Παρουσίαση με Ετικέτες
Όλες οι Ετικέτε... »
C# (RSS)
In this post I will try to define the Repository Pattern, explain what it is and how we must use it in my ow words and according to my experience as a software engineer.
I will not be writing much code in this post but I will highlight the reasons why we need the Repository Pattern and what it helps us achieve.
Let me start with the official definition. Martin Fowle in his book Patterns of Enterprise Application Architecture (a must for every software engineer) gives the definition of the Repository Pattern: "Mediates between the domain and data mapping layers using a collection-like interface for accessing domain objects.". You can read more link in his post.
In simpler words, the Repository Pattern creates an abstraction layer between the data access layer and the business logic layer of an application.
Repository design pattern is a way to simplify data access and enforce separation of concerns.
In every medium to large business application the Repository Pattern is necessary to bring seperation of concerns in our application as long as it is used correctly.
In the simplest words the repository pattern provides a clear separation between the application and the database access.
I think that most developers inherit a database before they start developing the application. They do not think in terms of the Domain Driven Design. They let the database shape the application code.They should think in a different way. The application domain, the business objects should be the heart of the application and shape the schema of the database. So we should not start building the application thinking about persistence for example.
Let me highlight the benefits of the Repository Pattern.
It helps us minimizes duplicate query logic.
I am pretty sure you have seen queries (Linq to Entities queries) inside a Controller. Well, never do that. Your code needs refactoring in that case.If not, you have a non testable application and an application that does not honor the seperation of concerns principle. It does not also honor the DRY (Do Not Repeat) yourself principle. It also vioates the theory of Clean Code Architecture.
Think like this. What is the MVC pattern? It is a UI pattern. A UI pattern is only, or should only be responsible for displaying data, data that is fetched to it by another layer. Controllers should not be responsible for querying.
Querying is data access concern, it belongs to another class, to another layer, the repository layer or the data access layer.
By moving (refactoring your code) a method to a class called repository we can have many controlers use it, hence getting rid of duplicate query logic.
Let me give you an example. Let's say we need to design an asp.net (MVC 5.0) application, an e-shop, a book e-shop. Let's just imagine that we need to display in various parts of the application the 50 top available published books with most sales. We could have a query like this inside the controller
var BestSellerBooks = context.Books
.Where(b=>b.isPublished && b.isAvailable)
.OrderByDescending(b=>b.Sales)
.Take(50);
But what if we needed this data in many places inside the application? We should call the code above inside many controllers. That would be wrong and result in code duplication and in the end, in non maintenable code.
Instead we could move the code in the repository class and the code inside our controller(s) could be
var BestSellerBooks = BookRepositor.GetBestSellerBooks(bookcategory, numofBooks)
The next great benefit of the repository pattern is the seperation of concerns. Well in general separation of concerns is a great thing. Most problems in applications is that we have database access code in all the areas of the application. Why does this happen?
A a controller receives a request and generates a response. The controller orchestrates everything. Builds a model and passes it to a view. That is all.
It should not access the database directly. It talks to the repository layer and says "Well give me the top selling authors or books or whatever".
Then the repository knows how to do that. It could use ADO.Net or EF or stored procedures to fetch the data. The domain layer or UI layer does not care about that and should not know about the implementaion details. Every layer has a concern so when testing or debugging our code we know which layer to look into.
Another benefit of the repository pattern is that it decouples your application from persistence frameworks.
Let's say that we use Entity Framework as the persistence framework. Then we decide for some reason to drop EF and use nHibernate. If we use the repository pattern correctly we could swap to nHibernate with minimal impact.
Even if I switch to nHibernate I will still call the
var BestSellerBooks = BookRepositor.GetBestSellerBooks(bookcategory, numofBooks)
from the UI or Service layer. I do not care about the implementation details of how data is fetched.
Let's say that I have an ASP.Net MVC Core 1.0 application or an ASP.Net MVC 5.0 application that allows people to look for local doctors and book appointments on line.
The repository pattern in practice for the main domain/business object (Doctor)of this application should be something like this
public interface IDoctorRepository
{
Add(Doctor item)
Remove(Doctor item)
Doctor GetByID (int id)
IEnumerable<Doctor> GetAll()
IEnumerable<Doctor> Find(SomeCriteria, criteria)
}
This is the abstraction I need (the interface) to know only about business objects and not database objects.Τhese business objects are in memory collection objects.
There are no methods like Update or Save. Save or persisting an object to the underlying data store is the business of another great pattern, the UnitOfWork Pattern.
Well, a lot of people, business people or junior developers still do not get the repository pattern. I will use a real life example to explain the repository pattern.
Let's think of employees who work for a known german car vendor/brand e.g Mercedes inside a car factory.
They work in a production line and they need a set of tools to finish decoration of the inside of a car.
They sit in the production line and press buttons. These buttons give instructions to a technical automated system that can fetch tools from a storage of tools within the factory.
After pressing a particular button that automated system fetches a tool to the employee who requested it. The employee finishes the work with that particular tool, presses a button, the automated system moves to a position where the employee places the specific tool, and the automated system stores it in a place where it knows how to fetch it from.
Does the employee know the inner workings of the automated system? No.
Does he need to understand how that automated system knows how to store and get tools to him? He does not. The employee is the "Business Domain Layer" of our application.
How does he communicate with the automated system? Through some abstraction, interface (buttons on a panel). The automated system is my repository layer/pattern, it abstracts from me (the employee-business layer) the inner workings of how tools are fetched.Hope it makes sense now.
To recap, the Repository Pattern abstracts the persistence layer, it is a collection of business objects in memory.
These business objects are stored and retrieved. One developer could use the EF to do that , another could use stored procedures to persist and retrieve those business objects.
The domain layer or the rest of the application does not know how these objects are persisted and the quite rightly so.
This is the job of the repository pattern and data access layer. The rest of the application communicates with repository layer/data access layer through well defined abstractions/interfaces.
Hope it helps!!!
In this post I am going to provide you with a hands-on example on how to avoid writing your LINQ to Entities queries in a way that will hinder performance of your application. The aim of this post (hopefully a series of posts on performance and Entity Framework) is to highlight bad coding practices when architecting an applications that uses EF as the ORM to fetch and manipulate data from the data store. I am going to point out some practises and patterns that very often developers use and cause EF to create poor-performing T-SQL statements.
Entity Framework will always create T-SQL, the thing to keep in mind is that we have to make sure that this T-SQL code (that we cannot write ourselves since it is abstracted by EF) if it is poor then when passed to the SQL Server engine (through the optimiser and the creation of the execution plan) will cause our applications to perform poorly especially under heavy load.
Let me talk a bit about query optimisation and T-SQL. T-SQL is declarative by nature. When we write T-SQL statements in a query window in SSMS and execute them,we just say to SQL Server “I want these results back”. We do not provide any details on how the results will be returned.If there was nothing else between our T-SQL code and the SQL Server Database engine, we simply would not get any results back.Luckily for us there is a very important component, the Query Optimizer that generates an imperative plan. By saying imperative I mean detailed. This plan that is called execution plan is what is actually executed by the relational engine.The query optimiser will not look for a perfect plan.It is a cost-based optimiser that must find an efficient plan.The optimiser when deciding upon the execution plan will take in to consideration the type of operations,statistics (must always be up to date),indexes,hardware resources (number of CPUs ,available memory),SQL Server edition,number of active concurrent connections and query hints. If the T-SQL that is generated by the EF is pooly written then the optimiser will not create an optimal plan hence the problems in performance.
Entity Framework is an object-relational mapping (ORM) framework for the .NET Framework.EF addresses the problem of Object-relational impedance mismatch. I will not be talking about that mismatch because it is well documented in many sites on the Internet.
Through that framework we can program against a conceptual application model instead of programming directly against a relational schema-model. By doing so we can decrease the amount of code we do write to access a data storage and thus decrease maintenance time. You can find many posts regarding Entity Framework in this blog.
1) Create an empty ASP.Net Application (Web Forms Application) and give it the name EFoptimisation. I am using Visual Studio 2013 Ultimate edition.
2) Add a new web forms page in the application. Leave the default name. The application I am going to build is very simple web forms application. The user will enter a last name and will get back the first name(s) for that last name.
3) I will use the AdventureWorks2014 database (You can download it here) for this application and more specifically the Person.Person table. I have installed SQL Server 2014 Enterprise edition in my machine.
4) I will add an ADO.Net Entity data model using Database First paradigm. Follow the wizzard steps, create the connection string and then import into the conceptual model only the Person.Person table which will become an entity in the domain model. If you want to look at those detailed steps if you are new to EF and Database First have a look at this post.
5) Add a textbox and a button to the page. The user will enter the last name in the textbox and will hit enter and then the results will be printed on the page.
This is the code inside the Page_Load event handling routine.
protected void Page_Load(object sender, EventArgs e)
{
using( var ctx = new AdventureWorks2014Entities())
{
string LastName = TextBox1.Text;
var query = from person in ctx.People
select person;
foreach (var p in query)
{
if (p.LastName==LastName)
{
Response.Write(p.FirstName);
Response.Write("<br/>");
}
}
}
}
The code above is pretty straight forward.
6) Now we are ready to run the application. Before we do that I will launch SSMS and connect to my local instance of SQL Server. Then I will also launch the SQL Profiler and create a new trace. The trace will listen only for the SQL:BatchStarting event. I activate te trace so the trace is running.
7) I build and run my web app. The results I get back when typing "Yuan" as last name is 92 first names.
8) Let me see what the trace recorded in my SQL Profiler and the T-SQL that was generated.

9) If I copy and paste the T-SQL in my SSSM and execute the query (Enable Actual Execution Plan and Client Statistics) I will get the following results - 19972 rows in total. Ηave a look at the piscture below

Now let's have a look at the execution plan created. Have a look at the picture below.

We have a Clustered Index Scan.The Clustered Index Scan means that SQL Server started at the very top of the table and scanned every row until it reached the bottom of the table. Not a very good scenario to have in terms of performance. Now lets have at the Client Statistics tab. Have a look at the picture below.

As you can see the bytes transfered from SQL Server is almost 26 mbytes.That is a huge amount of data to be transfered through the network back to the client to satisfy a single query.
10) We need to refactor our code in order to create more efficient T-SQL code.
protected void Page_Load(object sender, EventArgs e)
{
using( var ctx = new AdventureWorks2014Entities())
{
string LastName = TextBox1.Text;
var query = from person in ctx.People
where person.LastName.Equals(LastName)
select person;
foreach (var p in query)
{
Response.Write(p.FirstName);
Response.Write("<br/>");
}
}
}
As you can see from the code above I am doing now the filtering on the server.
Have a look below to see what the Profiler's trace output was.

The T-SQL now has a Where clause.It is a parametirised query.If I place this query in my SSMS and execute it I will get back 92 rows only and my execution plain will look like this

This is a by far more optimal executon plan(Index Seek & Lookup) that the Clustered Index Seek.
If I look at the Client Statistics tab (Bytes received from the server), I have only 145Kbytes of data compared with the 26Mbytes I had previously.
11) Now we can use projection to retrieve only the columns that we are interested in (FirstName) and get rid of the other ones.
I go back to the Page_Load routine and instead of
var query = from person in ctx.People
where person.LastName.Equals(LastName)
select person;
I rewrite my code to utilize projection
var query = from person in ctx.People
where person.LastName.Equals(LastName)
select new { person.FirstName };
Then I build and run the application with the Profiler running.
This is the T-SQL from the Profiler when I type "Yuan" in the textbox.
exec sp_executesql N'SELECT
1 AS [C1],
[Extent1].[FirstName] AS [FirstName]
FROM [Person].[Person] AS [Extent1]
WHERE [Extent1].[LastName] = @p__linq__0',N'@p__linq__0 nvarchar(4000)',@p__linq__0=N'Yuan'
As you can see from the T-SQL above I get only the FirstName column. If I place the T-SQL code in an SSMS query window (Enable Client Statistics & Actual Execution plan) I get back 92 rows of data and the following picture shows the actual exection plan. Now we see a Non Clustered Index Seek. We are seeking and not scanning which is a great thing.

Let's have a look at the client statistics.As you can see from the picture below the bytes received from the server is just 9183 bytes , 9 Kbytes. This is huge reduction compared to the 145 Kbytes and 26 Mbytes.

To recap, make sure that you do all the filtering on SQL Server and use projection when you do not want all the table columns in your application, when writing apps that use EF as the data access layer.It is always wrong to filter on the client when SQL Server has all the power to do that for us.
Hope it helps!!!
In this post I will demonstrate with a hands on demo how to localise your ASP.Net MVC applications.
The most important thing to point out is that in this
world we live in, we should expect our site to be visited by various
people from different cultures and languages.So we must be prepared to
have our site internationalised. Thankfully ASP.Net MVC simplifies the whole
internationalisation/localisation process.
I would like to talk about the Thread.CurrentCulture property that impacts formatting. That means that this property instructs the runtime how it should display strings e.g the currency in ($ or €) or how the date should be displayed.
The other imporant property is Thread.CurrentUICulture which is used by the Resource Manager to look up culture-specific resources at run-time.
I have installed VS 2012 Ultimate edition in my Windows 8 machine. Υou can use Visual Studio Express 2012 for Web. You can install Visual Studio Express 2012 for Web if you download Web Platform Installer.You can download this tool from this link.
1) I am launching VS 2012 and I will Visual C# as the programming language. I will also select ASP.NET MVC 4 Web Application from the available templates. Choose C# as the development language and Internet Application. I will name my application MvcLocalization.All the necessary files are created
2) In the Ιndex.chstml view in the Home folder add the following code
@{
var mysalary = 2450.0m;
var birthday = new DateTime(1980, 2, 17);
}
<div>
@mysalary.ToString("c")
</div>
<br />
<div>
@birthday.ToShortDateString()
</div>I just declare two variables and output them back to the screen. I format the mysalary value as currency.
3) Now we need to change our settings in the web.config file.In the <system.web> section add
<globalization culture="auto" uiCulture="auto"/>
4) Build and run your application and you should will see something like the picture below

My default culture in this machine is US English. So everything is formatted accordingly.
I go to Internet Explorer ( I view my app in IE ) -> Tools ->Languages->Set Language Preferences and add another language (Greek)
Now I run again my application. Now I see the new culture format is applied in both my strings.
Have a look at the picture below

The way ASP.Net runtime managed to display everything in the new culture because it identified the Accept-Language HTTP Header and the globalization entry in the web.config.
5) Now let's move to the next step of localisation and localise some other strings.
To localise text I am going to use .resx files. These files are xml file and are capable of storing localised text per culture.
We need a .resx for every language we want to support.All these resources are compiled in strongly typed classes.
Ι change my language back to English.
I will add a string in the Index.cshml view
<div>Welcome</div>
Now I need to create my resource files.I go to Home (Views Folder) and I add a resource item - Resources.resx.
Now you will that there is Resources.resx.cs file created.Inside there, there is a strongly typed class. In the editor that pops up I will make a new entry.
Have a look at the picture below

Now I go back to the Index.cshtml file and
change this
<div>Welcome</div>
to
<div>@MvcLocalization.Views.Home.Resources.WelcomeText</div>
I add the namespace and then the name of the class (Resources) and the name of the string (WelcomeText).
Build and run your application. You will see the text "Welcome to you all!!!"
Now if I want to add another language I must add create another .resx file.Once more I go to Home (Views Folder) and I add a resource item - Resources.el.resx.
Then I add another entry for the greek language.
Have a look at the picture below

Now,I go to Internet Explorer ( I view my app in IE ) -> Tools
->Languages->Set Language Preferences and add another language
(Greek)
I build and run my application. Now I see the localised text "Kαλώς Ήλθατε"
Hope it helps!!!

