of posts where I will create the exact same application using ASP.Net MVC 4.0.
There are two posts in my blog regarding ASP.Net MVC.You can find them here and here . I always thought that people who are familiar with RAD tools, the best way to learn web applications on the .Net framework is the ASP.Net Web forms paradigm.It is a control based, event-driven development model that suits most people that know how to create Windows Forms Applications or WPF applications.
Let's start with the actual demo-application.
1) Launch Visual Studio. Create a New Project (File->New Project).From the available templates choose ASP.Net Web Forms Application. Have a look at the picture below

2) Make sure that you spend some time reviewing the structure of the application and the files in the Solution Explorer. We have .aspx files,.js files (including the JQuery library), .css files e.t.c.Make sure you run the application and navigate to the various pages.Make sure you realise that ASP.Net is a server side technology.The built-in web server dynamically generates the HTML that is rendered on the browser. If you want to learn more about Page-lifecycle events have a look at this post of mine.We have a functional web application out of the box.There is common
structure-layout in this web application. This feature is known as Master Pages.
Please have a look at the HTML rendered in your browser.The ASP.Net application template uses HTML 5.Modernizr (open source javscript Library) is also included for browsers that do not support HTML 5. If you want to find more about HTML 5, have a look at these posts.
Have a look at the picture below

You can also use register and log in to the web site. If you want to learn more about membership controls and the Membership provider in ASP.Net have a look here.
Another important feature I want to highlight is NuGet and Nuget packages.If you have a look at the JQuery .js files that are included in the web site out of the box, you will notice that this is not the latest version.
We can download the latest version of JQuery Library using Nuget.If you go to Tools->Library Package Manager->Manage NuGet Packages For Solution you can locate the latest version of JQuery and download it in your solution. You can also do with the other libraries and tools.NuGet is really great because when you install a package through NuGet it copies all the files to the solution,adding references and making changes to the web.config.Find more about Nuget in this post.
Please have a look at the picture below.

In the next post I will make some changes in the .css files and .master pages to give a unique look and feel to our site.
Hope it helps!!!

In this post I will show you how easy is to sort the columns of an HTML table. I will use an external library,called Tablesorter which makes life so much easier for developers.
Τhere are other posts in my blog regarding JQuery.You can find them all here. You can find another post regarding HTML tables and JQuery here.
We will demonstrate this with a step by step example. I will use Visual Studio 2012 Ultimate. You can also use Visual Studio 2012 Express Edition. You can also use VS 2010 editions.
1) Launch Visual Studio. Create an ASP.Net Empty Web application. Choose an appropriate name for your application.
2) Add a web form, default.aspx page to the application.
3) Add a table from the HTML controls tab control (from the Toolbox) on the default.aspx page
4) Now we need to download the JQuery library. Please visit the http://jquery.com/ and download the minified version.
Then we need to download the Tablesorter JQuery plugin. Please donwload it, here.
5) We need to reference the JQuery library and the external JQuery Plugin. In the head section Ι add the following lines.
<script src="jquery-1_8_2_min.js" type="text/javascript"></script> <script src="jquery.tablesorter.js" type="text/javascript"></script>
6) We need to type the HTML markup, the HTML table and its columns
<body>
<form id="form1" runat="server">
<div>
<h1>Liverpool Legends</h1>
<table style="width: 50%;" border="1" cellpadding="10" cellspacing ="10" class="liverpool">
<thead>
<tr><th>Defenders</th><th>MidFielders</th><th>Strikers</th></tr>
</thead>
<tbody>
<tr>
<td>Alan Hansen</td>
<td>Graeme Souness</td>
<td>Ian Rush</td>
</tr>
<tr>
<td>Alan Kennedy</td>
<td>Steven Gerrard</td>
<td>Michael Owen</td>
</tr>
<tr>
<td>Jamie Garragher</td>
<td>Kenny Dalglish</td>
<td>Robbie Fowler</td>
</tr>
<tr>
<td>Rob Jones</td>
<td>Xabi Alonso</td>
<td>Dirk Kuyt</td>
</tr>
</tbody>
</table>
</div>
</form>
</body>
7) Inside the head section we also write the simple JQuery code.
<script type="text/javascript">
$(document).ready(function() {
$('.liverpool').tablesorter();
});
</script>
8) Run your application.This is how the HTML table looks before the table is sorted on the basis of the selected column.

9) Now I will click on the Midfielders header.Have a look at the picture below

Tablesorter is an excellent JQuery plugin that makes sorting HTML tables a piece of cake.
Hope it helps!!!