This is the second post discussing the ASP.Net Web API. I will continue building a small ASP.Net MVC 4.0 application that I started implementing in my last post.
You can have a look at the first post here. In this hands-on example I will show you how to create new footballer items,update a new footballer item,delete a new footballer item.
I will also refactor the implementation for the GET operations-methods from my last post.I will present you with a full CRUD hands-on example. This will be based in the RESTful WEB API paradigm and its four main HTTP methods. GET will retrieve the footballer items from the specified URI.PUT updates a resource (footballer item) at a specified URI.POST will create a new resource (footballer item).DELETE will delete a resource (footballer item) at a specified URI.
Let's move on to actually building the application.
1) Launch Visual Studio , I have named my application "WebApi", and open the application.
2) As I said earlier I will refactor the code I created in the first post.
Inside the Models folder my class file Footballer.cs looks exactly the same.
public class Footballer
{
public int FootballerID { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public double Weight { get; set; }
public double Height { get; set; }
public DateTime JoinedClub { get; set; }
public string PositionPlayed { get; set; }
public int GoalsScored { get; set; }
}
I need to create a collection of objects - footballer objects.I will use the Repository Pattern to separate the collection of objects from our service implementation.
In Solution Explorer, right-click the Models folder. Select Add, then select New Item. From the available Templates pane, select Installed Templates. Under C#, select Code. In the list of code templates, select Interface. Name the interface IFooballerRepository.cs.
The code for the interface implementation follows
public interface IFootballerRepository
{
IEnumerable<Footballer> GetPlayers();
Footballer GetFooballerById(int id);
Footballer AddFootballer(Footballer item);
void RemoveFootballer(int id);
bool UpdateFootballer(Footballer item);
}
3) Now, we obviously need to implement this interface. We need to add another class to the Models folder, named FootballerRepository.cs. This class will implement the IFootballerRepository interface. Add the following implementation:
public class FootballerRepository :IFootballerRepository
{
private List<Footballer> footballers = new List<Footballer>();
private int _nextId = 1;
public FootballerRepository()
{
footballers.Add(new Footballer { FootballerID = 1, FirstName = "Steven", LastName = "Gerrard", Height = 1.85, Weight = 85, JoinedClub = DateTime.Parse("12/12/1999"), PositionPlayed = "Attacking Midfielder", GoalsScored = 23 });
footballers.Add(new Footballer { FootballerID = 2, FirstName = "Jamie", LastName = "Garragher", Height = 1.89, Weight = 89, JoinedClub = DateTime.Parse("12/02/2000"), PositionPlayed = "Central Defender", GoalsScored = 2 });
footballers.Add(new Footballer { FootballerID = 3, FirstName = "Luis", LastName = "Suarez", Height = 1.72, Weight = 73, JoinedClub = DateTime.Parse("12/01/2012"), PositionPlayed = "Striker", GoalsScored = 27 });
}
public IEnumerable<Footballer> GetPlayers()
{
return footballers;
}
public Footballer GetFooballerById(int id)
{
return footballers.Find(f => f.FootballerID == id);
}
public Footballer AddFootballer(Footballer item)
{
if (item == null)
{
throw new ArgumentNullException("item");
}
item.FootballerID = _nextId++;
footballers.Add(item);
return item;
}
public void RemoveFootballer(int id)
{
footballers.RemoveAll(f => f.FootballerID == id);
}
public bool UpdateFootballer(Footballer item)
{
if (item == null)
{
throw new ArgumentNullException("item");
}
int index = footballers.FindIndex(f => f.FootballerID == item.FootballerID);
if (index == -1)
{
return false;
}
footballers.RemoveAt(index);
footballers.Add(item);
return true;
}
}
Let me explain the implementation above.
I create a generic collection of Fooballer objects (footballers)
private List<Footballer> footballers = new List<Footballer>();
Then I populate the list with objects that live in the computer's memory
public FootballerRepository()
{
footballers.Add(new Footballer { FootballerID = 1, FirstName =
"Steven", LastName = "Gerrard", Height = 1.85, Weight = 85, JoinedClub =
DateTime.Parse("12/12/1999"), PositionPlayed = "Attacking Midfielder",
GoalsScored = 23 });
footballers.Add(new Footballer {
FootballerID = 2, FirstName = "Jamie", LastName = "Garragher", Height =
1.89, Weight = 89, JoinedClub = DateTime.Parse("12/02/2000"),
PositionPlayed = "Central Defender", GoalsScored = 2 });
footballers.Add(new Footballer { FootballerID = 3, FirstName = "Luis",
LastName = "Suarez", Height = 1.72, Weight = 73, JoinedClub =
DateTime.Parse("12/01/2012"), PositionPlayed = "Striker", GoalsScored =
27 });
}
Well, I trust you have some knowledge of C# and collection initializers which is a C# 3.0 feature. Have a look here if you want to learn more about it.The individual object initializers are enclosed in braces and separated by commas.
Next, I implement two simple methods. GetPlayers() returns a list of players.GetFooballerById(int id) returns a single footballer by its ID.
public IEnumerable<Footballer> GetPlayers()
{
return footballers;
}
public Footballer GetFooballerById(int id)
{
return footballers.Find(f => f.FootballerID == id);
}
Next I am implementing the AddFootballer method which is pretty straightforward method. If there is no item-object we throw an exception. If there is an item we give it a new ID and add the object to the collection.
public Footballer AddFootballer(Footballer item)
{
if (item == null)
{
throw new ArgumentNullException("item");
}
item.FootballerID = _nextId++;
footballers.Add(item);
return item;
}
Next I am implementing the RemoveFootballer method.I just remove an object from the collection with a specific id.
public void RemoveFootballer(int id)
{
footballers.RemoveAll(f => f.FootballerID == id);
}
Finally I implement the UpdateFootballer method.If there is no item-object we throw an exception. Then I find the index of the object in the collection array according to its ID and then remove it and add the new one.
public bool UpdateFootballer(Footballer item)
{
if (item == null)
{
throw new ArgumentNullException("item");
}
int index = footballers.FindIndex(f => f.FootballerID == item.FootballerID);
if (index == -1)
{
return false;
}
footballers.RemoveAt(index);
footballers.Add(item);
return true;
}
4) Now we need to change the code we have written for our controller FootballerController.cs in the Controllers folder.
Comment everything inside this class and just leave the code below
public class FootballerController : ApiController
{
}
The complete implementation follows
public class FootballerController : ApiController
{
static readonly IFootballerRepository repository = new FootballerRepository();
public IEnumerable<Footballer> GetPlayers()
{
return repository.GetPlayers();
}
public Footballer GetFooballerById(int id)
{
var footballer = repository.GetFooballerById(id);
if (footballer == null)
{
throw new HttpResponseException(HttpStatusCode.NotFound);
}
return footballer;
}
public HttpResponseMessage PostFootballer(Footballer footballer)
{
footballer = repository.AddFootballer(footballer);
var response = Request.CreateResponse<Footballer>(HttpStatusCode.Created, footballer);
string uri = Url.Link("DefaultApi", new { id = footballer.FootballerID });
response.Headers.Location = new Uri(uri);
return response;
}
public void PutFootballer(int id, Footballer footballer)
{
footballer.FootballerID = id;
if (!repository.UpdateFootballer(footballer))
{
throw new HttpResponseException(HttpStatusCode.NotFound);
}
}
public void DeleteFootballer(int id)
{
Footballer footballer = repository.GetFooballerById(id);
if (footballer == null)
{
throw new HttpResponseException(HttpStatusCode.NotFound);
}
repository.RemoveFootballer(id);
}
}
In ASP.NET Web API, a controller is a class that handles HTTP requests from the client.Now I will explain what I have implemented in this class and what methods have been created.
I am adding a field that holds an IFootballerRepository instance.
static readonly IFootballerRepository repository = new FootballerRepository();
This is the method to get a list of footballers.Well, nothing really to explain here.
public IEnumerable<Footballer> GetPlayers()
{
return repository.GetPlayers();
}
This is the method to get a footballer item by id.This method name also starts with Get.This method has a parameter named id. This parameter is mapped to the id segment of the URI path.
The method will throw an exception of type HttpResponseException if id is not valid. This exception will be translated by Web API as a 404 (Not Found) error.
public Footballer GetFooballerById(int id)
{
var footballer = repository.GetFooballerById(id);
if (footballer == null)
{
throw new HttpResponseException(HttpStatusCode.NotFound);
}
return footballer;
}
Now I would like to explain again how the ASP.NET Web API knows how to map URIs to our controller methods.
The ASP.NET Web API framework for each HTTP message decides which controller receives the request by consulting a route table. The Web API project contains a default route that you can find in the WebApiConfig.cs file.
/api/{controller}/{id}
The {controller} and {id} are just placeholders.
{controller} is matched to the controller name. {controller} in my case is footballer.
The HTTP request method is matched to the method name. (This rule applies only to GET, POST, PUT, and DELETE requests.)
/api/footballer will match the GetPlayers() method
/api/footballer/1 will match the GetFooballerById(1) method
Next I am implementing the PostFootballer method.This will create a new footballer item.The new item is created when the client sends a HTTP POST request to the server with the new footballer object in body of the request message.
public HttpResponseMessage PostFootballer(Footballer footballer)
{
footballer = repository.AddFootballer(footballer);
var response = Request.CreateResponse<Footballer>(HttpStatusCode.Created, footballer);
string uri = Url.Link("DefaultApi", new { id = footballer.FootballerID });
response.Headers.Location = new Uri(uri);
return response;
}
The way POST requests are getting handled, we define a method whose name starts with Post. The method takes a parameter of type Footballer. The clients to sends to the server a serialized representation of a footballer object, using either XML or JSON for the serialization.
Next we must think of the response code.The Web API framework sets the response status code to 200 (OK). HTTP/1.1 protocol dictated that when a POST request results in the creation of a resource, the server should reply with status 201 - Created.When the server creates a resource, it should include the URI of the new resource in the Location header of the response.
Next I am implementing the PutFootballer method.This method will update a footballer item.This method name starts with Put which makes the Web API to match it to PUT requests. The method takes two parameters, the footballer Id and the updated footballer object. The id parameter is taken from the URI path, and the footballer parameter is deserialized from the request body. The ASP.NET Web API framework takes simple parameter types from the route. Complex types are taken from the request body.
public void PutFootballer(int id, Footballer footballer)
{
footballer.FootballerID = id;
if (!repository.UpdateFootballer(footballer))
{
throw new HttpResponseException(HttpStatusCode.NotFound);
}
}
Next I am implementing the DeleteFootballer method.We define a method whose name starts with Delete so the Web API matches it to DELETE requests.
Τhe method has a parameter named id. This parameter is mapped to the "id" segment of the URI path. Ιf the footballer object is not found an exception is thrown. If the deletion is successful then status code 204 (No Content) will be returned.
public void DeleteFootballer(int id)
{
Footballer footballer = repository.GetFooballerById(id);
if (footballer == null)
{
throw new HttpResponseException(HttpStatusCode.NotFound);
}
repository.RemoveFootballer(id);
}
In the next and final post in this series I will build the Index.cshtml using Knockout which is a JavaScript library that helps developers to create rich, responsive displays when a
clean underlying data model exists.
I think that this is enough material for one post and before I implement Index.cshtml I must introduce Knockout library to you.
Hope it helps!!!

In this post I would like to show you a hands on example on ASP.Net Web API by building a small ASP.Net application. I am going to build an ASP.Net MVC 4.0 Web application to create a Web API that returns a list of football players. I will also use the popular Javascript library JQuery to issue requests to the server.In the second part of this blog post I will show you how to support more operations in an HTTP service like create,update,delete players using a REST architectural style.
Before I go on with the actual example I will talk a little bit about REST. In 2000, Roy Fielding introduced REpresentational State Transfer in his P.H.D Thesis.
It describes a scalable architecture for building services that build on HTTP.REST is fundamentally different from SOAP.SOAP defines a transport-neutral model that is focused on defining custom services contracts with custom operations.You can invoke those operations over a variety of different transports using different message encodings.REST defines a transport-specific (HTTP) model focused on resources.
In REST we build services around a uniform interface and common data formats.HTTP methods are GET,POST,PUT,DELETE also known as verbs.Data formats supported in REST inculde HTML,XML,JSON.
REST is also known as a Resource Orientated Architecture.The main focus is on identifying and naming resources (URIs). We also focus on how to represent them (XML Format) .We use uniform interface to interact with those URIs through HTTP verbs (GET,POST,PUT,DELETE ). Through this model we can achieve interoperability and scalability for our applications.
Web API is a fully extensible framework for building HTTP based endpoints on top of ASP.Net.It was released with ASP.Net MVC 4.0. It is based on ASP.Net Routing and but is not linked only to ASP.Net MVC. You can use it in a Web Forms project as well. You can download it through NuGet so you can have the latest version.
The most important thing right now is to download and install all the tools,libary,software in your computer so you can follow along. You can download all the necessary software (tools-Visual Studio 2012 Web Edition along with a web server- , a Sql Server instance, libraries,binaries) if you download Web Platform Installer.You can download this tool from this link.
After you install it, you must search for Visual Studio Express 2012 for Web
Have a look at the picture below

Then click Add and then Install.Everything you need will be installed. Maybe you need to reboot the machine so do not worry if you will have to do this.
I have installed Visual Studio 2012 Ultimate edition in my machine which is Windows 8
by the way. I have also installed the latest version of .Net Framework
and I will show you later how to download more libraries when needed.I
have installed SQL Server 2012 Enterprise Edition in my machine.
As a Microsoft Certified Trainer I have access to this software but as
explained earlier you need only to download Web Platform Installer and then download the Visual Studio Express 2012 for Web and install it.
Let's start building our ASP.Net MVC 4.0 Web application
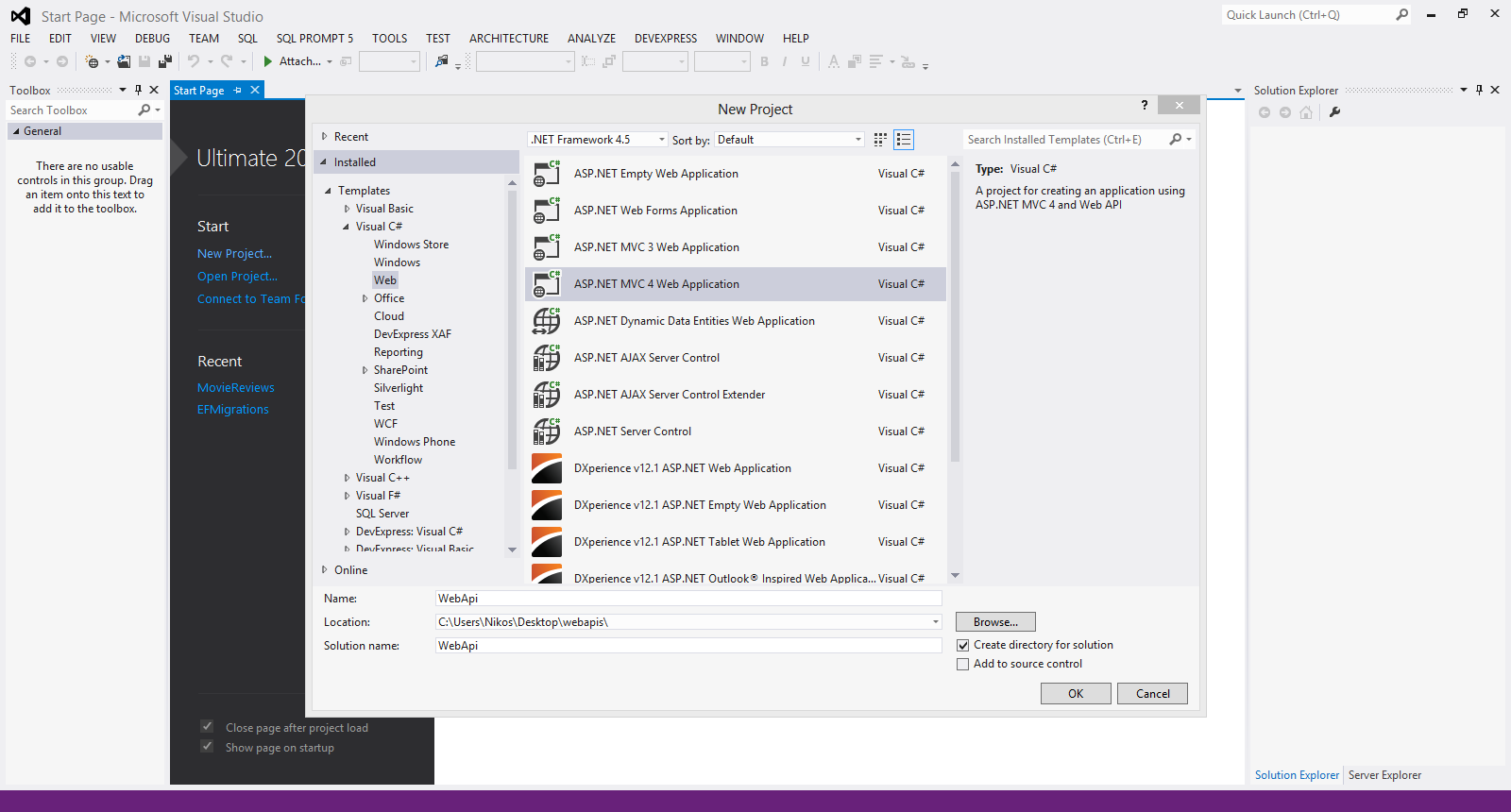
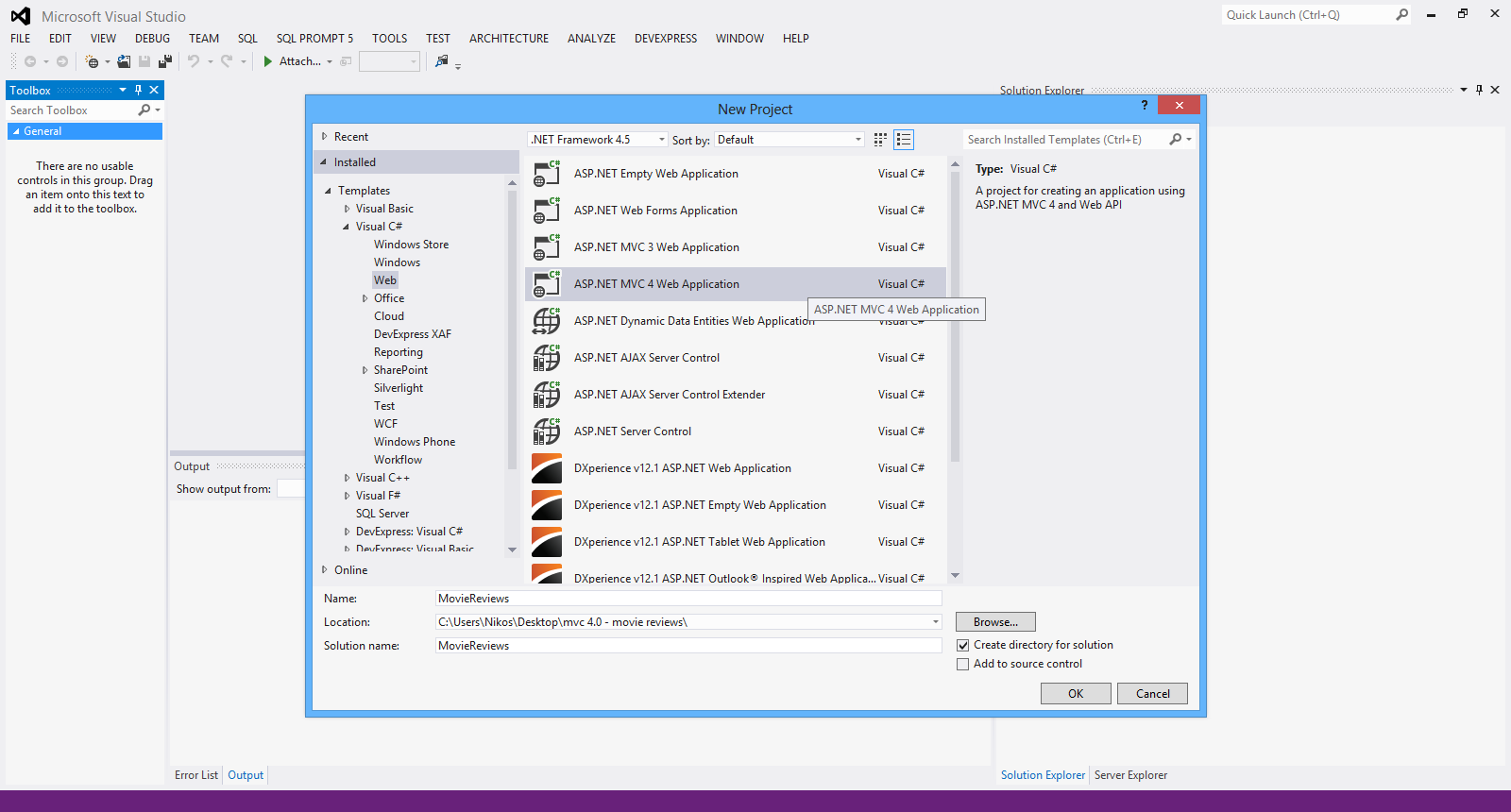
1) I am launching VS 2012 and I will Visual C# as the programming language. I will also select ASP.NET MVC 4 Web Application from the available templates.Have a look at the picture below

I have named my application "WebApi" and then clicked OK.
2) From the available templates in the next screen I select Web API. This template will create all the necessary files in order to build the application. Click OK.
Have a look at the picture below.

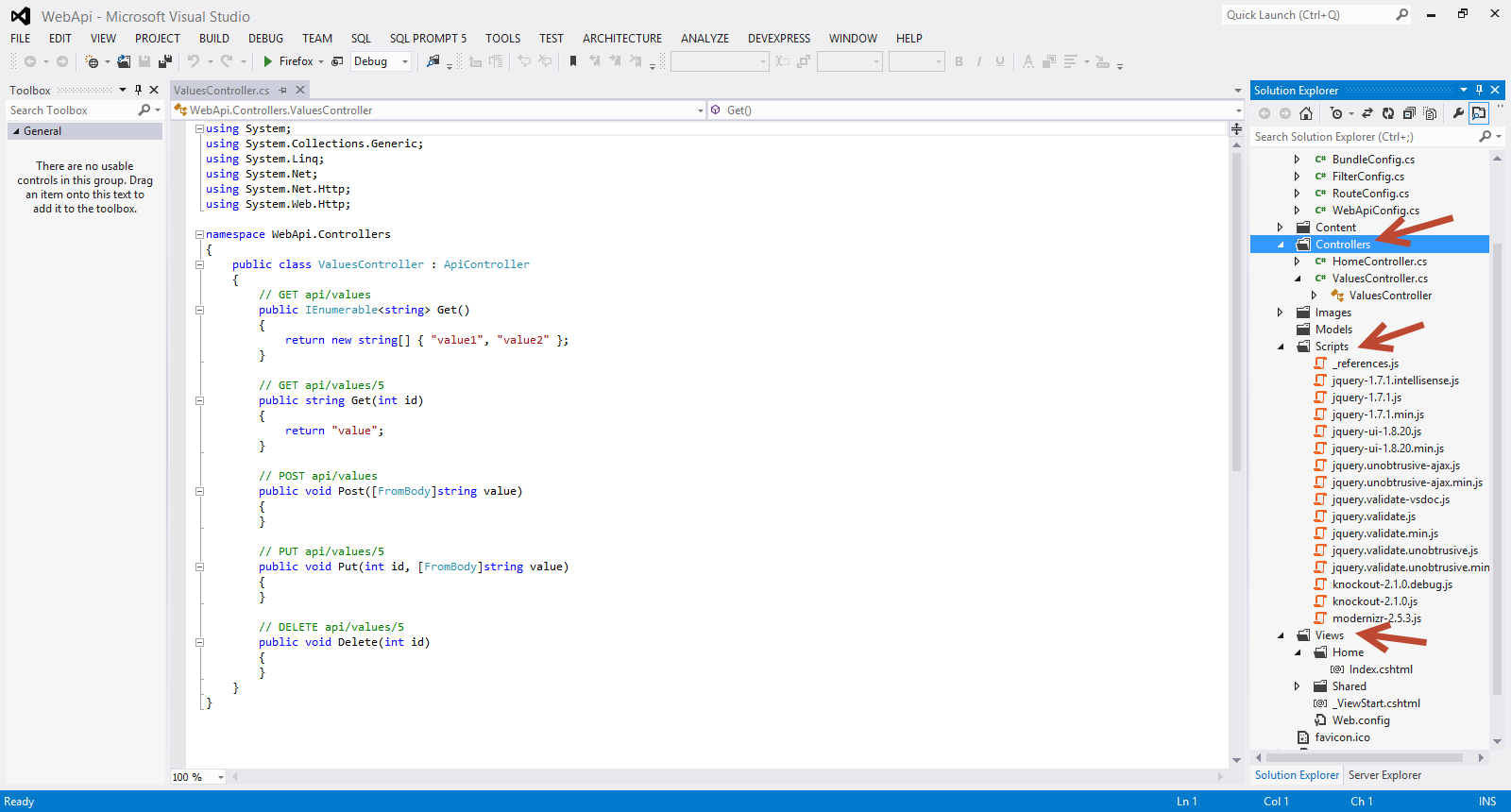
3) Have a look at the Solution Explorer to get a feeling of the files being created and the structure of the web application. Have a look at the picture below

4) Now we need to add a model that will basically be the data in our application. The way everything works is the following
- We will pass a request to the server, an HTTP request message to the server, then the server will respond with an HTTP response serializing the model to JSON or XML or any other format.
- On the client side serialized data can be parsed and deserialized.Most clients can parse XML and JSON.
Have a look at the picture below to see the how I add a new model to my application. I simply add a class file to my model in the Models folder.

I name the class Footballer.cs
The code follows
public class Footballer
{
public int FootballerID { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public double Weight { get; set; }
public double Height { get; set; }
public DateTime JoinedClub { get; set; }
public string PositionPlayed {get;set;}
public int GoalsScored {get;set;}
}
5) We need to add a new controller that basically will handle the HTTP request. Add a new controller, as follows:
In Solution Explorer, right-click the the Controllers folder. Select Add and then select Controller.
Have a look at the picture below
In the Add Controller wizard, name the controller "FootballerController". In the Template drop-down list, select Empty API Controller. Then click Add.

The FootballerController will inherit from the ApiController class and not the Controller class.
I will add the following methods to the class.
public class FootballerController : ApiController
{
Footballer[] footballers = new Footballer[]
{
new Footballer {
FootballerID=1,
FirstName = "Steven",LastName="Gerrard", Height=1.85,
Weight=85, JoinedClub=DateTime.Parse("12/12/1999"),
PositionPlayed="Attacking Midfielder",GoalsScored=23},
new Footballer {
FootballerID=2,
FirstName = "Jamie",LastName="Garragher", Height=1.89,
Weight=89, JoinedClub=DateTime.Parse("12/02/2000"),
PositionPlayed="Central Defender",GoalsScored=2},
new Footballer {
FootballerID=3,
FirstName = "Luis",LastName="Suarez", Height=1.72,
Weight=73, JoinedClub=DateTime.Parse("12/01/2012"),
PositionPlayed="Striker",GoalsScored=27},
};
public IEnumerable<Footballer> GetPlayers()
{
return footballers;
}
public Footballer GetFooballerById(int id)
{
var footballer = footballers.FirstOrDefault((f) => f.FootballerID == id);
if (footballer == null)
{
throw new HttpResponseException(HttpStatusCode.NotFound);
}
return footballer;
}
public IEnumerable<Footballer> GetFooballersByPosition(string position)
{
return footballers.Where(
(f) => string.Equals(f.PositionPlayed, position,
StringComparison.OrdinalIgnoreCase));
}
}
All my data is stored in an array in memory.We have 3 methods that return data and not view inside the controller class.
GetPlayers() returns a list of players.GetFooballerById(int id) returns a single footballer by its ID.GetFooballersByPosition(string position) returns all football players according to their playing position.
Each method on the controller will map to a URI.The client (in this case the web browser) will send an HTTP GET request to the URI.
6) Build and run you application. The IIS Express will start, and a notification will appear in the bottom corner of the screen showing the port number that it is running under. A random port number will be selected.
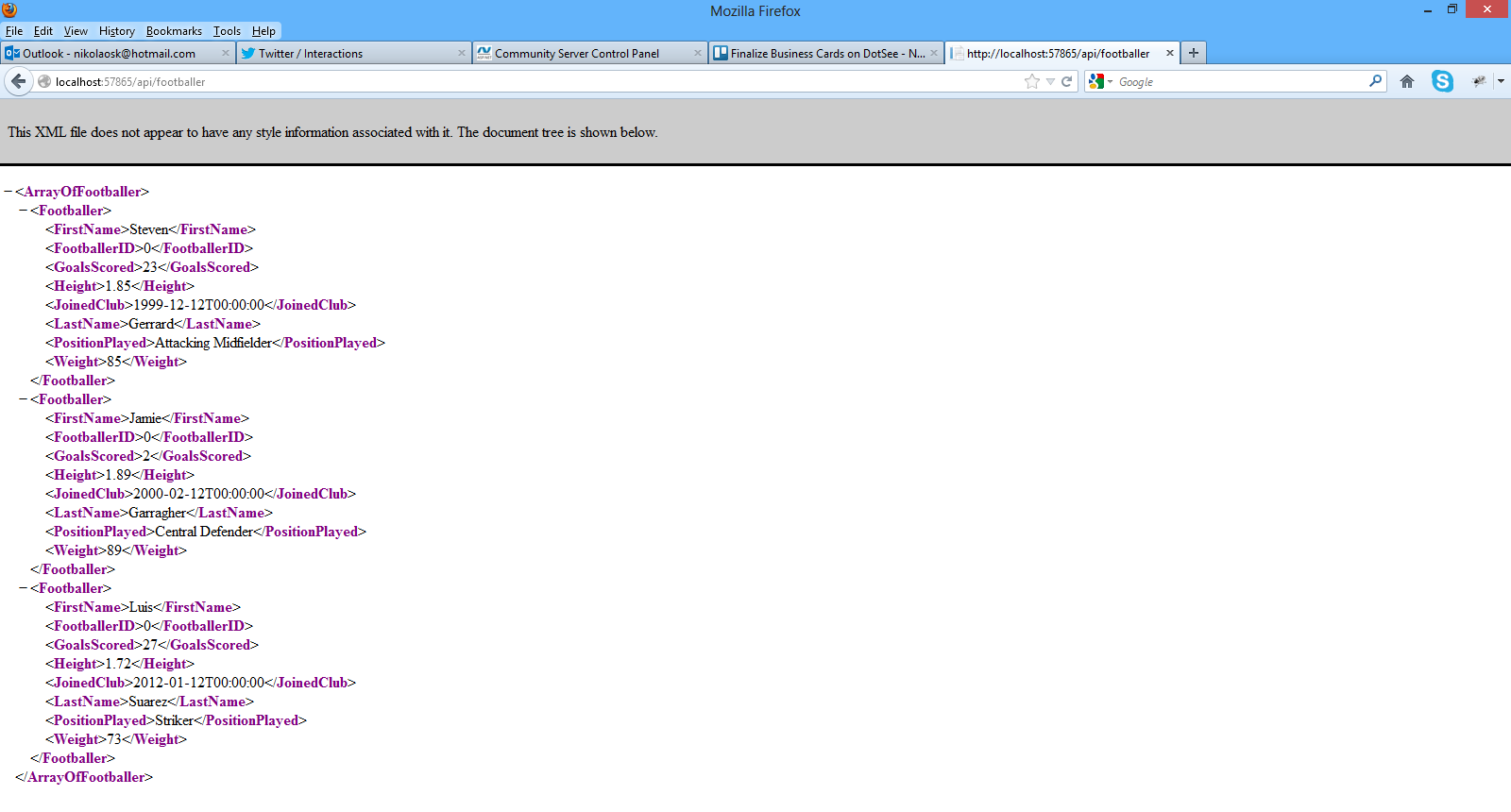
You will see the default page. In my case is http://localhost:57865.Now I must invoke the web API, so must use the following URI http://localhost:57865/api/footballer
Have a look below to see what I see when I view the page in Firefox.It is displayed in XML in the browser.

7) Now we need to test the other two methods. The first one will return a footballer by ID and the second one will return data based on the player's playing position.
While my application is still running I type in the browser http://localhost:57865/api/footballer/1 and hit enter.
Have a look at the picture below to see the results I get in Firefox

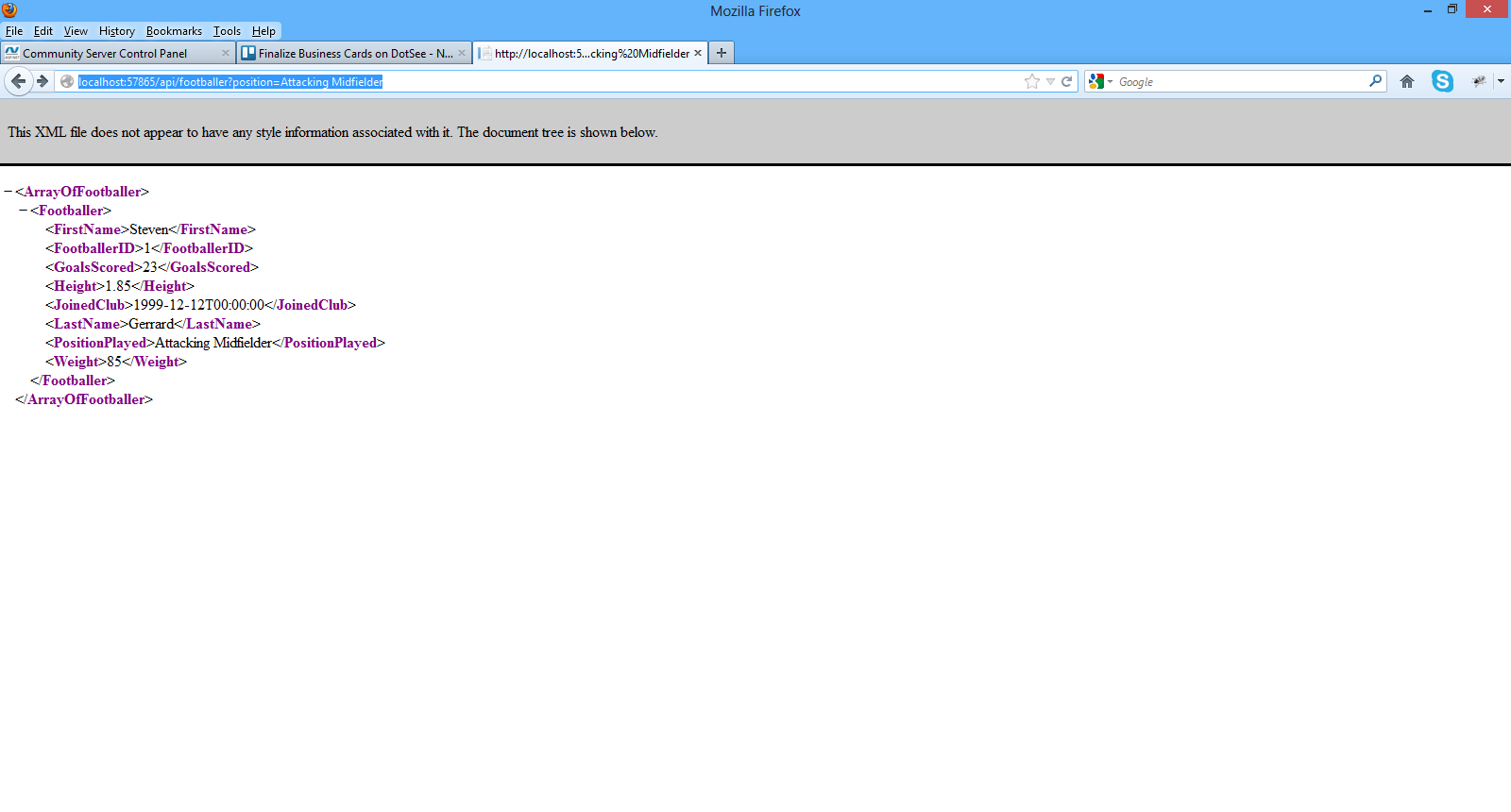
While my application is still running I type in the browser http://localhost:57865/api/footballer?position=Attacking%20Midfielder and hit enter.
Have a look at the picture below to see the results I get in Firefox.

8) I will write a small client application , a javascript client in order to consume the APIs.I will modify the Index.cshtml file in the Views folder.I will not be using Razor in this post. I will only use plain HTML 5 and Javascript
The contents of the Index.chstml follow
<!DOCTYPE html>
<html lang="en">
<head>
<title>ASP.NET Web API</title>
<link href="../../Content/Site.css" rel="stylesheet" />
<script src="../../Scripts/jquery-1.7.1.min.js" type="text/javascript">
</script>
<script type="text/javascript">
$(document).ready(function () {
$.getJSON("api/footballer/",
function (data) {
$.each(data, function (key, val) {
var str = val.FirstName + " " + val.LastName;
$('<li/>', { text: str })
.appendTo($('#footballers'));
});
});
});
</script>
</head>
<body id="body" >
<div class="main">
<div>
<h1>All Footballers</h1>
<ul id="footballers"/>
</div>
<div>
<label for="FootballerId">ID:</label>
<input type="text" id="FootballerId" size="5"/>
<input type="button" value="Search" onclick="find();" />
<p id="footballer" />
</div>
</div>
</body>
</html>
Let me explain what I am doing here. There is a link to JQuery library at the top of the script.
I have an HTML 5 markup where I will present the footballers eventually.
With the command below I am sending an Ajax request to the server.The getJSON command does that. The response will be an array of JSON objects. When the request successfully completes, (see code below)
$.each(data, function (key, val) {
var str = val.FirstName + " " + val.LastName;
$('<li/>', { text: str })
.appendTo($('#footballers'));
$.getJSON("api/footballer/",
the data will be returned formatted.
When I build and run the application this is what I get.