A friend of mine was seeking some help regarding HTML tables and JQuery. I have decided to write a few posts demonstrating the various techniques I used with JQuery to achieve the desired functionality.
Τhere are other posts in my blog regarding JQuery.You can find them all here.
I have received some comments from visitors of this blog that are "complaining" about the length of the blog posts. I will not write lengthy posts anymore...I mean I will try not to do so..
We will demonstrate this with a step by step example. I will use Visual Studio 2012 Ultimate. You can also use Visual Studio 2012 Express Edition. You can also use VS 2010 editions.
1) Launch Visual Studio. Create an ASP.Net Empty Web application. Choose an appropriate name for your application.
2) Add a web form, default.aspx page to the application.
3) Add a table from the HTML controls tab control (from the Toolbox) on the default.aspx page
4) Now we need to download the JQuery library. Please visit the http://jquery.com/ and download the minified version.
5) We will add a stylesheet to the application (Style.css)
5) Obviously at some point we need to reference the JQuery library and the external stylesheet. In the head section Ι add the following lines.
<link href="Style.css" rel="stylesheet" type="text/css" />
<script src="jquery-1_8_2_min.js" type="text/javascript"></script>
6) Now we need to highlight the rows when the user hovers over them.
7) First we need to type the HTML markup
<body>
<form id="form1" runat="server">
<div>
<h1>Liverpool Legends</h1>
<table style="width: 50%;" border="1" cellpadding="10" cellspacing ="10">
<thead>
<tr><th>Defenders</th><th>MidFielders</th><th>Strikers</th></tr>
</thead>
<tbody>
<tr>
<td>Alan Hansen</td>
<td>Graeme Souness</td>
<td>Ian Rush</td>
</tr>
<tr>
<td>Alan Kennedy</td>
<td>Steven Gerrard</td>
<td>Michael Owen</td>
</tr>
<tr>
<td>Jamie Garragher</td>
<td>Kenny Dalglish</td>
<td>Robbie Fowler</td>
</tr>
<tr>
<td>Rob Jones</td>
<td>Xabi Alonso</td>
<td>Dirk Kuyt</td>
</tr>
</tbody>
</table>
</div>
</form>
</body>
8) Now we need to write the simple rules in the style.css file.
body
{
background-color:#eaeaea;
}
.hover {
background-color:#42709b; color:#ff6a00;
}
8) Inside the head section we also write the simple JQuery code.
<script type="text/javascript">
$(document).ready(function() {
$('tr').hover(
function() {
$(this).find('td').addClass('hover');
},
function() {
$(this).find('td').removeClass('hover');
}
);
});
</script>
9) Run your application and see the row changing background color and text color every time the user hovers over it.

Let me explain how this functionality is achieved.We have the .hover style rule in the style.css file that contains some properties that define the background color value and the color value when the mouse will be hovered on the row.In the JQuery code we do attach the hover() event to the tr elements.The function that is called when the hovering takes place, we search for the td element and through the addClass function we apply the styles defined in the .hover class rule in the style.css file.I remove the .hover rule styles with the removeClass function.
Now let's say that we want to highlight only alternate rows of the table.We need to add another rule in the style.css
.alternate {
background-color:#42709b; color:#ff6a00;
}
The JQuery code (comment out the previous JQuery code) follows
<script type="text/javascript">
$(document).ready(function() {
$('table tr:odd').addClass('alternate');
});
</script>
When I run my application through VS I see the following result

You can do that with columns as well. You can highlight alternate columns as well.
The JQuery code (comment out the previous JQuery code) follows
<script type="text/javascript">
$(document).ready(function() {
$('td:nth-child(odd)').addClass('alternate');
});
</script>
In this script I use the nth-child() method in the JQuery code.This method retrieves all the elements that are nth children of their parent.
Have a look at the picture below to see the results

You can also change color to each individual cell when hovered on.
The JQuery code (comment out the previous JQuery code) follows
<script type="text/javascript">
$(document).ready(function() {
$('td').hover(
function() {
$(this).addClass('hover');
},
function() {
$(this).removeClass('hover');
}
);
});
</script>
Have a look at the picture below to see the results.

Hope it helps!!!

In this post I would like to show you with a hands-on example how to invoke a WCF service from JQuery . I have already posted a few posts regarding JQuery and server communication.Have a look in this post and in this post . This is a similar post . In...(
read more)

This another post that is focusing on how to use JQuery in ASP.Net applications. If you want to have a look at the other posts related to JQuery in my blog click here In this post I would like to show you how to perform client-side validations using the...(
read more)

This another post that is focusing on how to use JQuery in ASP.Net applications. If you want to have a look at the other posts related to JQuery in my blog click here In this post I would like to show you how to create a simple watermark effect using...(
read more)