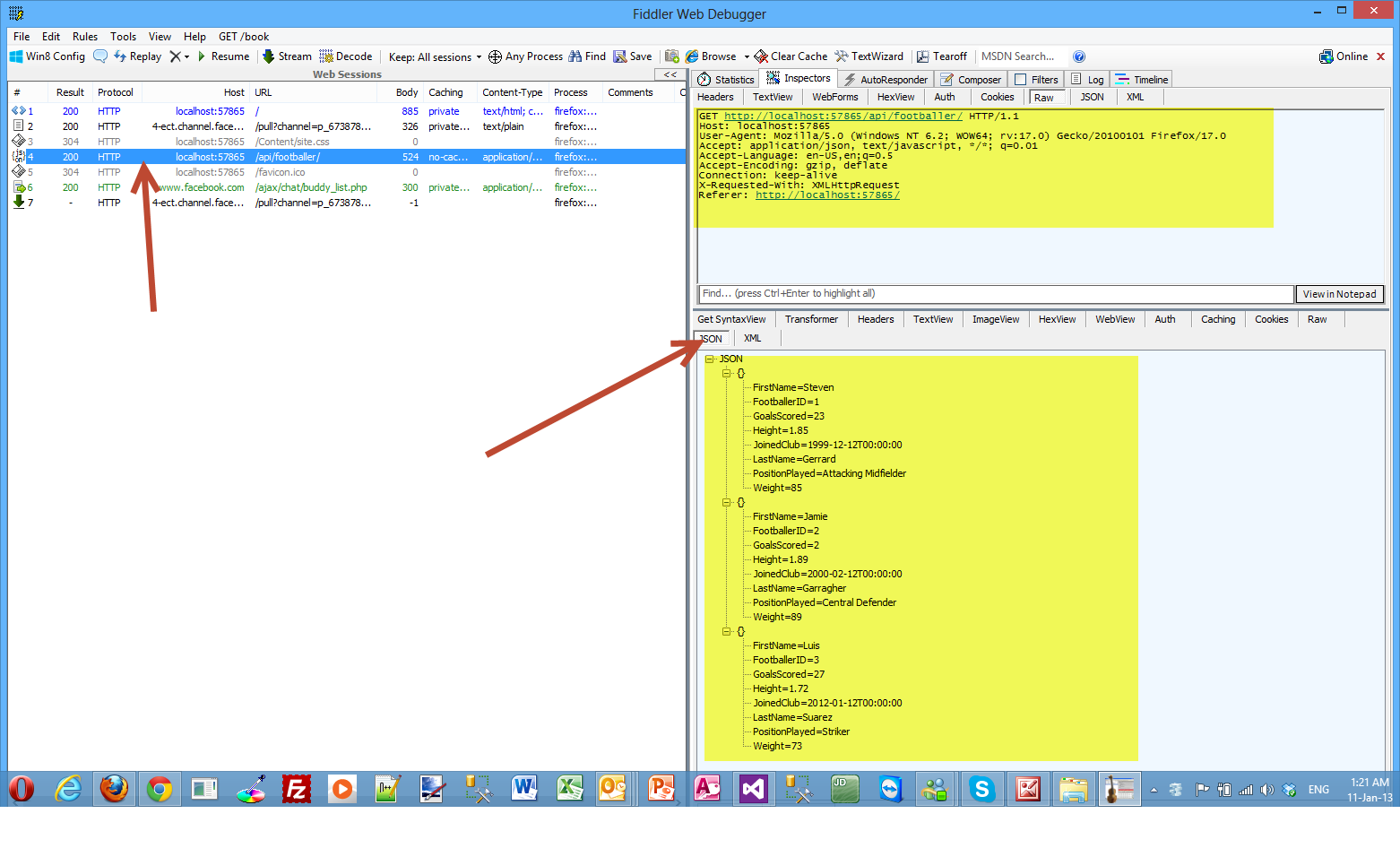
My application works. I can see what actually is going on behind the scenes if I have the right tool.
Fiddler is a web debugging proxy tool and you can use it to see all useful information the clients and servers exchange.
You can download Fiddler here.
In my case I am mostly interested in the JSON objects returned from the server.
Have a look at the picture below
 9) Now I will show you how to find a footballer by id.
9) Now I will show you how to find a footballer by id.
The code for the find() method is
function find() {
var id = $('#FootballerId').val();
$.getJSON("api/footballer/" + id,
function (data) {
var str = data.FirstName + " " + data.LastName;
$('#footballer').text(str);
})
.fail(
function (jqXHR, textStatus, err) {
$('#footballer').text('Error: ' + err);
});
We make a call to the jQuery getJSON function to send the AJAX request.We use the ID to construct the request URI. The response from this request is a JSON representation of a single Footballer object.
Have a look at the picture below

If I enter an invalid ID in the search box, then I get back an HTTP error.
Have a look at the picture below

Now I need to explain how the ASP.NET Web API knows how to map URIs to our controller methods.
The ASP.NET Web API framework for each HTTP message decides which controller receives the request by consulting a route table. The Web API project contains a default route that you can find in the WebApiConfig.cs file.
/api/{controller}/{id}
The {controller} and {id} are just placeholders.
{controller} is matched to the controller name. {controller} in my case is footballer.
The HTTP request method is matched to the method name. (This rule applies only to GET, POST, PUT, and DELETE requests.)
/api/footballer will match the GetPlayers() method
/api/footballer/1 will match the GetFooballerById(1) method
We have a GET request, so the framework looks for a method on FootballerController controller. So there will be a call to the FootballerController controller and for a method whose name starts with "Get...". The FootballerController::GetPlayers() method will execute.
When we pass a parameter (id) to the controller the frameworks call the GetFooballerById, which takes the parameter and returns the footballer object.
The complete code for the Index.cshtml follows
<!DOCTYPE html>
<html lang="en">
<head>
<title>ASP.NET Web API</title>
<link href="../../Content/Site.css" rel="stylesheet" />
<script src="../../Scripts/jquery-1.7.1.min.js" type="text/javascript">
</script>
<script type="text/javascript">
$(document).ready(function () {
$.getJSON("api/footballer/",
function (data) {
$.each(data, function (key, val) {
var str = val.FirstName + " " + val.LastName;
$('<li/>', { text: str })
.appendTo($('#footballers'));
});
});
});
function find() {
var id = $('#FootballerId').val();
$.getJSON("api/footballer/" + id,
function (data) {
var str = data.FirstName + " " + data.LastName;
$('#footballer').text(str);
})
.fail(
function (jqXHR, textStatus, err) {
$('#footballer').text('Error: ' + err);
});
}
</script>
</head>
<body id="body" >
<div class="main">
<div>
<h1>All Footballers</h1>
<ul id="footballers"/>
</div>
<div>
<label for="FootballerId">ID:</label>
<input type="text" id="FootballerId" size="5"/>
<input type="button" value="Search" onclick="find();" />
<p id="footballer" />
</div>
</div>
</body>
</html>
In the second part (next blog post) I will be extending the application to insert,update and delete information.
Hope it helps!!!

I have decided to write a series of posts on how to write a small ASP.Net MVC 4.0 application.I will develop this application step by step and I will explain everything that you need to know in order to develop ASP.Net MVC 4.0 applications. This is the sixth post in this series. You can find the first one here , the second one here , third one here , the fourth one here and the fifth one here. Make sure you read and understand those posts.
In this post I will add some validations to our application through Code First Data Annotations and migrate those changes to our database through EF Code First Migrations.
Right now there is no validation for the fields Rating and Comment of the MovieReview entity. I want to have a validation rule applied to the Rating field that will accept only values 1 to 10 and it will be mandatory. The Comment field will only be 100 characters long and also mandatory.We also want to have the characters for the Name property of the Movie entity restricted to 70 and the name of the Director restricted to 50 characters.
Both of these properties should be mandatory.
I am going briefly to introduce Data Annotations and how to use them in our Code First Entity framework applications. I have developed my data access layer with EF. We have 3 development paradigms in EF. We have Database First,Model First and Code First. The last one (Code First) is the one I have used for this application and frankly speaking it is gaining in popularity amongst developers.
I will use another post also found in this blog to demonstrate Data Annotations.In order to fully understand what I am talking about, you need to read this post titled Using the Code First approach when building ASP.Net applications with Entity Framework . It will take some time to create this application but it is necessary in order to follow along.
With Data Annotations we can configure our domain-entity classes so that they can take best advantage of the EF. We can decorate our entity classes with declarative attributes.Let me give you an insight on how EF Code First works.EF Code First at run time, looks at the entity-domain classes and infers from them the in-memory data that it needs to interpret the queries and interact with the database.For example it assumes that any property named ID represents the key property of the class.Data Annotations "live" inside the System.ComponentModel.DataAnnotations. We do add Data Annotations to our domain classes declaratively using attributes. You can also do that imperatively using the Fluent API.
1) Launch Visual Studio and launch the ASP.Net MVC 4.0 application we have been developing so far.
2) Have a look at my entity class Movie
public class Μovie
{
public int Id { get; set; }
public string Name { get; set; }
public string Director { get; set; }
public DateTime YearReleased { get; set; }
public virtual ICollection<MovieReview> Reviews { get; set; }
}
If I go to the entity above and make one little change renaming the
public string Name { get; set; }
to
[Required, MaxLength(70)]
public string Name { get; set; }
my application will get an error if compile and view it in a browser. It will compile but when I click on the Movie link on the menu I get the results shown in the following picture

3)
Make sure you add a reference to the System.ComponentModel.DataAnnotations namespace in the class file
using System.ComponentModel.DataAnnotations;
Both entities after applying the data annotation attributes follow:
public class Μovie
{
public int Id { get; set; }
[Required, MaxLength(70)]
public string Name { get; set; }
[Required, MaxLength(50)]
public string Director { get; set; }
public DateTime YearReleased { get; set; }
public virtual ICollection<MovieReview> Reviews { get; set; }
}
public class MovieReview
{
public int Id { get; set; }
[Required,Range(1,10)]
public int Rating { get; set; }
[Required, MaxLength(50)]
public string Comment { get; set; }
public int MovieId { get; set; }
}
}
There are other data annotation attributes like Key,ConcurrencyCheck,[Table("MyTable",Schema="guest")] but it is impossible to cover everything in this post.
Now I am compiling again my application and then when I click on the Movie link on the menu I get the results shown in the following picture

So we receive an error. Well, there is an explanation for that behavior. The Entity Framework always checks the model that is in effect, that we just configured against the model it used originally to create the database.
4) The Entity Framework detected that there is something different in this model. When we apply the Required attribute to an property in the entity then this field in the database should be not null.
In order to solve that problem we must apply Code First Migrations
Code First Migrations is an Entity Framework feature introduced in version 4.3 back in February of 2012.
Before the addition of Code First Migrations (4.1,4.2 versions), Code First database initialisation meant that Code First would create the database if it does not exist (the default behaviour - CreateDatabaseIfNotExists).
The other pattern we could use is DropCreateDatabaseIfModelChanges which means that Entity Framework, will drop the database if it realises that model has changes since the last time it created the database.
The final pattern is DropCreateDatabaseAlways which means that Code First will recreate the database every time one runs the application.
That is of course fine for the development database but totally unacceptable and catastrophic when you have a production database. We cannot lose our data because of the way that Code First works.
Migrations solve this problem.With migrations we can modify the database without completely dropping it.We can modify the database schema to reflect the changes to the model without losing data.
5) EF Code First Migrations is not activated by default. We have to activate them manually and configure them according to our needs.
We will open the Package Manager Console from the Tools menu within Visual Studio.Then we will activate the EF Code First Migration Features by writing the command “Enable-Migrations”.
Have a look at the picture below.

This adds a new folder Migrations in our project. A new auto-generated class Configuration.cs is created.Another class is also created[CURRENTDATE]_InitialCreate.cs and added to our project.
The Configuration.cs is shown in the picture below.

6) Now we need to update the database.
In the Configurations.cs I change the AutomaticMigrationsEnabled value to true
public Configuration()
{
AutomaticMigrationsEnabled = true;
}
Then in the Package Manager Console, we write the following
Update-Database -Verbose
This will fail because EF understands that we take a column that was nvarchar(max) and make it nvarchar(50) e.t.c
Then in the Package Manager Console, we write the following
Update-Database -Verbose -Force
This statement will succeed.
That will force the changes to the database.
Have a look at the picture below

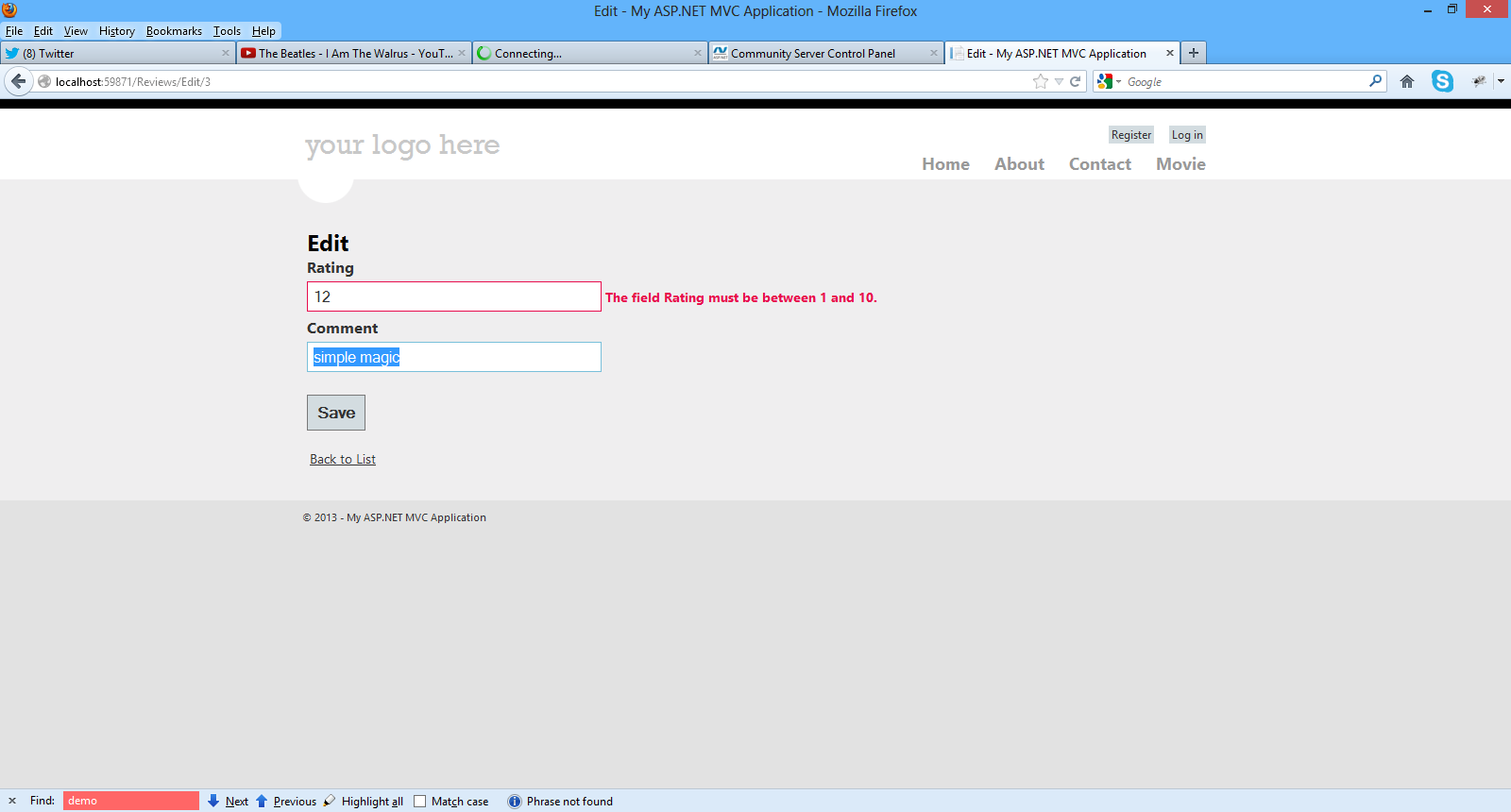
As you can see all the changes were made to the database.
Now if we run again our application and test it (try to violate the 1-10 values allowed in the rating field) I will get the error shown in the picture below

I know we covered a lot in this post but you must understand it, if you want to master EF Code First.
Hope it helps!!!

I have decided to write a series of posts on how to write a small ASP.Net MVC 4.0 application.I will develop this application step by step and I will explain everything that you need to know in order to develop ASP.Net MVC 4.0 applications. This is the fourth post in this series. You can find the first one here , the second one here the third one here and the fourth one here. Make sure you read and understand those posts.
In this post I will add Search functionality to my application and
1) Launch Visual Studio and open the application
2) We must add code to the _Layout.cshtml view in the Shared folder and more specifically to the menu. We must add an entry so someone can navigate to the Movie View.
The nav section becomes like this
<nav>
<ul id="menu">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
<li>@Html.ActionLink("Movie", "Index", "Movie")</li>
</ul>
</nav>
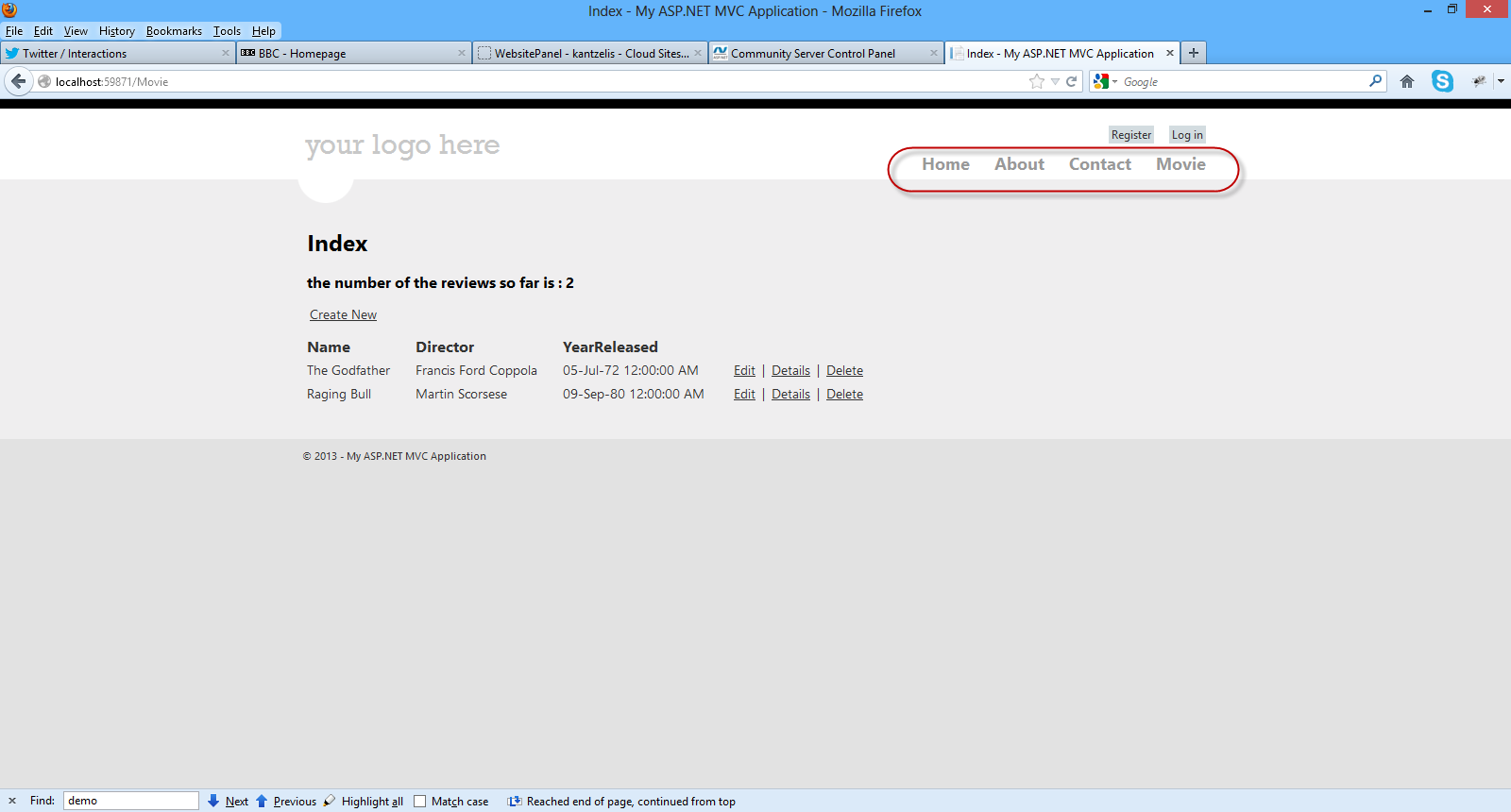
3) Now we must delete the [Authorize] Action Filter attribute from the public ActionResult Index() , that we previously entered. Now if we run the application we will see a new link in the menu, Movie.
Have a look at the picture below

5) Now we will add search functionality in our application.We need to add some code to the MovieController.cs file.We will add another public method (Search) that gets an input parameter(looks for name of the movie).The code is very easy to follow.I just use standard LINQ syntax.
public ActionResult Search(string searchString)
{
var movies = from movie in db.Movies
select movie;
if (!String.IsNullOrEmpty(searchString))
{
movies = movies.Where(m => m.Name.Contains(searchString));
}
return View(movies);
}
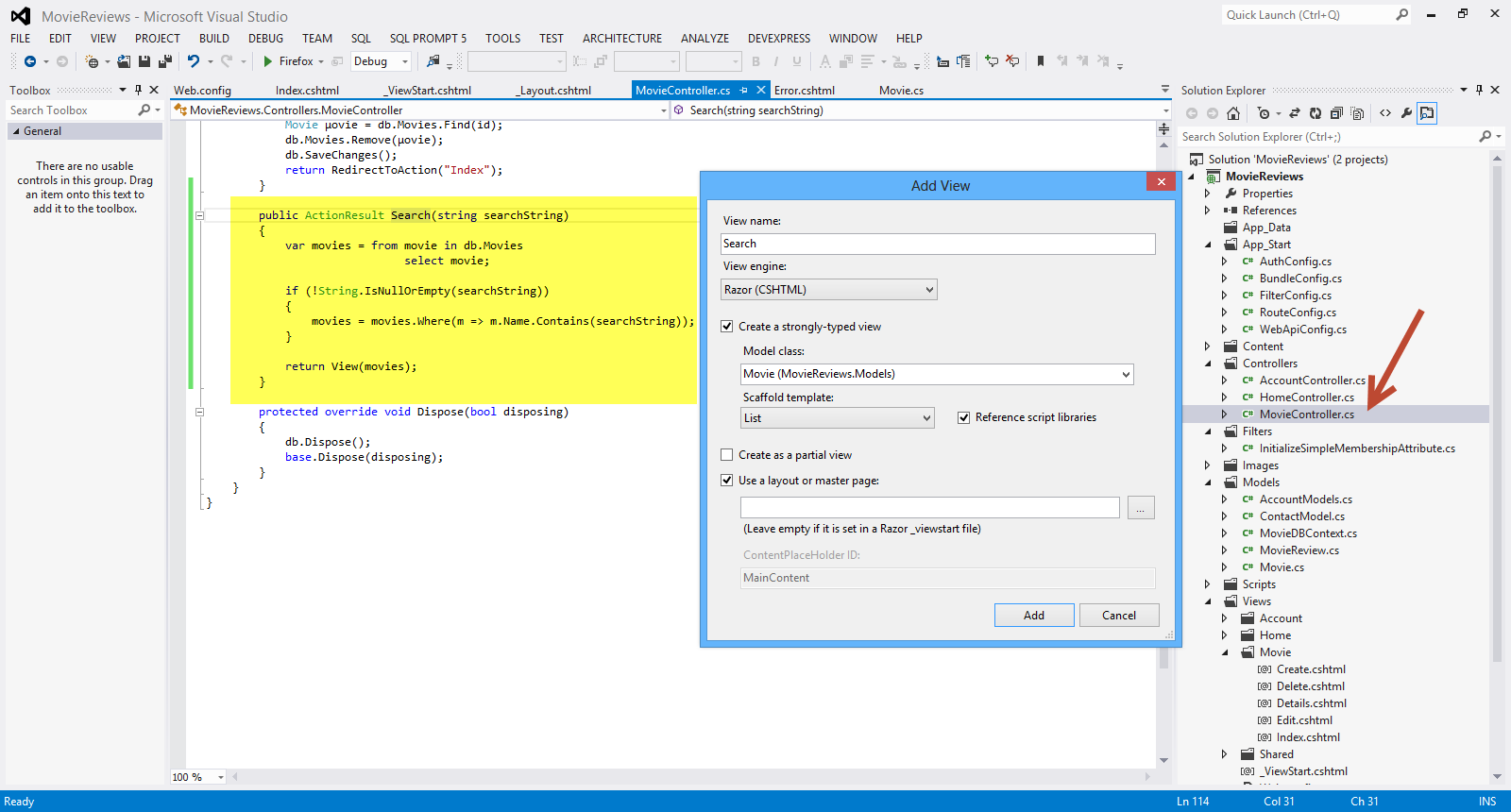
Now we need to implement the corresponding view.Right-click on the public ActionResult Search(string searchString) and select Add View.
Have a look at the picture below to see the settings you must add in the popup window (Add View)

Click Add.Have a look at the Search.cshtml file that was created inside theViews/Movie folder.Have a look at the generated code.You will see HTML helper objects and methods.Run your application and navigate to /Movie/Search. Append a query string such as ?searchString=godfather to the URL. The filtered entries(y) are displayed.
Have a look at the picture below

6) Now we need some sort of user interface,so that the user can enter the search string.I am going to make some changes to the Views\Movie\Search.cshtml view.
Open the file and under the
<p>
@Html.ActionLink("Create New", "Create")
add the following lines
@using (Html.BeginForm()){
<p> Title: @Html.TextBox("SearchString") <br />
<input type="submit" value="Search" /></p>
}
</p>
We have the Html.BeginForm helper method that creates an opening <form> tag. The helper method causes the form to post to itself when the user submits the form by clicking the Search button. Have a look at the picture below
Have a look at the picture below

Up to this point, we have an application that one can add movies (name,director and the year released) edit and delete movies, search for movies by entering the name of the movie. Well me must move on and build the Reviews functionality, the ability for someone to write and edit a review for a particular movie.
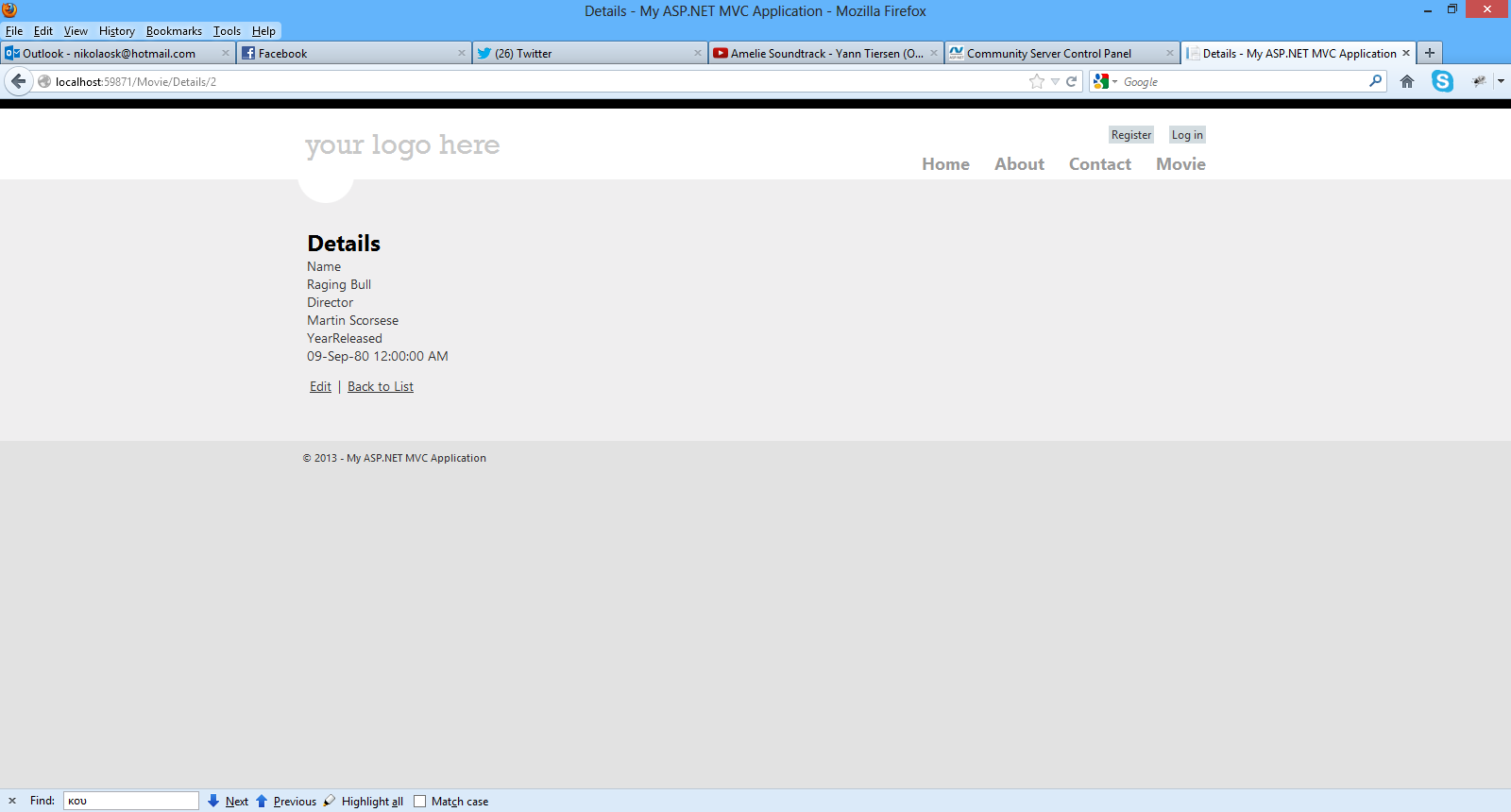
7) When I click on the Details link on the http://localhost:59871/Movie , I get the following screen.

This is not very useful so I will delete the Details View in the Movie folder.
I will also comment out the Details method in the MovieController.cs
// GET: /Movie/Details/5
//public ActionResult Details(int id = 0)
//{
// Μovie movie = db.Movies.Find(id);
// if (movie == null)
// {
// return HttpNotFound();
// }
// return View(movie);
//}
I will also change the Index.cshtml in the Movie folder. I will replace the Details with the Reviews in the HTML.ActionLink
<td>
@Html.ActionLink("Edit", "Edit", new { id=item.Id }) |
@Html.ActionLink("Reviews", "Index", "Reviews", new { id=item.Id },null) |
@Html.ActionLink("Delete", "Delete", new { id=item.Id })
</td>
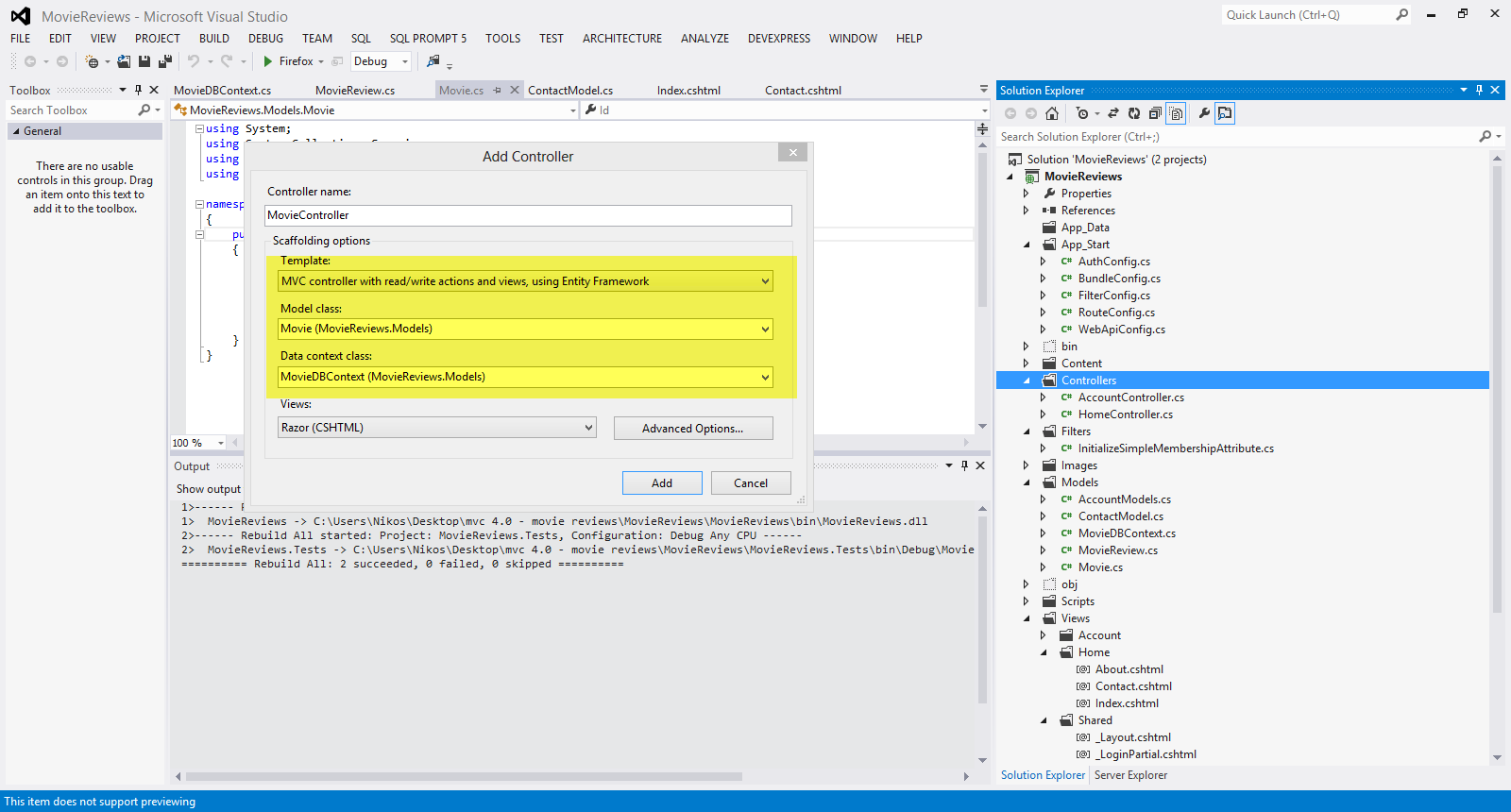
8) Now we need to implement the ReviewsController controller so we can begin creating,editing,deleting reviews and associating them with movies.
Right-click the Controllers folder and create a new ReviewsController controller. Have a look at the picture below to set the appropriate settings

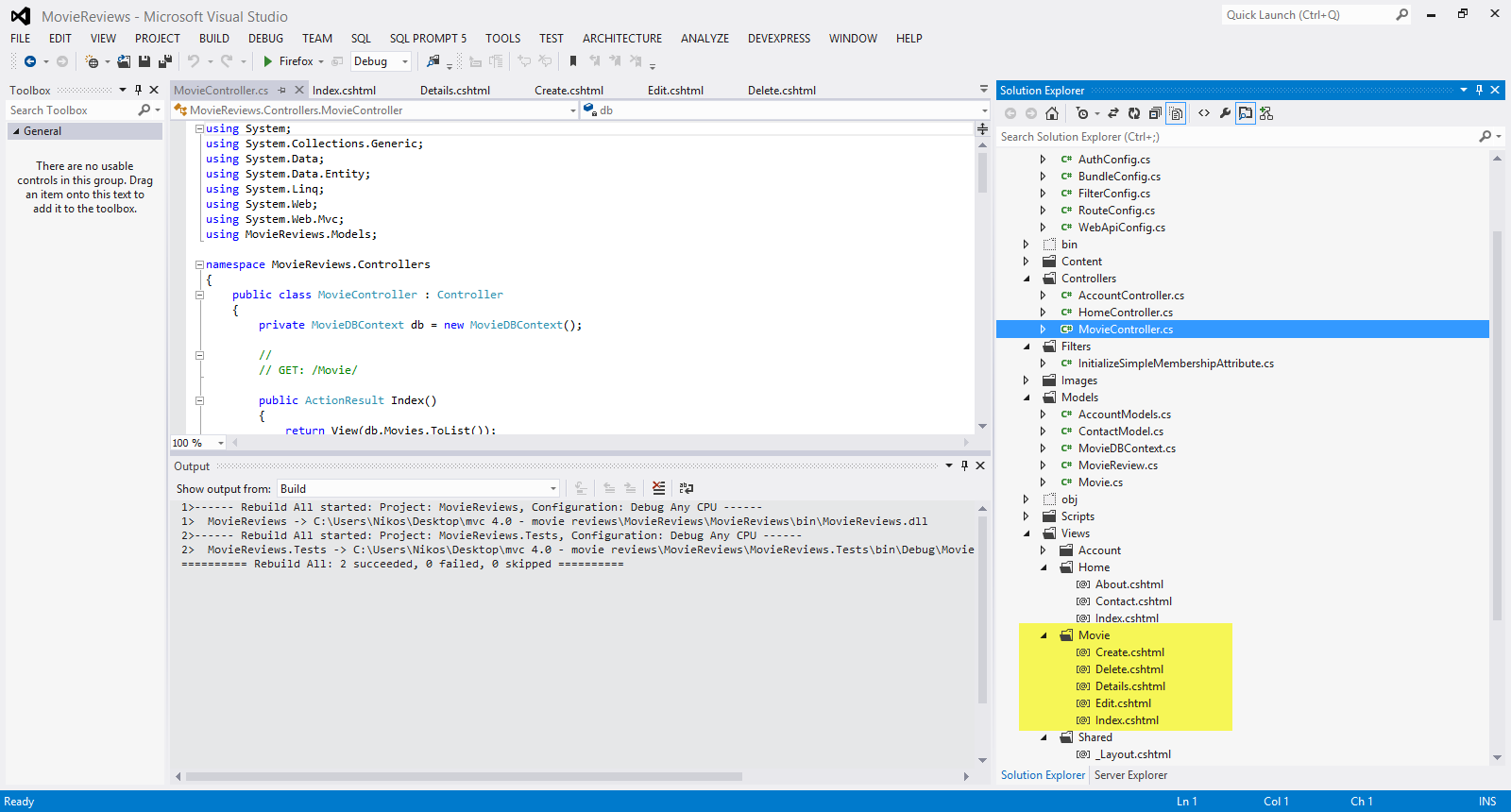
Click Add. Visual Studio will create the following
A ReviewsController.cs file in the project's Controllers folder.
A Reviews folder in the project's Views folder.
Create.cshtml, Delete.cshtml, Details.cshtml, Edit.cshtml, and Index.cshtml in the new Views\Reviews folder.
9) Now we must change some of the code that was generated by the scaffolding.I will open the ReviewsController.cs and change the Index() method.
public class ReviewsController : Controller
{
private MovieDBContext db = new MovieDBContext();
//
// GET: /Reviews/
public ActionResult Index([Bind(Prefix="id")] int movieid)
{
var movie = db.Movies.Find(movieid);
if (movie != null)
{
return View(movie);
}
return HttpNotFound();
}
As you can see this Action method must receive a parameter. This parameter represents a movie so we pass a movieid to this method. By using this [Bind(Prefix="id")] I just alias id with movieid.
10) Now we need to make some changes in the Index.cshtml in the Views/Reviews folder since we pass a movieid and not a reviewid
We must delete most of the code. The contents of the Index.cshtml should be
@model MovieReviews.Models.Μovie
@{
ViewBag.Title = "Index";
}
<h2>Reviews for @Model.Name</h2>
<p>
@Html.ActionLink("Create New", "Create")
</p>
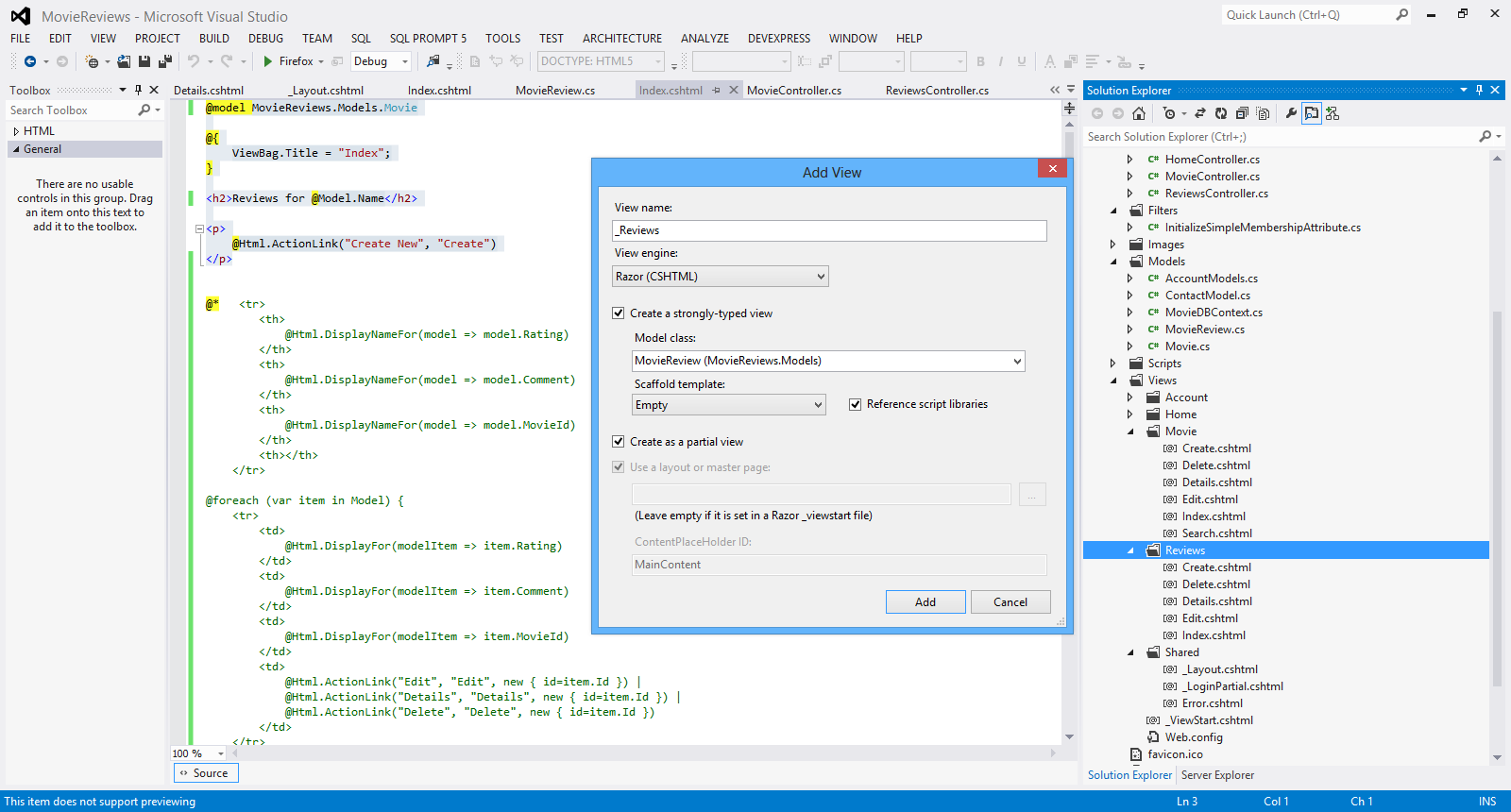
That should be all.Now I am going to create a partial view(_Reviews)
Have a look at the picture below

Click Add.
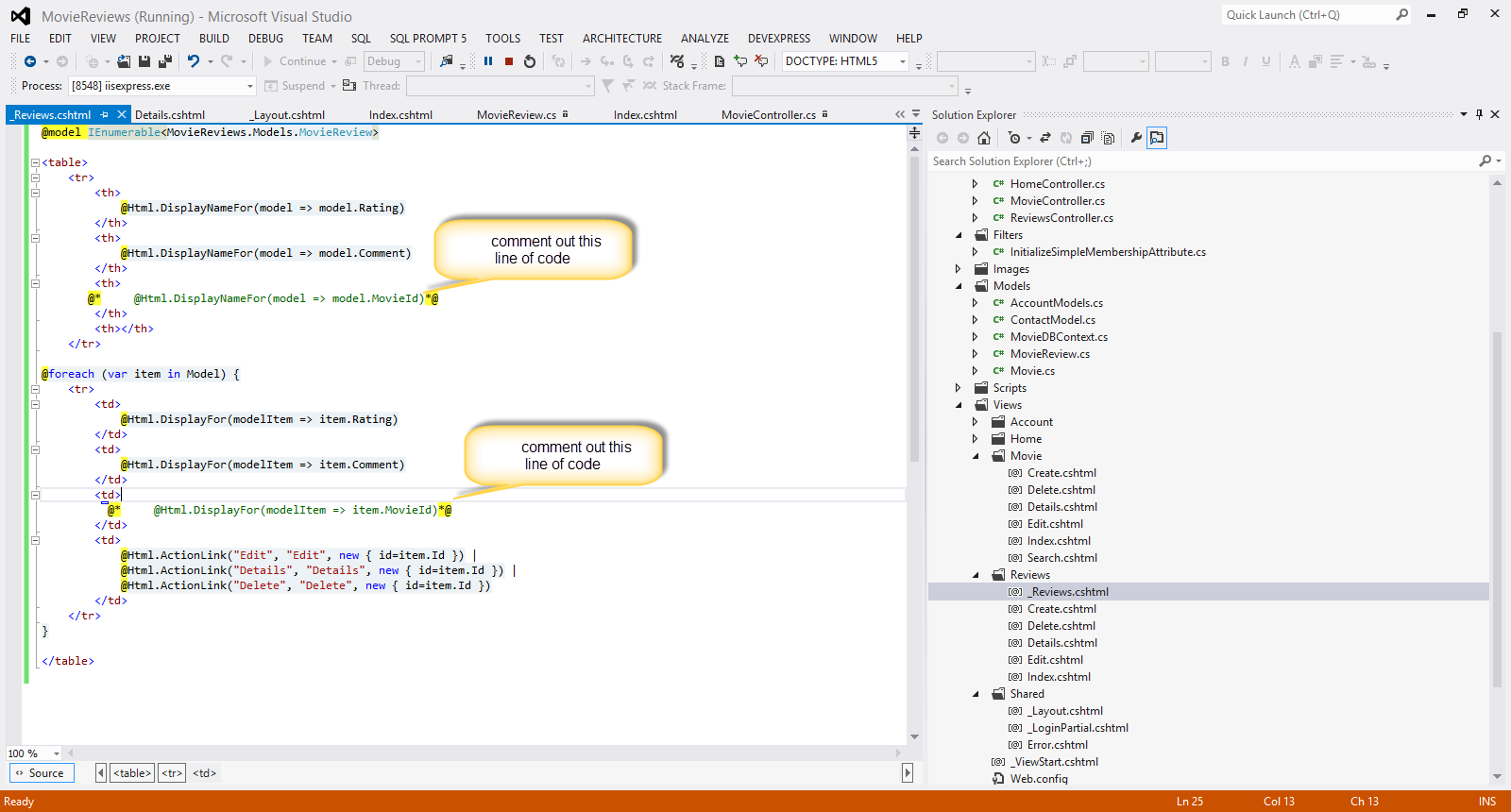
11) Now we must change the code in the partial view , _Reviews.
Have a look at the picture below to see the complete implementation

The code inside the <table> </table> tags, is the code I commented out in the Index.cshtml in the Reviews folder.
Now I must call this partial view from the Index.cshtml in the Reviews folder.
I add the code in bold
<h2>Reviews for @Model.Name</h2>
@Html.Partial("_Reviews",@Model.Reviews);
12) Now we need a way to associate the review to a movie when clicking on the link "Create New" for the review
<p>
@Html.ActionLink("Create New", "Create",new { movieid=Model.Id})
</p>
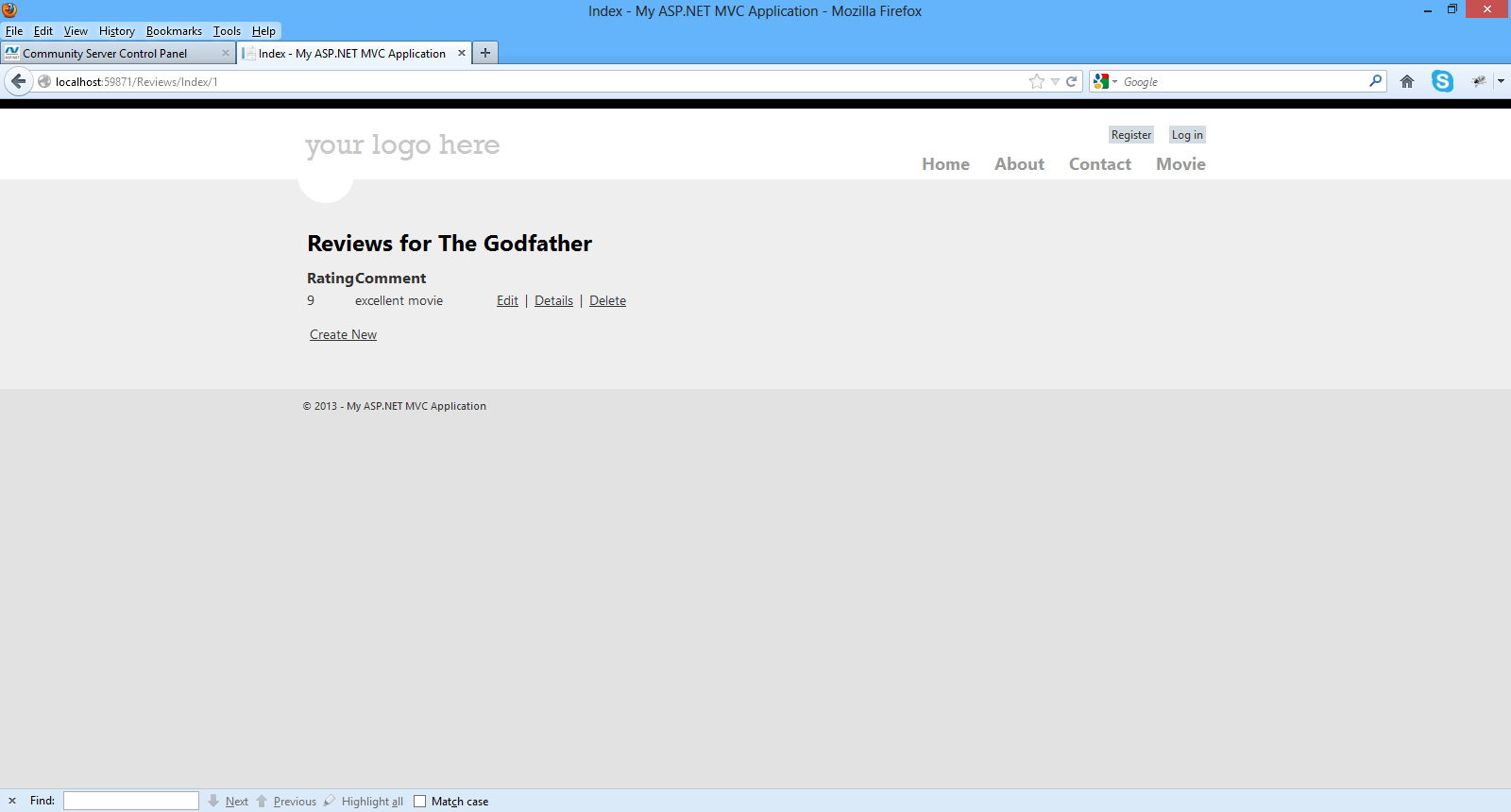
Now we build and run the application again.When I click on the Movie link (http://localhost:59871/Movie) in the menu , I see the Reviews link for both my movies.I choose to click on the Reviews link for the first movie (The GodFather) and when I click on it, I see the following screen, where I can enter my review (after hitting Create New).

Finally I hit the Create button and my review for that movie has been entered.
Have a look at the picture below

This is the code for the Create (HTTPGet) action inside the ReviewsController.cs
// GET: /Reviews/Create
[HttpGet]
public ActionResult Create(int movieid)
{
return View();
}
We pass it the movieid for that movie as a parameter.
This is the code for the Create (HttpPost) action inside the ReviewsController.cs
//POST: /Reviews/Create
[HttpPost]
public ActionResult Create(MovieReview moviereview)
{
if (ModelState.IsValid)
{
db.Reviews.Add(moviereview);
db.SaveChanges();
return RedirectToAction("Index", new { id = moviereview.MovieId});
}
return View(moviereview);
}
This method will post back the form to the same url it came from.
13) Now let's see how to change slightly the code generated for the Edit method in the ReviewsController.cs
public ActionResult Edit(int id)
{
MovieReview moviereview = db.Reviews.Find(id);
if (moviereview == null)
{
return HttpNotFound();
}
return View(moviereview);
}
//
// POST: /Reviews/Edit/5
[HttpPost]
public ActionResult Edit(MovieReview moviereview)
{
if (ModelState.IsValid)
{
db.Entry(moviereview).State = EntityState.Modified;
db.SaveChanges();
return RedirectToAction("Index", new { id = moviereview.MovieId });
}
return View(moviereview);
}
This method will post back the form to the same url it came from.
Now we build and run the application again.When I click on the Movie link (http://localhost:59871/Movie) in the menu , I see the Reviews link for both my movies.I choose to click on the Reviews link for the first movie (The GodFather) and when I click on it, I can see the reviews and hit the Edit link.
Have a look at the picture below

Finally I hit the Save button and my review for that movie has been edited.
14) Now let's see how to change slightly the code generated for the Delete method in the ReviewsController.cs
// GET: /Reviews/Delete/5
public ActionResult Delete(int id)
{
MovieReview moviereview = db.Reviews.Find(id);
if (moviereview == null)
{
return HttpNotFound();
}
return View(moviereview);
}
//
// POST: /Reviews/Delete/5
[HttpPost, ActionName("Delete")]
public ActionResult DeleteConfirmed(int id)
{
MovieReview moviereview = db.Reviews.Find(id);
db.Reviews.Remove(moviereview);
db.SaveChanges();
return RedirectToAction("Index", new { id = moviereview.MovieId });
}
This method will post back the form to the same url it came from.
Now we build and run the application again.When I click on the Movie link (http://localhost:59871/Movie) in the menu , I see the Reviews link for both my movies.I choose to click on the Reviews link for the first movie (The GodFather) and when I click on it, I can see the reviews and hit the Delete link.
Have a look at the picture below

Finally I hit the Delete button and my review for that movie has been deleted.
Do not underestimate what we have accomplished so far. We have managed to develop an ASP.Net MVC 4.0 application where one can create,edit,delete,view and search for movies.
He can also create,edit,delete,view reviews for a particular movie.
In the next post I will talk about validation through data annotations and database migrations within the context of the Entity Framework Code First Paradigm.
Hope it helps!!!!

I have decided to write a series of posts on how to write a small ASP.Net MVC 4.0 application.I will develop this application step by step and I will explain everything that you need to know in order to develop ASP.Net MVC 4.0 applications. This is the fourth post in this series. You can find the first one here , the second one here and the third one here. Make sure you read and understand those posts.
I am building an ASP.Net MVC application where users can enter movies and rate them. As we develop our application I will change the requirements and add more features. My goal is to have a working application and at the same time show you the building blocks of ASP.Net MVC. In the last post we have created the entities needed in order to store and retrieve data (models,views and the database).
Now I would like to talk about Code Blocks and Code Expressions in Razor Views.
1) Launch Visual Studio and open the ASP.Net MVC application
2) Open the Index.cshtml from the Views/Movie folder.These are the contents of the view
@model IEnumerable<MovieReviews.Models.Μovie>
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>
@Html.ActionLink("Create New", "Create")
</p>
<table>
<tr>
<th>
@Html.DisplayNameFor(model => model.Name)
</th>
<th>
@Html.DisplayNameFor(model => model.Director)
</th>
<th>
@Html.DisplayNameFor(model => model.YearReleased)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Name)
</td>
<td>
@Html.DisplayFor(modelItem => item.Director)
</td>
<td>
@Html.DisplayFor(modelItem => item.YearReleased)
</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id=item.Id }) |
@Html.ActionLink("Details", "Details", new { id=item.Id }) |
@Html.ActionLink("Delete", "Delete", new { id=item.Id })
</td>
</tr>
}
</table>
The responsibility of this view is to take the model passed by the controller and present the data to the users through the template. The View is nothing more than a template where the data passed from the model is presented.We combine literal text (e.g <h2></h2>) with pieces of data from the model through C# code (@).
Code Expressions
An example of code expressions from the view above
<td>
@Html.DisplayFor(modelItem => item.Name)
</td>
The code in bold is a code expression.The code expression will be evaluated by the Razor engine and the output (which will be displayed in a column of an html table) will be presented to the client.
Code blocks
An example of code block from the view above
@
{
ViewBag.Title = "Index";
}
Between the curly braces we can add as much C# code as we want.Let me modify a little bit the View above
@{
ViewBag.Title = "Index";
var reviewscount = Model.Count();
}
<h2>Index</h2>
<h3> the number of the reviews so far is : @reviewscount </h3>
The code I changed is in bold.Run your application again http://localhost:59871/movie (http://localhost:yourport/movie) in your case.
I added a new variable inside the code block and then used the variable (reviewscount) in a place I wanted inside the view as a code expression. Hope all makes sense so far.
3) Now I would like to point out at this point are HTML Helpers that are part of any View in the ASP.Net MVC applications.Their purpose is to create small blocks of HTML.There are helpers like to create links,inputs,labels,forms,validation messages and much more.
Think of them like traditional ASP.NET Web Form controls.
We use HTML helpers are used to modify HTML. HTML helpers
do not have an event model and a view state.
In most cases, an HTML helper is just a method that returns a string.
Let's have a look at the
@Html.ActionLink("Edit", "Edit", new { id=item.Id }) |
This is the easiest way to render an HTML link
The Html.ActionLink() does not link to a view. It creates a link to
a controller action.
You also can see more HTML Helpers in the View
- Html.DisplayNameFor() - which Gets the display name for the model
- Html.DisplayFor() will render the DisplayTemplate that matches the property's type
There are more HTML helpers can be used to render (modify and output) HTML
form elements:
- BeginForm()
- EndForm()
- TextArea()
- TextBox()
- ValidationMessageFor()
We will see more of those as we move on.
3) When you run your application and navigate to the http://localhost:59871/movie you see HTML elements that are not in the current view (Index view).
I mean the navigation system (menu) the header,logo and the footer.Where does this markup come from? It comes form the Layout View.Υοu can think of this as the master pages in web forms applications.
Have a look at the picture below to see what I mean

Have a look in the Shared folder in the Solution Explorer. You will see the_Layout.cshtml.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>@ViewBag.Title - My ASP.NET MVC Application</title>
<link href="~/favicon.ico" rel="shortcut icon" type="image/x-icon" />
<meta name="viewport" content="width=device-width" />
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<header>
<div class="content-wrapper">
<div class="float-left">
<p class="site-title">@Html.ActionLink("your logo here", "Index", "Home")</p>
</div>
<div class="float-right">
<section id="login">
@Html.Partial("_LoginPartial")
</section>
<nav>
<ul id="menu">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
</nav>
</div>
</div>
</header>
<div id="body">
@RenderSection("featured", required: false)
<section class="content-wrapper main-content clear-fix">
@RenderBody()
</section>
</div>
<footer>
<div class="content-wrapper">
<div class="float-left">
<p>© @DateTime.Now.Year - My ASP.NET MVC Application</p>
</div>
</div>
</footer>
@Scripts.Render("~/bundles/jquery")
@RenderSection("scripts", required: false)
</body>
</html>
We have the head section that will be present in all pages
<head>
<meta charset="utf-8" />
<title>@ViewBag.Title - My ASP.NET MVC Application</title>
<link href="~/favicon.ico" rel="shortcut icon" type="image/x-icon" />
<meta name="viewport" content="width=device-width" />
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
Then you have the header section that will appear in all pages
<header>
<div class="content-wrapper">
<div class="float-left">
<p class="site-title">@Html.ActionLink("your logo here", "Index", "Home")</p>
</div>
<div class="float-right">
<section id="login">
@Html.Partial("_LoginPartial")
</section>
<nav>
<ul id="menu">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
</nav>
</div>
</div>
</header>
Then you have the header section that will appear in all pages
<footer>
<div class="content-wrapper">
<div class="float-left">
<p>© @DateTime.Now.Year - My ASP.NET MVC Application</p>
</div>
</div>
</footer>
At one point we see a call to the RenderBody()
<div id="body">
@RenderSection("featured", required: false)
<section class="content-wrapper main-content clear-fix">
@RenderBody()
</section>
When the Layout View calls RenderBody(), that is when the content View (index.cshtml) will be inserted and rendered at this exact point in the HTML markup.
How does ASP.Net MVC to call the Layout View before our content View? It is because of this file _ViewStart.cshtml
The contents of the _ViewStart.cshtml follow
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
ASP.Net MVC runtime knows to render first the Layout View (because the _ViewStart.cshtml runs first before any other view ) and then the Content View.
4) Another important topic in ASP.Net MVC applications are Partial Views.At some point in the _Layout.cshtml view there is a call to the _LoginPartial partial view.
<section id="login">
@Html.Partial("_LoginPartial")
</section>
A partial view is a view that we place code (HTML & C#) that we will often reuse in other views..
Have a look at the contents of the _LoginPartial.cshtml
@if (Request.IsAuthenticated) {
<text>
Hello, @Html.ActionLink(User.Identity.Name, "Manage", "Account", routeValues: null, htmlAttributes: new { @class = "username", title = "Manage" })!
@using (Html.BeginForm("LogOff", "Account", FormMethod.Post, new { id = "logoutForm" })) {
@Html.AntiForgeryToken()
<a href="BLOCKED SCRIPTdocument.getElementById('logoutForm').submit()">Log off</a>
}
</text>
} else {
<ul>
<li>@Html.ActionLink("Register", "Register", "Account", routeValues: null, htmlAttributes: new { id = "registerLink" })</li>
<li>@Html.ActionLink("Log in", "Login", "Account", routeValues: null, htmlAttributes: new { id = "loginLink" })</li>
</ul>
}
So this is a type of special View that we must know and use so we make our application easier to maintain.
5) Now it is time to have a look at some important topics that are related with Controllers.Open the MovieController.cs file.
I would like to talk a bit about ActionResults and what thet are
The ActionResult is an abstract base class for other types of actions.
Other classes inheriting from the ActionResult :
- ContentResult
- EmptyResult
- FileResult
- HttpStatusCodeResult
- JavaScriptResult
- RedirectResult
- RedirectToRouteResult
- ViewResult
The ViewResult renders a specifed view to the client.
The
RedirectResult performs an HTTP redirection to a specified URL
The ContentResult writes content to the client without requiring a view.
In this method Index() the result of this method is ActionResult , which means we will call the Index.cshtml (passing the model to it) in the Views/Movie folder.
So the results of this view will be displayed to the client.
private MovieDBContext db = new MovieDBContext();
//
// GET: /Movie/
public ActionResult Index()
{
return View(db.Movies.ToList());
}
Another very important topic is Action Selectors.Some of them are ActionName, AcceptVerbs.
An ActionSelector dictates which action method is triggered.They come with the form of attributes.
Have a look at the MovieController.cs file and the Delete method
[HttpPost, ActionName("Delete")]
public ActionResult DeleteConfirmed(int id)
{
Μovie μovie = db.Movies.Find(id);
db.Movies.Remove(μovie);
db.SaveChanges();
return RedirectToAction("Index");
}
ActionName will specify the name of this method. It can be reached by Delete and not DeleteConfirmed
AcceptVerbs (HttpPost,HttpGet) represent attributes that specify which HTTP verbs (Get , Post) an action method will respond to.
In the example above we have an HTTP Post - [HttpPost, ActionName("Delete")]
The final topic I would like to talk about is Action Filters. They are applied to methods and classes in the form of attributes.An ActionFilter provides some methods that are run before and after request and response processing.
Some of them are
- OutputCache, which caches the output of the controller
- Authorize, that restricts an action to authorized users or roles
If I open the MovieController.cs file and then apply the [Authorize] (see below) to the Index() method
private MovieDBContext db = new MovieDBContext();
//
// GET: /Movie/
[Authorize]
public ActionResult Index()
{
return View(db.Movies.ToList());
}
and then navigate to the http://localhost:59871/movie, this is what I will get the following as a result (redirect to the login page)

The ASP.Net MVC runtime will pick up the [Authorize] attribute and redirect me to the Login page.
Hope you have followed along and mastered the topics presented here as they are absolutely necessary for building ASP.Net MVC applications.
In the next post we will continue building our application.
Hope it helps!!!

I have decided to write a series of posts on how to write a small ASP.Net MVC 4.0 application.I will develop this application step by step and I will explain everything that you need to know in order to develop ASP.Net MVC 4.0 applications. This is the third post in this series. You can find the first one here and the second one here. Make sure you read and understand the first post and the second post.
As I design and develop the application I will explain some of the most common building blocks of ASP.Net MVC like Code blocks,Code expressions,Action Results,Action Selectors,Action Filters, Layout Views and Partial Views.
Now we have to think about the data access technology that we will use in our sample application. I am going to build an ASP.Net MVC application where users can search through a collection of movies and rate them.
I will not use traditional ADO.Net data access techniques. I will use Entity Framework (EF) which is part of the .Net framework.
Obviously I cannot go into much detail on what EF is and what it does. I
will give again a short introduction.The .Net framework provides support
for Object Relational Mapping through EF. So EF is a an ORM tool and
it is now the main data access technology that microsoft works on. I
use it quite extensively in my projects. Through EF we have many things
out of the box provided for us. We have the automatic generation of SQL
code.It maps relational data to strongly types objects.All the changes made to the objects in the memory are persisted in a transactional way back to the data store.
You can search in my blog, because I have posted many posts regarding ASP.Net and EF.
There are different approaches (paradigms) available using the Entity Framework, namely Database First, Code First, Model First.
You can find in this post an example on how to use the Entity Framework to retrieve data from an SQL Server Database using the "Database/Schema First" approach.
In this approach we make all the changes at the database level and then we update the model with those changes.
In this post you can see an example on how to use the "Model First" approach when working with ASP.Net and the Entity Framework.
This model was firstly introduced in EF version 4.0 and we could start with a blank model and then create a database from that model.When we made changes to the model , we could recreate the database from the new model.
The Code First approach is the more code-centric than the other two. Basically we write POCO classes and then we persist to a database using something called DBContext.
In this application we will us the Code First approach when building our data-centric application with EF.
Code First relies on DbContext. We create 2,3 classes (e.g Movie,Review) with properties and then these classes interact with the DbContext class.Then we can create a new database based upon our POCOS classes and have tables generated from those classes.We do not have an .edmx file in this approach.By using this approach we can write much easier unit tests.
DbContext is a new context class and is smaller,lightweight wrapper for the main context class which is ObjectContext (Schema First and Model First).
When building an application the most important thing is to understand the domain and the domain-business objects. These should be the objects that should drive the application and not e.g the database schema. So I like to design my entities very carefully and
1) Launch Visual Studio and open your application.
2) We will add the 2 entities I am going to show you below in the Models folder. Add a new class file named Movie.cs inside the Models folder.The Movie.cs entity is as follows
public class Μovie
{
public int Id { get; set; }
public string Name { get; set; }
public string Director { get; set; }
public DateTime YearReleased { get; set; }
public ICollection<MovieReview> Reviews { get; set; }
}
We have added some properties in this entity. Now we need to add the MovieReview entity. Add a new class file named MovieReview.cs inside the Models folder.The MovieReview.cs entity is as follows.
public class MovieReview
{
public int Id { get; set; }
public int Rating { get; set; }
public string Comment { get; set; }
public int MovieId { get; set; }
}
So we have our entities ready. We have one movie and many reviews. That should be clear by now.
I will instantiate these objects store them and retrieve them in my database. My database will be an SQL Server database where I will create from the entities!!!!
Then we need to create a context class that inherits from DbContext.Add a new class to the Models folder.Name it MovieDBContext.cs .Now that we have the entity classes created, we must let the model know.I will have to use the DbSet<T> property.The code for this class follows
public class MovieDBContext:DbContext
{
public DbSet<Μovie> Movies { get; set; }
public DbSet<MovieReview> Reviews { get; set; }
}
The MovieDBContext is a database context class.This class is responsible for talking to the underlying database,storing and updating the data to the database.
We need to add this reference to the file
using System.Data.Entity;
Now we need to create the connection string.The only place we can do that is by opening the web.config file and adding the following lines of code (inside the <connectionStrings> section)
<connectionStrings>
<add name="FootballerDBContext"
connectionString="Data Source=(LocalDb)\v11.0;AttachDbFilename=|DataDirectory|\MovieReviews.mdf;Integrated Security=True"
providerName="System.Data.SqlClient" />
</connectionStrings>
3) Now we need to access our model from a controller.This is going to be a simple class that retrieves the footballers data.
Right-click the Controllers folder and create a new MovieController controller. Have a look at the picture below to set the appropriate settings and then click Add

Visual Studio will create the following
A MovieController.cs file in the project's Controllers folder.
A Movie folder in the project's Views folder.
Create.cshtml, Delete.cshtml, Details.cshtml, Edit.cshtml, and Index.cshtml in the new Views\Footballer folder.
Have a look at the picture below

The
ASP.NET MVC 4 framework automatically creates the CRUD (create, read,
update, and delete) action methods and views.This is know as
scaffolding. We have a fully functional web application that lets you
create, list, edit, and delete records.
4) Build and run your application.Navigate to the localhost/youport/movie
Have a look at the picture below

I will create two entries for two of my favorite movies
I click on the Create New link and insert the data.Finally I click Create.The data is saved in the database.
I know exactly what you are thinking right now. You did not create any database.
Entity Framework Code First created the database for us. EF detected that the database connection string provided, pointing to a database didn’t exist, so Code First created the database automatically.
Have a look at the picture below

Make sure you add your entries to the database through the view.
We have created two new records and stored it in the database.Click the Edit,Details and Delete links.We have all this functionality out of the box through the magic of scaffolding.
I urge you to have a look (place breakpoints as well) in the MovieController.cs class file and notice the flow of the execution.
We pass a strongly typed object (Movie) to the various views.
Have a look again in the views inside the Views/Movie folder.
In the Create.cshtml, Delete.cshtml, Details.cshtml, Edit.cshtml, and Index.cshtml Views , at the beginning of these files, you will see this line of code.
@model MovieReviews.Models.Μovie
By adding a @model statement at the top of the view file, we tell the view the type of object that the view should render.
This is how we pass a model through a controller to the appropriate view.I am sure you can clearly see the separation of concerns.
5) Now we can see our database and the data that was saved. We go to View->Server Explorer or Database Explorer and connect to the instance of SQL Server
Have a a look at the picture below to see what I mean.Click OK

Have a look at the picture below to see the database and the tables

Now I can see the data that was inserted through my ASP.Net MVC application to the database.

I am sure you know have a feeling about the application we are about to build. I will explain more about ASP.Net MVC as we go on building the application
Hope it helps!!!

I have decided to write a series of posts on how to write a small ASP.Net MVC 4.0 application.I will develop this application step by step and I will explain everything that you need to know in order to develop ASP.Net MVC 4.0 applications. This is the second posts in this series. You can find the first one here. Make sure you read and understand the first post.
In this post I would like to look into the internals of ASP.Net MVC and what happens when an incoming HTTP request comes in from the browser. Bear in mind that the local web server is IIS Express .This is the web server that will handle the incoming request.IIS Express will take that request and deliver it to my application.Let's run our application again and click on the Contact link on the top right hand corner of the page. When I click that link the URL in my browser becomes http://localhost:59871/Home/Contact. As mentioned earlier the local web server will take this request and deliver it to my ASP.Net MVC application.Inside the ASP.Net MVC application there is a Routing Engine that takes requests and delivers them to the proper component. In this case the request will end up in the HomeController.cs class file. Remember that the Controller is the component in the MVC pattern that orchestrates everything.
A request for /Home/Something will always come to the HomeController.cs class.A request (in our case) http://localhost:59871/Home/Contact, will end up in the Contact method inside the HomeController.cs class file.
Have a look at the picture below

I am sure you can see the naming conventions applied here.This action method public ActionResult Contact() does not do anything else but to return a View.No Model is build on this occasion.So how can we reach the appropriate view to display? There are more naming conventions. Τhe ASP.Net MVC application will look in the Views Folder and then in the Home folder.The name Home matches the name of the Home controller and then it will pick the Contact.cshtml.Inside this view there is all the markup that is rendered by the browser.
Have a look at the picture below

I would like to explain a bit more the ViewBag property.
The ViewBag allows data to be added to it which is then
available in the View.It is similar to how a session variable works, when
you assign a value to a ViewBag property, such as ViewBag.
Have a look at the HomeController.cs file and the Contact method. It passes the ViewBag.Message = "Your contact page."; to the Contact View.
Open the Contact.cshtml file in the Solution Explorer
<hgroup class="title">
<h1>@ViewBag.Title.</h1>
<h2>@ViewBag.Message</h2>
</hgroup>
As you can see in the bold line above, this is the way we get the contents of the ViewBag.Message in the our view.
Let's add another ViewBag property
Have a look at the code below
public ActionResult Contact()
{
ViewBag.Message = "Your contact page.";
ViewBag.AdminEmail = "[email protected]";
return View();
}
I have added ViewBag.AdminEmail to the Contact method. Now I am going to retrieve the value inside the ViewBag.AdminEmail from the Contact.cshtml view.
<p>
<span class="label">WebMaster:</span>
<span><a href="mailto:@ViewBag.AdminEmail">@ViewBag.AdminEmail</a></span>
</p>
Obviously this is not the best way to pass data from our controller to the View. Let's add a model to our application. In the Models folder add a new class file and name it ContactModel.cs
The contents of this class follow
namespace MovieReviews.Models
{
public class ContactModel
{
public string Name { get; set; }
public string Surname { get; set; }
public string Email { get; set; }
}
}
I add three properties in my class. Now I need to change the code inside the Contact method in the HomeController.cs class
This is how Contact method looks now.
public ActionResult Contact()
{
//ViewBag.Message = "Your contact page.";
//ViewBag.AdminEmail = "[email protected]";
var contact = new ContactModel();
contact.Name = "Nick";
contact.Surname = "kantzelis";
contact.Email = "[email protected]";
return View(contact);
}
With this line of code return View(contact); ,we say that we want to pass this model-contact to the appropriate View.
We need to modify the Contact.cshtml view
<p>
<span class="label">Name:@Model.Name</span><br />
<span class="label">Surname:@Model.Surname</span><br />
<span class="label">Email:@Model.Email</span>
</p>
We use the @Model property (represents the model object - ContactModel object passed to the view ). This is a strongly typed property as opposed to the ViewBag.
In the beginning of the Contact.cshtml we must add this line of code.
@model MovieReviews.Models.ContactModel
By this line of code I inform the View about the model and what kind of model (ContactModel object) it has.
The razor engine now knows how to display this information to the user. We just have to place the @Model property in the appropriate place in the View.
Now when I run the application I see the following results.

Hope all makes sense now.I mean how the MVC pattern works and what the Controller, Model and the View do.
I know that we have not build the actual application yet. We will do that step by step in the next posts but it is of vital significance to understand the basic components of the MVC pattern and its internals.
Hope it helps!!

I have been using ASP.Net MVC, Visual Studio, C# , Entity Framework, JQuery, CSS to build web sites and applications. I have been teaching ASP.Net MVC to people from all walks of life with different experience in Web development. I have decided to write a series of posts on how to write a small ASP.Net MVC 4.0 application.I will develop this application step by step and I will explain everything that you need to know in order to develop ASP.Net MVC 4.0 applications.
There are some other posts in my blog, regarding ASP.Net MVC. You can find them here, here . Please have a look at those posts to get a feeling for ASP.Net MVC.I will repeat some of the content found in those posts in the posts that will be part of this series. If you are an experienced ASP.NET MVC developer, maybe you mus go on and read something more advanced. I will talk about advanced things later on though.This series is aimed at developers that start learning ASP.Net MVC.I assume that you have some working knowledge of HTML,CSS. It will be great if you programmed before with C# or used Visual Studio.Αs I said earlier I will try to explain everything in detail so beginners can benefit from that.
I am going to build a web application where users can post reviews about movies. The user can list the reviews,edit the reviews and obviously create a review. The administrator will be able to post movies so other users can review it.Users can also search for movies to review. This is the general overview of the application.
I will explain more about the application as we move on. I will also show you how to deploy the application to IIS and Windows Azure towards the end.
The most important thing right now is to download and install all the tools,libary,software in your computer so you can follow along. You can download all the necessary software (tools-Visual Studio 2012 Web Edition along with a web server- , a Sql Server instance, libraries,binaries) if you download Web Platform Installer.You can download this tool from this link.
After you install it, you must search for Visual Studio Express 2012 for Web
Have a look at the picture below

Then click Add and then Install.Everything you need will be installed. Maybe you need to reboot the machine so do not worry if you will have to do this.
So now you have an IDE, Visual Studio 2012 that you can write, test and debug your code. SQL Server is also installed. We need SQL Server to persist our data back to the database. A lightweight web server IIS Express is also installed so it can execute (host our web application) our code during development.
I have installed Visual Studio 2012 Ultimate edition in my machine which is Windows 8 by the way. I have also installed the latest version of .Net Framework and I will show you later how to download more libraries when needed.I have installed SQL Server 2012 Enterprise Edition in my machine. As a Microsoft Certified Trainer I have access to this software but as explained earlier you need only to download Web Platform Installer and then download the Visual Studio Express 2012 for Web and install it.
Before we move on to the actual hands-on demo I would like to say a few words on how I understand ASP.Net MVC and what its main benefits/design goals are.
Obviously the first paradigm on bulding web applications on the web is Web Forms.
Web forms was the first and only way to build web application when ASP.Net was introduced to the world, ten years ago.
It replaced the classic ASP model by providing us with a strongly typed code that replaced scripting.We had/have languages that are compiled.Web forms feels like a form that you programmed with VB 6.0 for the desktop.
The main idea was to abstract the WEB.By that I mean HTML is abstracted in a way.Click events replaced "Post" operations.Since that time, web standards have strengthened and client side programming is on the rise. Developers wanted to have more control on the HTML.Web forms , as I said before handles HTML in an abstract way and is not the best paradigm for allowing full control on the HTML rendering.
ASP.Net MVC provide us with a new way of writing ASP.Net applications.It does not replace Web Forms. It is just an alternative project type.It still runs on ASP.Net and supports caching, sesions and master pages.In ASP.Net MVC applications we have no viewstate or page lifecycle. For more information on understanding the MVC application execution process have a look at this link .It is a highly extensible and testable model.
In order to see what features of ASP.Net are compatible in both Models have a look here.
MVC pattern has been around for decades and it has been used across many technologies as a design pattern to use when building UI. It is based on an architecture model that embraces the so called "seperation of concern pattern".
There are three main building blocks in the MVC pattern. The View talks to the Model. The Model has the data that the View needs to display.The View does not have much logic in them at all.
The Controller orchestrates everything.When we have an HTTP request coming in, that request is routed to the Controller . It is up to the Controller to talk to the file system,database and build the model.The routing mechanism in MVC is implemented through the System.Web.Routing assembly. Routes are defined during application startup.Have a look at the Global.asax file,when building an MVC application.
The Controller will select which View to use to display the Model to the client.It is clear that we have now a model that fully supports "seperation of concerns".The Controller is responsible for building the Model and selecting the View.
The Controller does not save any data or state. The Model is responsible for that.The Controller selects the View but has nothing to do with displaying data to the client.This is the View's job.
The Controller component is basically a class file that we can write VB.Net or C# code. We do not have Page_Load event handler routines, just simple methods which are easy to test.No code behind files are associated with the Controller classes.All these classes should be under the Controllers folder in your application.Controller type name must end with Controller (e.g ProductController).
In the Views folder we should place the files responsible for displaying content to the client.Create subfolders for every Controller. Shared folder contains views used by multiple controllers.
In this post I will use the Razor View engine rather than the WebForms View. Razor View engine is designed with MVC in mind and it is the way (as far as I am concerned) to work with ASP.Net MVC.
ASP.Net MVC does not dictate what kind of data access architecture we will use in our application. It does not also dictate how to build our business layer (domain classes and objects).
Finally ASP.Net MVC is very extensible and easy to test
Let's start building our web application
1) I am launching VS 2012 and I will Visual C# as the programming language. I will also select ASP.NET MVC 4 Web Application from the available templates.Have a look at the picture below

I have named my application "MovieReviews" and then clicked OK.
2) From the available templates in the next screen I select Internet Application. This template will create all the necessary files in order to build the application. Click OK.
Have a look at the picture below.

3) Have a look at the Solution Explorer to get a feeling of the files being created and the structure of the web application. Have a look at the picture below

4) Now we can build and run the application. You can do that by pressing F5 in the Visual Studio IDE. Have a look at the picture below to see the homepage of the web application

Now we can right-click (View->Page Source) to see the pure HTML 5 code. Have a look at the picture below

You can also see that there is ViewPort meta tag and this is very important for mobile devices.With this tag we tell the mobile browser that our site will adapt to the width of the device.
There also links to Javascript and CSS files. There is a link to the modernizer library.This Javascript library makes sure our site works with older browsers before HTML 5 existed.
So far we have talked about MVC pattern. We have talked about the application we want to build. I have explained what kind of tools we need and how to get them. Finally we have created our sample ASP.Net MVC application. The template we have chosen (Internet Application) provides us with all the necessary files in order to have a working ASP.Net MVC application out of the box.
Hope it helps !!!

In this post I will be looking how ASP.Net MVC 4.0 helps us to create web solutions that target mobile devices.
We all experience the magic that is the World Wide Web through mobile devices. Millions of people around the world, use tablets and smartphones to view the contents of websites,e-shops and portals.
ASP.Net MVC 4.0 includes a new mobile project template and the ability to render a different set of views for different types of devices.There is a new feature that is called browser overriding which allows us to control exactly what a user is going to see from your web application regardless of what type of device he is using.
In order to follow along this post you must have Visual Studio 2012 and .Net Framework 4.5 installed in your machine.Download and install VS 2012 using this link.
My machine runs on Windows 8 and Visual Studio 2012 works just fine.It will work fine in Windows 7 as well so do not worry if you do not have the latest Microsoft operating system.
1) Launch VS 2012 and create a new Web Forms application by going to File - >New Project - > ASP.Net MVC 4 Web Application and then click OK
Have a look at the picture below

2) From the available templates select Mobile Application and then click OK.
Have a look at the picture below

3) When I run the application I get the mobile view of the page.
I would like to show you what a typical ASP.Net MVC 4.0 application looks like. So I will create a new simple ASP.Net MVC 4.0 Web Application. When I run the application I get the normal page view.
Have a look at the picture below.On the left is the mobile view and on the right the normal view.

As you can see we have more or less the same content in our mobile application (log in,register) compared with the normal ASP.Net MVC 4.0 application but it is optimised for mobile devices.
4) Let me explain how and when the mobile view is selected and finally rendered.There is a feature in MVC 4.0 that is called Display Modes and with this feature the runtime will select a view.
If we have 2 views e.g contact.mobile.cshtml and contact.cshtml in our application the Controller at some point will instruct the runtime to select and render a view named contact.
The runtime will look at the browser making the request and will determine if it is a mobile browser or a desktop browser. So if there is a request from my IPhone Safari browser for a particular site, if there is a mobile view the MVC 4.0 will select it and render it. If there is not a mobile view, the normal view will be rendered.
5) In the ASP.Net MVC 4.0 (Internet application) I created earlier (not the first project which was a mobile one) I can run it once more and see how it looks on the browser. If I want to view it with a mobile browser I must download one emulator like Opera Mobile.You can download Opera Mobile here
When I run the application I get the same view in both the desktop and the mobile browser. That was to be expected. Have a look at the picture below

6) Then I create another version of the _Layout.mobile.cshtml view in the Shared folder.I simply copy and paste the _Layout.cshtml into the same folder and then rename it to _Layout.mobile.cshtml and then just alter the contents of the _Layout.mobile.cshtml.
When I run again the application I get a different view on the desktop browser and a different one on the Opera mobile browser.
Have a look at the picture below

Τhe Controller will instruct the ASP.Net runtime to select and render a view named _Layout.mobile.cshtml when the request will come from a mobile browser.
Τhe runtime knows that a browser is a mobile one through the ASP.Net browser capability provider.
Hope it helps!!!

In this post I would like to show you how to activate Windows Activation Services or WAS for TCP based activation.What this means is that it is possible to host WCF Services in IIS and expose TCP endpoints. ( read more )
Διαβάστε περισσότερα
In this post I will show you how to host a WCF Service in your own applications.This is referred as self hosting, meaning the hosting of a WCF Service in a Console application or a Windows Forms application. This is the third post in a series of posts
Διαβάστε περισσότερα
In this post I will show you how to host a WCF Service in a Windows service.This is the second post in a series of posts on the various options we have when it comes to hosting WCF Services.If you want to know how to host the WCF Service in IIS have a
Διαβάστε περισσότερα
I am going to start a series of posts regarding the various options we have when we want to host a WCF Service. I am going to show you (in seperate posts) how to host WCF Services in IIS, in Window Services and self-host them. In this post I will show
Διαβάστε περισσότερα
In this post I will provide you with hands-on examples on how to retrieve data from a WCF Data Service and bind the data to WPF data bindable controls that reside inside a WPF window.The client application in this case will be a WPF application again.
Διαβάστε περισσότερα
In this post I would to focus on ASP.Net Health monitoring and Web events.Health monitoring is another mechanism to capture/abstract logging. In most cases with our ASP.Net applications we need to trace what happens when they are up and running. Have...(
read more)

In this post I would like to talk about the great support that JQuery has for Ajax.I have already written another post on my blog regarding the Jquery Ajax functions and how we can get data form the server.In that post we looked into how we can use the...(
read more)

In this post I will talk about Ajax again.This time we will use an extender to ajaxify our application.I am going to use the AutoCompleteExtender extender together with a textbox. Inside the extender control I will call a web service (a service method...(
read more)

In this post I would like to talk about Ajax history in ASP.Net applications and how it works.The problem with ASP.Net Ajax applications is that the browser's back and forward buttons do not store the history of the page. The browser recognises only URLs...(
read more)

In this post I would like to demonstrate with a hands on example, how to ajaxify an existing website/application. This post will not cover the basics of Ajax. If you want to find out what Ajax is (and what the main Ajax controls are) have a look at this...(
read more)

In this post I will demonstrate with a hands on example how to use the ObjectDataSource web server control to fetch data from a database. I will use this control in an ASP.Net application. I will also use GridView,DropDownlist,DetailsView web server controls...(
read more)

In this post I would like to show you a hands-on example on how to use the Code First approach when building data-centric ASP.Net applications with EF. Obviously I cannot go into much detail on what EF is and what it does. I will give again a short introduction...(
read more)

In this post I would like to show with a hands-on example on how to retrieve data from an sql server database table using C# and ASP.Net MVC 3. This post will not (and cannot be) a thorough introduction to ASP.Net MVC. I suggest that you go through some...(
read more)
